本篇内容介绍了“CSS怎么实现文字颜色不变下划线变颜色”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!一、使
本篇内容介绍了“CSS怎么实现文字颜色不变下划线变颜色”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
这里我们对3组文字设置三种不同颜色下划线,分别css命名为“.编程网-F00”、“.编程网-00F”、“.编程网-333”
1、字体下划线颜色不同实现完整html源代码:
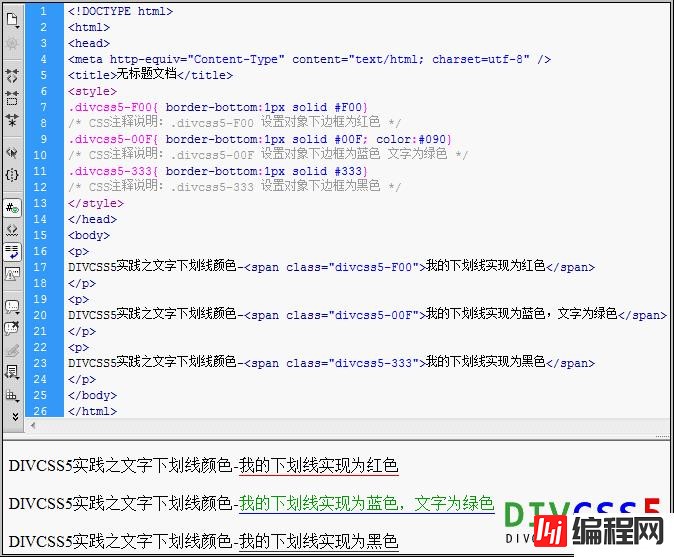
<!DOCTYPE html> <html> <head> <meta Http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style> .编程网-F00{ border-bottom:1px solid #F00} .编程网-00F{ border-bottom:1px solid #00F; color:#090} .编程网-333{ border-bottom:1px solid #333} </style> </head> <body> <p> DIVCSS5实践之文字下划线颜色-<span class="编程网-F00">我的下划线实现为红色</span> </p> <p> DIVCSS5实践之文字下划线颜色-<span class="编程网-00F">我的下划线实现为蓝色,文字为绿色</span> </p> <p> DIVCSS5实践之文字下划线颜色-<span class="编程网-333">我的下划线实现为黑色</span> </p> </body> </html>2、不同颜色下划线实例效果截图

使用css border下边框样式实现不同颜色下划线效果截图
通过以上DIV+CSS实例,我们可以学会使用border-bottom样式对文字字体设置下边框颜色实现对下边框颜色样式改变,从而达到下划线颜色控制效果。我们要认识到text-decoration下划线颜色是随文字颜色改变而改变,换句话说,使用text-decoration属性实现下划线的颜色与文字颜色是同步的,文字什么颜色,文字下划线就是什么颜色,要改变其文字与下划线文字颜色不同,我们可以使用border-bottom边框样式。
除了使用border-bottom下边框样式改变对象下边框颜色到达下划线千变万化的颜色效果,还可以通过对css下边框样式设置实线(solid)或虚线(dashed),达成下划线实线或虚线效果。
接下来我们CSS+DIV实例实践使用border-bottom实现文字下划线颜色和虚线实线改变。
1、CSS div实例完整html源代码如下
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>下划线各样式 在线演示 www.编程网.com</title> <style> .divcss-aa{ border-bottom:1px dashed #F00; color:#0FF} .divcss-bb{ border-bottom:1px solid #00F; color:#090} </style> </head> <body> <p> 使用下边框实现字体下划线各种样式效果,<span class="divcss-aa">我下划线为虚线红色,字体为天蓝色</span> <!-- html注释说明:实现文字字体下划线为红色虚线,字体为天蓝色 --> </p> <p> 使用下边框实现字体下划线各种样式效果,<span class="divcss-bb">我下划线为实线蓝色,字体为绿色</span> <!-- 实现文字字体下划线为蓝色实线,字体为绿色 --> </p> </body> </html>为什么使用span标签而不用div标签设置文字对象CSS样式,可以进入div与span区别去了解。
2、下划线各样式效果截图

“CSS怎么实现文字颜色不变下划线变颜色”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: CSS怎么实现文字颜色不变下划线变颜色
本文链接: https://lsjlt.com/news/91225.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0