这篇文章主要为大家展示了“DIV标签使用CSS引入的方法有哪些”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“DIV标签使用CSS引入的方法有哪些”这篇文章吧。
这篇文章主要为大家展示了“DIV标签使用CSS引入的方法有哪些”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“DIV标签使用CSS引入的方法有哪些”这篇文章吧。
1、DIV内嵌套DIV
<div class="box">
<div class="aa">
<div class="cc"></div>
</div>
<div class="bb"></div>
</div>2、DIV内使用其它标签
<div class="box">
<p class="aa">
<span class="cc"></span>
</p>
<div class="bb"></div>
</div>3、DIV标签内直接应用CSS
<div style="color:#F00">
配置字体血色
</div>4、DIV标签运用id
<div id="main">
运用id设置装备摆设内部CSS
</div>
div内使用id
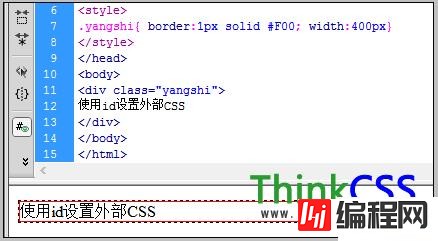
5、div运用class
<div class="yangshi">
运用id设置装备摆设内部CSS
</div>
div内使用class
以上是“DIV标签使用CSS引入的方法有哪些”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网JavaScript频道!
--结束END--
本文标题: DIV标签使用CSS引入的方法有哪些
本文链接: https://lsjlt.com/news/90512.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0