这篇文章主要介绍“CSS的td宽度怎么定义与设置”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“css的td宽度怎么定义与设置”文章能帮助大家解决问题。css td宽
这篇文章主要介绍“CSS的td宽度怎么定义与设置”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“css的td宽度怎么定义与设置”文章能帮助大家解决问题。
css td宽度控制定义与设置
使用CSS对html表格td设置宽度样式方法介绍,首先我们知道宽度样式单词为“width”,通常对td设置宽度,一般是对多组<td></td>标签里某一组设置宽度,或者设置多对里的每个td标签都设置不同的宽度,那我们就需要对td加一个class或id选择器(如何选择class和id)有多个不同我们就做新建几个class或id,以便区别与其它同级td标签。
实例如下:
<table> <tr> <td></td> <td></td> <td></td> </tr> </table>假如table总宽度为300,而这3对宽度方便为100px,150px,200px,这个时候我们就需要新建命名三个不同class选择器,CSS代码如下:
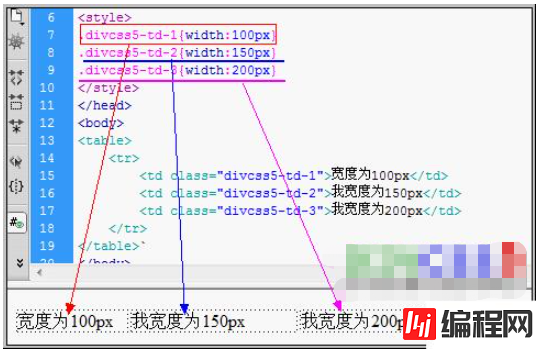
.编程网-td-1{width:100px} .编程网-td-2{width:150px} .编程网-td-3{width:200px}对应html源代码如下:
<table> <tr> <td class="编程网-td-1">宽度为100px</td> <td class="编程网-td-1">我宽度为150px</td> <td class="编程网-td-1">我宽度为200px</td> </tr> </table>效果截图:

以上使用css设置td宽度方法与案例,希望对你有帮助。
扩展了解,直接对html td标签设置宽度,我们直接td标签加入width宽度属性即可,html源代码如下:
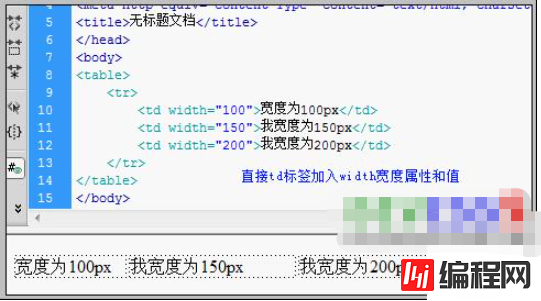
<table> <tr> <td width="100">宽度为100px</td> <td width="150">我宽度为150px</td> <td width="200">我宽度为200px</td> </tr> </table>效果截图

直接td标签设置宽度与值
注意是,直接在td标签内设置width宽度属性其值是不需要加网页长度单位的。
关于“css的td宽度怎么定义与设置”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网JavaScript频道,小编每天都会为大家更新不同的知识点。
--结束END--
本文标题: css的td宽度怎么定义与设置
本文链接: https://lsjlt.com/news/91306.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0