这篇文章主要介绍“html怎么实现主体内容区不靠左水平居中”,在日常操作中,相信很多人在HTML怎么实现主体内容区不靠左水平居中问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”
这篇文章主要介绍“html怎么实现主体内容区不靠左水平居中”,在日常操作中,相信很多人在HTML怎么实现主体内容区不靠左水平居中问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”HTML怎么实现主体内容区不靠左水平居中”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
查抄你CSS中设置装备摆设字体font-family花式属性值可否使用中翰墨。如:font-family:”宋体”、font-family:”微软雅黑”、font-family:”黑体”等。
问题就在于你CSS字体款式设置装备摆设字体直接使用了中文字。
将字体为中笔墨的转换过,大概转化为Unicode编码或使用字体的英文单词。A
往往看到有的html网页整个网页形式是靠左的,而在有的浏览器中又是居中的,泛起这种不兼容问题终究什么缘由?若何筹画兼容在不合浏览器中html居中呢?

整个网页居左靠左了 有的居中,若何破解艰巨
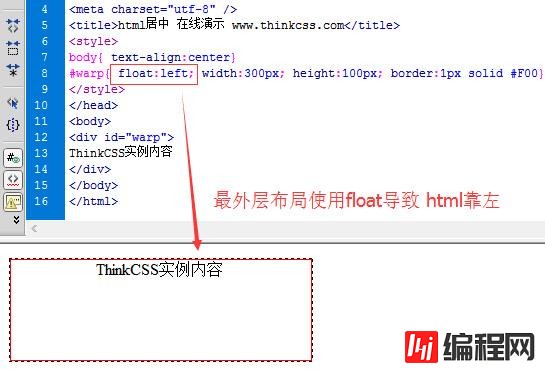
这个html整个网页不居中,而居左靠左,题目缘由是最外层没有设置结构居中,有的设置了float:left,多么就构成整个网页靠左而不居中。
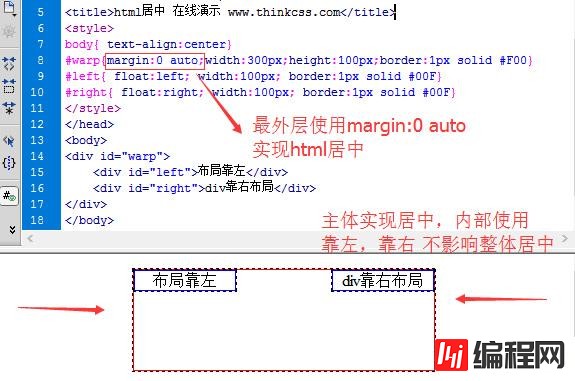
最外层DIV使用了float:left(居中)或float:right(居右),这个构成整个html不能居中很好操持,去掉最外层使用float,再加上margin:0 auto就可兼容各大阅读器,今后整个页面秒变居中。

使用float招致html网页靠左,不有居中

牵制好最外层DIV居中,实现整个html居中
注明:网页小我私家要居中,那么最外层DIV盒子对象就不能使用float属性,同时设置装备摆设margin:0 auto来完成整个html居中,而内容其它DIV是否使用float浮动都不会影响网页居中了。关头关键是要最外层设置装备摆设居中。
办理行高失效将中文转换为英文或Unicode简介:
1、宋体
英文:SimSun
Unicode编码:\5B8B\4F53
2、黑体
英文:SimHei
Unicode编码:\9ED1\4F53
3、微软雅黑
英文:Microsoft YaHei
Unicode编码:\5FAE\8F6F\96C5\9ED1
那么CSS字体设置装备摆设转换后应用:
body{font-family:"微软雅黑"}到此,关于“HTML怎么实现主体内容区不靠左水平居中”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: HTML怎么实现主体内容区不靠左水平居中
本文链接: https://lsjlt.com/news/90972.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0