这篇文章主要介绍了怎么使用div模仿input效果,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。 实现效果 这里我们定义一个显示内容的d
这篇文章主要介绍了怎么使用div模仿input效果,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
实现效果
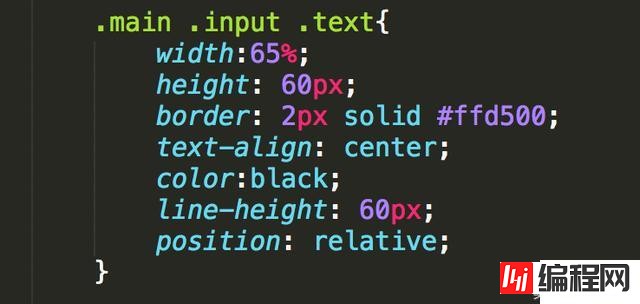
这里我们定义一个显示内容的div来模拟input,其CSS样式如下。

css样式
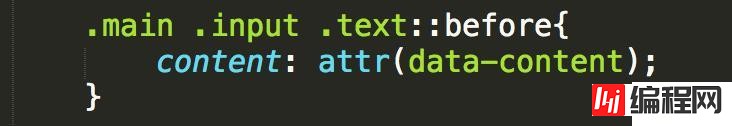
我们使用:before伪元素来装载输入的内容,在:before元素中使用content属性来动态的元素的属性值。

使用:before伪元素
在input标签中,如果input元素获取焦点后,在input元素内会有光标在闪烁,这个效果我们可以通过:after伪元素来实现。
我们会用到动画animation的知识,首先定义一个动画效果,利用opacity属性来控制显示与不显示,从而造成闪烁效果。

定义闪烁动作
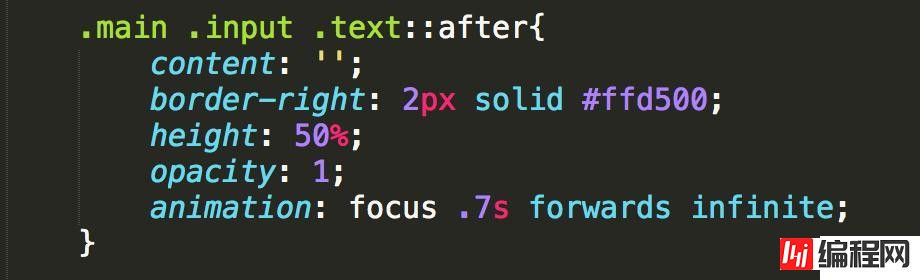
然后在:after伪元素中使用。

:after伪元素
在设置好div效果后,需要在点击下面的数字时,将值显示在div中,这就需要用到javascript去控制。
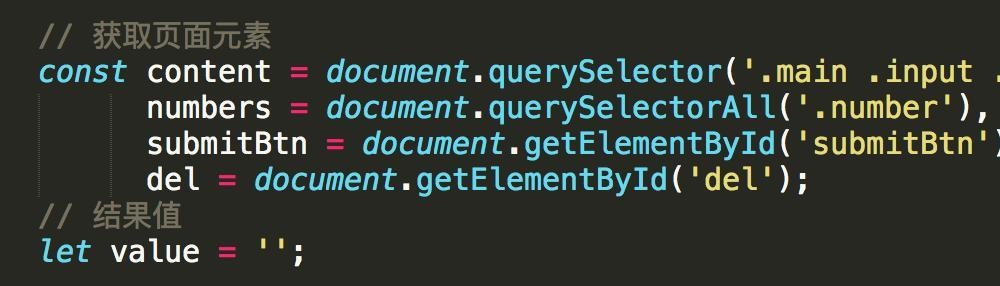
首先获取页面上所有存在动作的元素。

获取元素
然后给数字和删除元素分别添加对应的事件。

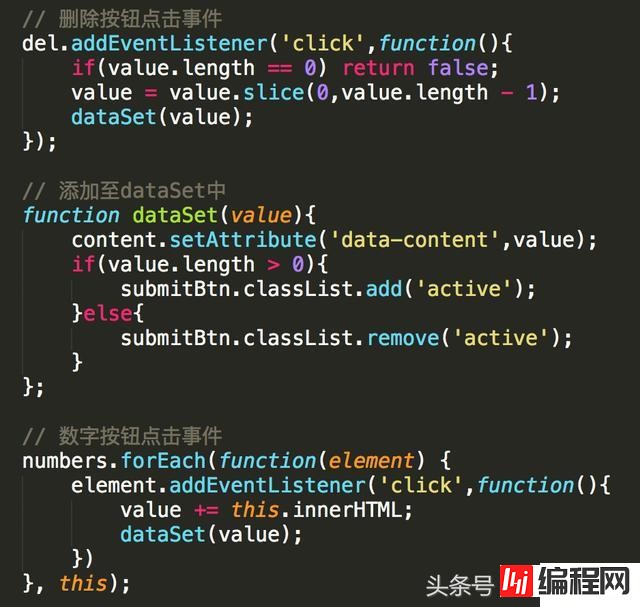
元素绑定事件
绑定事件后,在点击数字时会将值动态的显示在div中,在删除时也会相应删掉最后一个添加的元素值。
对于整个页面的设计,采用了header,div和footer的布局。
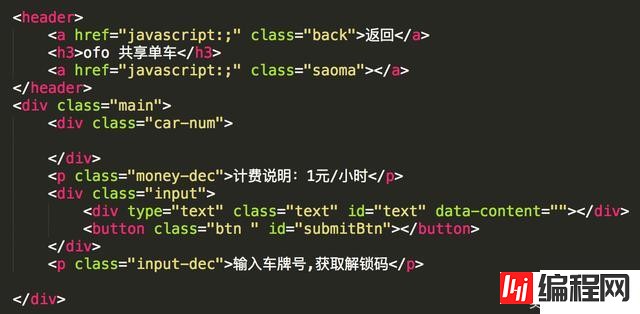
header和div的html部分代码如下。

header与div
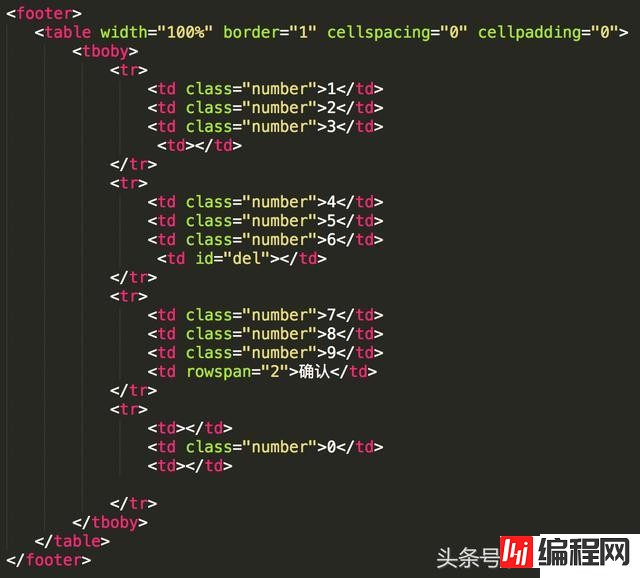
相应的footer部分代码如下,其主要采用的是table布局,相对简单实用。

感谢你能够认真阅读完这篇文章,希望小编分享的“怎么使用div模仿input效果”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网html频道,更多相关知识等着你来学习!
--结束END--
本文标题: 怎么使用div模仿input效果
本文链接: https://lsjlt.com/news/90798.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0