本文小编为大家详细介绍“html使用方法实例分析”,内容详细,步骤清晰,细节处理妥当,希望这篇“HTML使用方法实例分析”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。首先使用 v
本文小编为大家详细介绍“html使用方法实例分析”,内容详细,步骤清晰,细节处理妥当,希望这篇“HTML使用方法实例分析”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
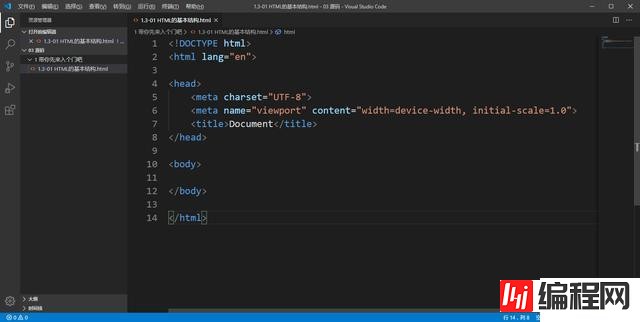
首先使用 vscode 编辑器新建一个文件,把这个文件的扩展名保存为 .html 或者 .htm,比如 MyFirstHTML.html。然后,在文件里面输入 HTML:5,根据提示框的内容进行选择。

咱们就得到了 HTML5 这个版本的最基本的内容啦!怎么样?够简单吧。

当然了,现在咱们还不知道这里面到底都写什么,不要急~ 接下来,咱们就一个一个的来了解了解吧!
首先,映入咱们眼帘的是 <!DOCTYPE html>。它叫做 HTML 声明,主要就是告诉浏览器这个 HTML 文档的版本是什么,这样的话浏览器就可以准确地进行解析和加载了。
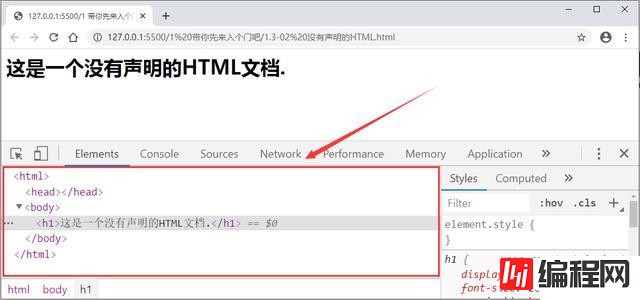
但是,话说回来,现在的浏览器都已经很强大了。也就是说,即使你在编写 HTML 文档时没有写 HTML 声明,浏览器也可以很好地解析和加载的。不信的话,咱们来看个例子:

然后,咱们在浏览器中运行这个 HTML 文档,看看结果如何?

可以看到,运行之后的 HTML 文档,没有任何的显示问题。但是,可但是,我还是想和你说,尽量还是把 HTML 声明加上吧!虽然 HTML 这妹子好说话,但不等于你就可以为所欲为了不是?!
闲话少叙,咱们还是继续介绍 HTML 声明。在第一个示例里面的 <!DOCTYPE html> 声明,是属于 HTML5 版本的。也就是说 HTML4 版本,不对,是 HTML4.01 版本的声明和 HTML5 版本的是不一样的。
HTML4.01 版本一共有 3 个声明,其中最常用的是下面这个:
在这个基本结构里面,除了 HTML 声明以外,剩下的所有内容咱们都可以叫做元素。比如咱们之前完成的这个示例:

咱们可以很清晰地看到一个元素中包含标签和内容,标签还可以分为开始标签和结束标签。当然了,一个元素也不一定必须有开始标签和结束标签,有时候可能只有开始标签就行了。这是因为元素可以分成两类:
上面咱们看到的 <h2> 元素就是一个闭合元素,因为它有开始标签和闭合标签。在 HTML 的基本结构里面,咱们可以找到 <meta> 元素,这个元素就是一个空元素,因为它只有开始标签,没有结束标签。
标签名,你想用小写、大写还是大小写混合在一起,都是可以的,例如 <meta>、<META> 或者 <Meta>。这是因为 HTML 大小不敏感,可是 W3C 的建议是小写,而且现在的编辑器基本上提供的都是小写。你也不用太纠结这个事儿,就想告诉你一声而已。
一个元素除了标签和内容之外,其实在开始标签里面还可以定义属性。属性是用来为某个元素定义一些额外的信息,比如名称、样式、ID等等。
说到这儿,你可能会问了,为啥属性要定义在开始标签里面,不是在结束标签里面?前面咱们已经说了,元素分为两种:闭合元素和空元素。无论是闭合元素还是空元素都有开始标签,但是空元素没有结束标签啊。如果你把属性定义在结束标签里面,明显就是欺负人家空元素呢嘛!本来人家就是个单身狗,你还非要虐一虐,太不人道了!

元素的属性也有两个部分:属性名称和属性值,这两个就像一对情侣一样,可不能给人家拆散了。当然了,凡事都有例外,也存在那种属性名和属性值相同的,可以允许你只定义属性名就行的。比如下面这种:
咱们可以看到 disabled 这个属性就是可以只定义属性名就行的,原因就是它的只也是 disabled。这种算是比较特殊的属性,在 HTML 里面的数量不多。
再有,根据作用的不同,元素的属性可以分为 4 类:
了解了 HTML 里面的元素和属性之后,咱们再回头看看之前生成的 HTML 基本结构,这时很多就能看的明白了。但还是有些内容需要继续介绍给你的。
比如咱们可以看到,除了 HTML 声明之外,有一个叫做 <html> 的元素,这个元素一般叫做根元素,这是因为所有其他的元素都是在它里面的。而且在一个 HTML 文档中只能定义一个 <html> 元素,即便你在一个 HTML 文档里面定义多个 <html> 元素,浏览器也就解析其中一个而已。
再比如显示在浏览器窗口的内容都是定义在 <body> 这个元素中的。即使你在不写 HTML 基本结构,直接定义具体的元素时,运行在浏览器之后,浏览器也会自动把这个元素放在 <body> 元素中的。

接下来,还有一个很重要的元素,就是 <head>。这个元素是用来定义 HTML 文档的信息的,比如 <title>第一个 HTML</title> 定义了 HTML 文档的标题为第一个 HTML。
读到这里,这篇“HTML使用方法实例分析”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注编程网JavaScript频道。
--结束END--
本文标题: HTML使用方法实例分析
本文链接: https://lsjlt.com/news/90681.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0