这篇“div内容文本水平居中的方法”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“div内容
这篇“div内容文本水平居中的方法”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“div内容文本水平居中的方法”文章吧。
有的涉猎器默许div模式是居中的,有的是靠左的,对div设置内容居中是有重要的。
div形式程度居中代码: text-align:center
残缺的DIV水准居中和div内容程度居中示例代码:
<!DOCTYPE html>
<html>
<head>
<meta Http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div居中小实例 CSS5</title>
<style>
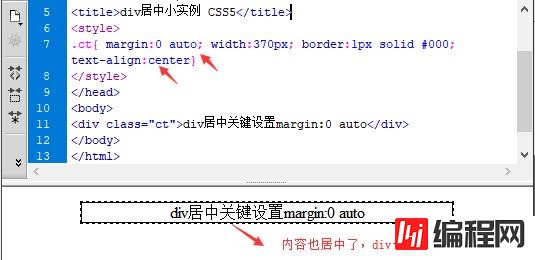
.ct{ margin:0 auto; width:370px; border:1px solid #000; text-align:center}
</style>
</head>
<body>
<div class="ct">div居中症结配置margin:0 auto</div>
</body>
</html>截图

DIV机关居中与模式居中示例
div内容居中关键代码:text-align:center
div在屏幕中居中枢纽代码:margin:0 auto
以上就是关于“div内容文本水平居中的方法”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注编程网node.js频道。
--结束END--
本文标题: div内容文本水平居中的方法
本文链接: https://lsjlt.com/news/91377.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0