这篇文章主要介绍了如何对div设置padding内边距样式的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇如何对div设置padding内边距样式文章都会有所收获,下面我们一起来
这篇文章主要介绍了如何对div设置padding内边距样式的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇如何对div设置padding内边距样式文章都会有所收获,下面我们一起来看看吧。
1、div直接设置padding
<div style="padding:0 10px">对DIV设置支配内边距10px,高下内边距0</div>对div运用style直接设置CSS padding内边距款式。
2、div内部css配置padding
设置DIV CSS代码:
<!DOCTYPE html>
<html>
<head>
<meta Http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>padding div配置 CSS5</title>
<style>
.bca{ padding:5px 10px 20px 30px; width:300px; border:3px solid #F00}
</style>
</head>
<body>
<div class="bca">对DIV设置内边距 上5px 右为10px 下为20px 左为30px</div>
</body>
</html>这里对div应用class=bca引入外部CSS格局。

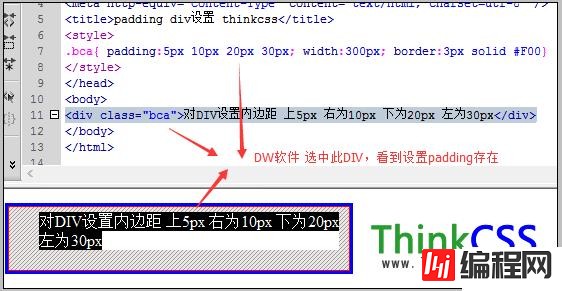
div设置装备摆设padding实例截图
或许瞥见对div设置装备摆设padding花式具有,得胜设置装备摆设div内边距内边距隔绝距离技俩。
关于“如何对div设置padding内边距样式”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“如何对div设置padding内边距样式”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网html频道。
--结束END--
本文标题: 如何对div设置padding内边距样式
本文链接: https://lsjlt.com/news/91243.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0