本篇内容介绍了“IE6不支持hover赋予CSS样式如何解决”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
本篇内容介绍了“IE6不支持hover赋予CSS样式如何解决”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
对于类似的“p:hover”、“img:hover”、"li:hover"、".abc:hover"、“#header:hover”...IE6不支持hover,鼠标经过不会出现赋予css样式,以下我们个大家介绍一种最简单兼容各大浏览器特别针对IE6支持:hover解决方法。
首先需要对body样式设置一个插件文件(csshover.htc),这样ie6即可支持hover表达式。
让IE6支持hover解决方法步骤如下:
立即下载 (1.755KB)
下载压缩包文件解压后得到文件“csshover.htc”,为了避免css样式引入“csshover.htc”路径出错,将此文件与css文件放到相同文件夹内。这里实验就不单独新建css文件,就只有一个"index.html"文件,所以这里将“csshover.htc”与“index.html”放到相同文件夹里。

放入相同文件夹内
定义在body样式选择器内“body { behavior:url("csshover.htc"); }”,可放于样式代码最前面。

body选择器内定义引入csshover.htc
这样就大功告成,此网页css样式定义如div:hover、li:hover、p:hover、自定义命名css选择名称(.abc:hover)、img:hover,所定义赋予样式IE6均支持了。
特别特别注意:
要成功需要直接在HTML中加以下代码(HTML文件内直接引入csshover.htc文件):
<style> body{behavior:url("csshover.htc");} </style>注意csshover.htc路径。
我们分别进行三个实验实例。
1、实验实例描述
第一个实例:对img标签赋予hover(即 img:hover{...} )样式,鼠标经过时图片边大,出现边框与padding距离;
第二个实例:对li标签赋予hover(即 li:hover{...} )样式,鼠标经过时候ul li标签出现黑色边框;
第三个实例:对自己随便命名css样式选择名称赋予hover(即 .abc:hover{...} ),鼠标经过此abc对象DIV盒子时候,对象内文字变为红色。
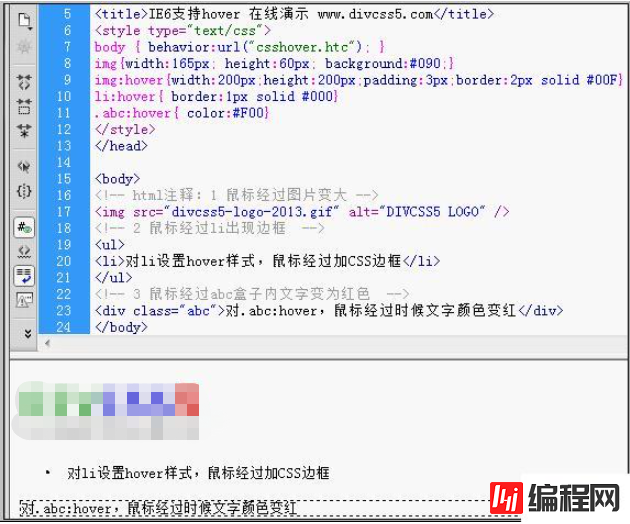
2、此三个小实验实例CSS代码如下:
body { behavior:url("csshover.htc"); } img{width:165px; height:60px; background:#090;} img:hover{width:200px; height:200px; padding:3px; border:2px solid #00F; cursor:pointer} li:hover{ border:1px solid #000} .abc:hover{ color:#F00}3、三实验对应HTML源代码:
<!-- html注释:1 鼠标经过图片变大 --> <img src="编程网-loGo-2013.gif" alt="DIVCSS5 LOGO" /> <!-- 2 鼠标经过li出现边框 --> <ul> <li>对li设置hover样式,鼠标经过加CSS边框</li> </ul> <!-- 3 鼠标经过abc盒子内文字变为红色 --> <div class="abc">对.abc:hover,鼠标经过时候文字颜色变红</div>4、实例DW截图

“IE6不支持hover赋予css样式如何解决”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: IE6不支持hover赋予css样式如何解决
本文链接: https://lsjlt.com/news/91316.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0