今天小编给大家分享一下用DIV和CSS建个人网站的技巧有哪些的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一
今天小编给大家分享一下用DIV和CSS建个人网站的技巧有哪些的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。

嘛,上次咱们折腾出了这么一个奇葩的东西,是不是感觉很惨,嗯,感觉很正确。不过没关系啦,咱们这次就让她“丰满”起来。下面的童鞋有木有跟我一起想歪的,有木有有木有。
OK,先从低级别的讲起,这个简单内容少嘎嘣脆。
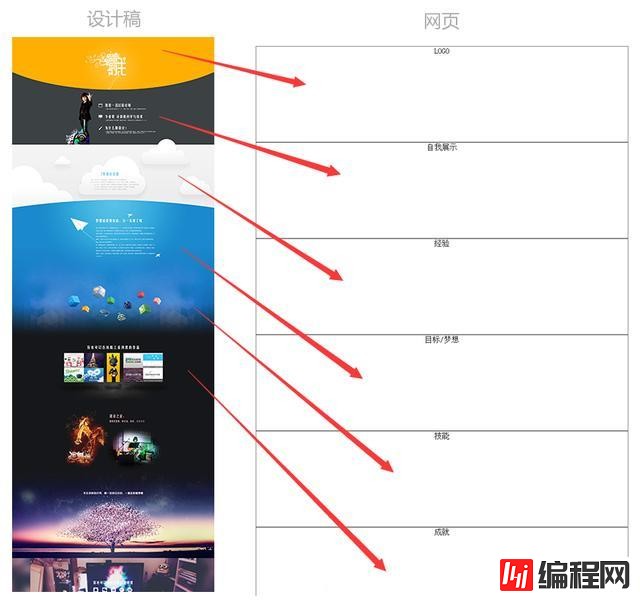
先贴个我的设计稿。

我们可以看到,区域一一对应,设计的时候我们应该要想到,做成网页的时候要怎么去分区域实现,而且能够保证设计质量的情况下能够尽量简单的实现出来。嘛,当然对于新手来说现在说这个貌似然并卵,不过这很重要,请牢记,这也是为神马设计师要学习这些鬼代码的原因。

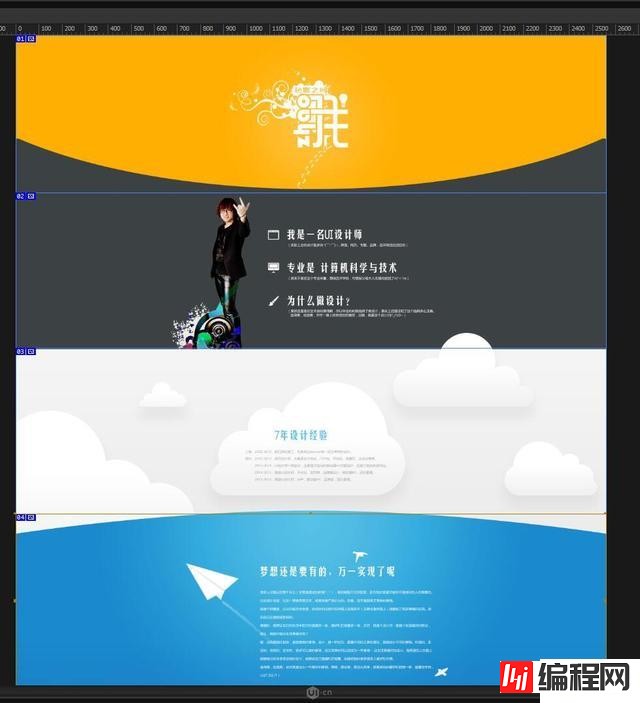
好的,现在打开你的设计稿,我们来“神速一刀切”。
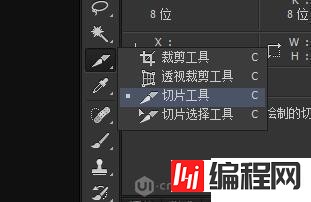
在PS中,选择“切片工具”,和剪切图标在一个组里

用切片工具切出上面分出的那些区域,注意切片与切片之间不能相交,也不能有间隙,仔细点调整好。切片的时候大小不合适可以随时调整大小,方法和使用变形工具类似。

切片完成之后想调整还可以用切片选择工具重新选择任意切片然后调整,这句话像不像在念经。。。
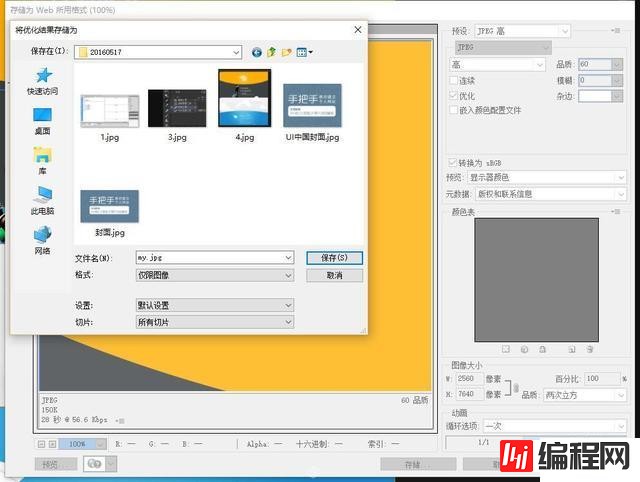
然后存储为WEB所用格式,快捷键就不说了,你懂的。格式选择JPG,尺寸不要动,点存储,文件名先随便,格式选仅限图像,默认设置,所有切片。

这里其实有个小支线任务,格式可以选择html和图像,PS会帮你生成一个网页,不过那个太LOW了,咱大侠们不屑一顾,嗯,不管你们信不信反正我信了。
保存后打开你存的文件夹,PS有生成一个images文件夹,表改这位夹兄的名字哟,实际上网站保存图片的文件夹都叫这个名字。打开images文件夹,我们可以看到切好的图。

然后分别给它们命名,简单点可以1234,复杂点就是为了SEO和可维护性考虑,命名得语义化,例如LOGo,就命名首页-头部-logo,home_top_logo。这样的话在其他地方用的另外尺寸的logo就不会和这个logo搞混。
命名好后,把images文件夹整个复制到网页文件所在位置,这点很重要别忘记哟。
然后我们回到DW,在HTML中,有两种方法插入图片,先让我们试试第一种,直接在页面插入。

看到那个img标签了吗,那就是直接插入一张图片的意思,格式反正你记住就这么写就行,src后面的引号里的是图片文件的相对位置,这里的意思就是与网页文件同级的文件夹images里的1.jpg。相对位置的理解得练习一段时间,不过不难放心。
除了相对位置,还有绝对位置,你百度一张图片右键属性可以看到地址那里有一长串的网址,把那个复制下来替换掉相对地址就行,不过网站一般没有用到这个的时候,这个先不深究。
好了现在我们插入了第一张切图,在DW里F12预览看看。。。
卧槽,这什么鬼,为毛和其他的区域重叠了,为毛我缩小浏览器的时候出现了这么无节操的情况。
嘿嘿,原因我们先不深究,这里主要是想让大家了解一下这样是不行滴。
我们得用第二种插入图片的方法-在CSS中作为背景插入。总是插入插入什么的我都有点脸红了呢,哎卧槽,我为什么要脸红???
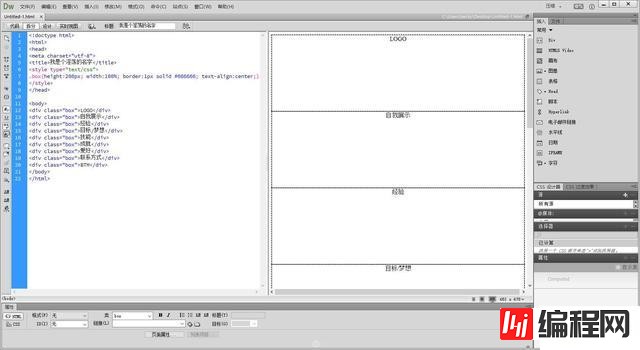
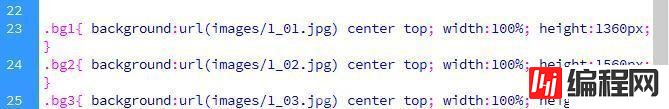
额,说CSS,首先回顾下上次的代码,额好吧上面回顾过了。
之前我们给每个DIV都加了同一个名字叫做box并且赋予了这个名字一些属性,呵呵呵我咋想起游戏里的称号了呢,带属性的名字,艾玛这个解释好。那接下来首先呢咱们得给box这个名字再加一个属性,至于为神马,嘿嘿,高级篇中自有妙用。

这个意思就是包住并且别盖住,懂不懂不,包住,但是里面那事儿变大了你也得跟着变大,不能盖住人家。
啊,不能乱想,继续写代码。
好了,现在我们要给每一个DIV赋予它们自己独特的名字了

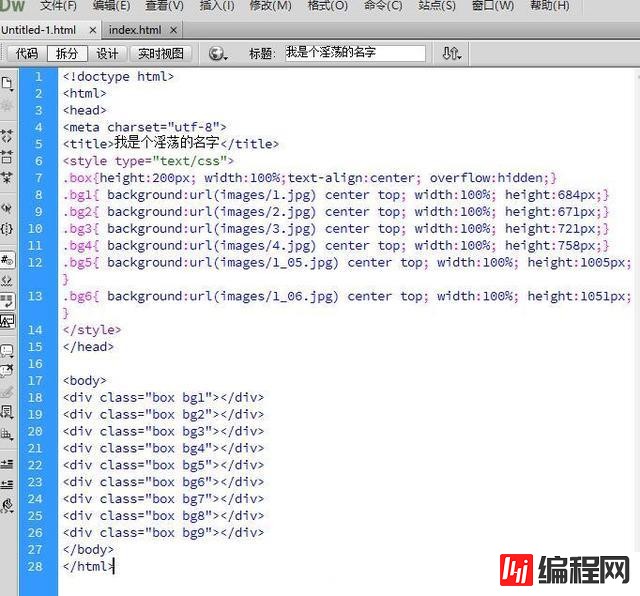
按照DIV的名字或者按照序号什么的,写出这几个新的属性,我的是9个分区,就写了9个名字并给它们写上属性,这里为了简单就用bg1这样的形式写了,如果是工作中的项目的话肯定不能这样写的,要代码语义化,具体的知识等开支线剧情来讲吧。
这里属性的意思大家应该大致明白,首先是背景:图片地址 水平对齐 垂直对齐,然后是宽度百分百,高度要跟着当前插入的图片走,因为是背景图片,DIV也就是容器本身是不会因为背景图片而自适应的。
然后把这些荣耀的名字赐予每一个DIV吧

看到没有看到没有,比游戏还diao,每个角色可以佩戴多个称号,只要中间用空格分开就行,太淫荡了有木有,太不要脸了有木有。
好嘞,现在我们再来F12一下,当然你在之前预览的页面刷新也行。
粗来了粗来了,网页粗来了,噢也。
额,有些奇怪的东西在,哈哈,是我们上节课加的边框,还有每个区域的名字。把这些东东删掉再看,喔,醉了,这是我第一个网页,就好比月球上那个小脚印一样,意义非凡啊。
让我们再看一下全部的代码吧

以上就是“用DIV和CSS建个人网站的技巧有哪些”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注编程网VUE频道。
--结束END--
本文标题: 用DIV和CSS建个人网站的技巧有哪些
本文链接: https://lsjlt.com/news/91199.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0