这篇文章主要介绍了CSS的display属性是什么意思,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。 首先我们来看css display属
这篇文章主要介绍了CSS的display属性是什么意思,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
首先我们来看css display属性的定义
css display属性的定义是可以将页面元素隐藏或者显示出来,也可以将元素强制改成块级元素或内联元素,在页面布局和javascript特效中常常用到display属性。
css display属性中最常用的属性值有四个,分别是block、inline-block、inline和none。
下面我们来详细解析一下这四个display属性值。
1、display的block属性值(display:block)
设置元素为块状元素,如果不指定宽高,默认会继承父元素的宽度,并且独占一行,即使宽度有剩余也会独占一行,高度一般以子元素撑开的高度为准,当然也可以自己设置宽度和高度。
我们来看一个例子:
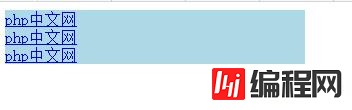
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html> <html> <head> <title></title> <style type="text/css"> a { background: lightblue; width: 300px; display: block; } </style> </head> <body> <div> <a href="Http//:www.PHP.cn">编程网</a> <a href="http//:www.php.cn">编程网</a> <a href="http//:www.php.cn">编程网</a> </div> </body> </html> |
display的block属性值设置效果如下:

2、display的inline属性值(display:inline)
内容撑开宽度,不会独占一行,不支持宽高,代码换行会被解析成空格。
inline属性值的示例:
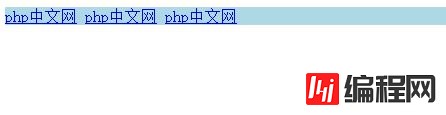
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE html> <html> <head> <title></title> <style type="text/css"> div{ background: lightblue; } li{ display: inline; } </style> </head> <body> <div> <li><a href="http//:www.php.cn">编程网</a></li> <li><a href="http//:www.php.cn">编程网</a></li> <li><a href="http//:www.php.cn">编程网</a></li> </div> </body> </html> |
display的inline属性值设置效果如下:

3、display的inline-block属性值(display:inline-block)
不设置宽度时,内容撑开宽度;不会独占一行,支持宽高,代码换行被解析成空格。总之,将对象呈现为inline,但是对象的内容作为block呈现,使其既具有block的宽度高度特性又具有inline的同行特性。
4、display的none属性值(display:none)
将元素设置为none的时候既不会占据空间,也无法显示,相当于该元素不存在;该属性可以用来改善重排与重绘。
感谢你能够认真阅读完这篇文章,希望小编分享的“css的display属性是什么意思”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网node.js频道,更多相关知识等着你来学习!
--结束END--
本文标题: css的display属性是什么意思
本文链接: https://lsjlt.com/news/90342.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0