本篇内容介绍了“DIV内文字颜色怎么设置”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!用到css样式单词:
本篇内容介绍了“DIV内文字颜色怎么设置”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
用到css样式单词:color
DIV标签内设置字体文字颜色使用style属性设置CSS color
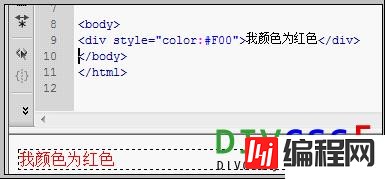
<div style="color:#F00">我颜色为红色</div>
在<div>标签内使用style设置div文字颜色为红色截图
外部CSS设置DIV内字体颜色为蓝色
1、在head标签内CSS代码
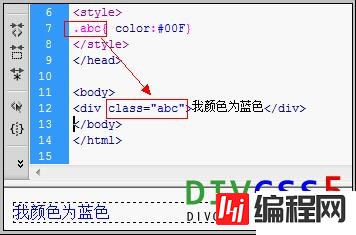
<style> .abc{ color:#00F} </style>2、body网页内容代码
<div class="abc">我颜色为蓝色</div>3、div 字体颜色设置截图

“DIV内文字颜色怎么设置”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: DIV内文字颜色怎么设置
本文链接: https://lsjlt.com/news/91204.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0