这篇文章主要介绍“在html前端开发中怎么对<div>设置边框”,在日常操作中,相信很多人在在HTML前端开发中怎么对<div>设置边框问题上存在疑惑,小编查阅了各式资料,整理出简单
这篇文章主要介绍“在html前端开发中怎么对<div>设置边框”,在日常操作中,相信很多人在在HTML前端开发中怎么对<div>设置边框问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”在HTML前端开发中怎么对<div>设置边框”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
一、div加四边加边框
1、用到CSS单词与值
border:1px solid #F00设置对象边框为红色边框
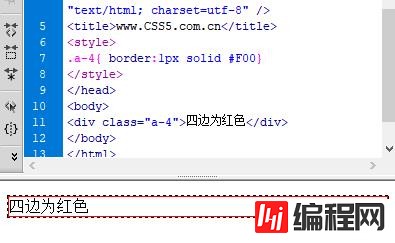
2、div完整小实例实例代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>www.CSS5.com.cn</title> <style> .a-4{ border:1px solid #F00} </style> </head> <body> <div class="a-4">四边为赤色</div> </body> </html>实例截图:

经由border轻松配置div 4条边边框
二、div上边加边框
1、使用单词和值
border-top:1px solid #F002、残缺实例代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>www.CSS5.com.cn</title> <style> .a-top{ border-top:1px solid #F00} </style> </head> <body> <div class="a-top">只配置div上边框</div> </body> </html>3、效果截图

三、div下边加边框
1、应用单词与值
border-bottom:1px solid #0002、完整实例代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>www.CSS5.com.cn</title> <style> .a-bottom{ border-bottom:1px solid #000} </style> </head> <body> <div class="a-bottom">只配置div下边框</div> </body> </html>3、截图配置DIV彩色的下边框

四、div左边加边框
1、应用单词与值
border-left:1px solid #0002、完整源代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>www.CSS5.com.cn</title> <style> .a-left{ border-left:1px solid #000} </style> </head> <body> <div class="a-left">只设置div 左边框</div> </body> </html>3、截图

五、div右侧加边框
1、DIV的左边框应用单词和值
border-right:1px dashed #F002、代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>www.CSS5.com.cn</title> <style> .a-right{border-right:3px dashed #F00} </style> </head> <body> <div class="a-right">只设置div右侧边框</div> </body> </html>对DIV设置血色虚线边框
3、截图

六、div三边加边框 手法
1、才略先设置border值,即设置装备摆设对象4边均有边框,那条div边不重要配置边框,就对其再设置边框为0的值。
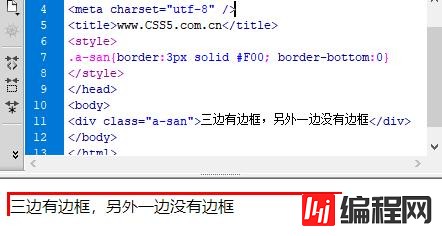
2、完整HTML源代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>www.CSS5.com.cn</title> <style> .a-san{border:3px solid #F00; border-bottom:0} </style> </head> <body> <div class="a-san">三边有边框,其他一边没有边框</div> </body> </html>设置装备摆设下边框没有边框,其它三边设置装备摆设边框。——下边框不设置装备摆设边框。
3、截图

4、表白需要把稳,先配置4边CSS,再后头设置装备摆设去掉边框花样,这样阅读器端,从左往右读取时辰,能衬着先4边,后缺一边的结构功效。独霸了客户端读庖代码从左往右读取的能力。
七、div 虚线边框与实线边框
在上面实例代码教程中,能够看到border的值中其中一个单词为solid,即设置边框名堂为实体线。
常用的兼容各大浏览器的虚线为dashed 即实例代码:
border:1px dashed #000设置装备摆设边框1px虚线彩色边框(#000 黑色彩值,实际组织中正确色调值遵照希图图经由PS拾色东西失掉)
即:
border:1px dashed #000 —— 虚线1px厚度宽度玄色边框 border:1px solid #000 ——实线1px厚度宽度玄色边框
到此,关于“在HTML前端开发中怎么对<div>设置边框”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: 在HTML前端开发中怎么对<div>设置边框
本文链接: https://lsjlt.com/news/91367.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0