这篇文章主要介绍了img图片标签内alt和title属性作用是什么,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。 img语法: <
这篇文章主要介绍了img图片标签内alt和title属性作用是什么,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
<img src="图片所在" alt="图片描述" title="描绘形式" />
当然还可以加class设置装备摆设需要CSS名目,也大要在img直接加width和height border等花样。
1、title
图片暗示属性,当设置装备摆设后鼠标挪动该图片上时表示title设置装备摆设的内容。

2、alt
图片刻画属性
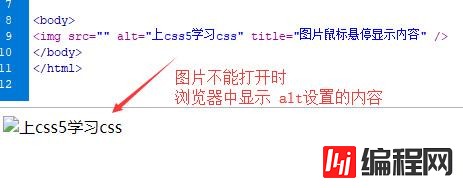
当图片不克不及显示时候,就浮现一个“叉”同时展现alt的模式,这也是描述图片是什么形式的一个属性,针对SEO优化设置装备摆设,让搜索引擎相熟这张图片是甚么模式。

alt与title也许同时配置,通常配置沟通形式,这样搜寻引擎抓取到这个图片alt与title描写维持不同。
感谢你能够认真阅读完这篇文章,希望小编分享的“img图片标签内alt和title属性作用是什么”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网html频道,更多相关知识等着你来学习!
--结束END--
本文标题: img图片标签内alt和title属性作用是什么
本文链接: https://lsjlt.com/news/89951.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0