这篇文章主要介绍Jquery如何隐藏某个div,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完! jquery隐藏某个div的方法:1、使用“$("
这篇文章主要介绍Jquery如何隐藏某个div,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
jquery隐藏某个div的方法:1、使用“$("div").hide();”语句隐藏;2、使用“$("div").toggle();”语句隐藏;3、使用“$("div").CSS("display","none");”语句隐藏。
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery隐藏div的方法
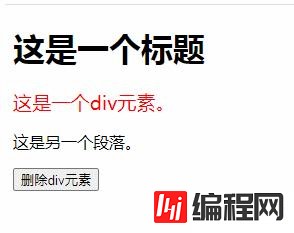
方法1:使用hide()方法
hide()方法可隐藏被选元素。
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("div").hide();
});
});
</script>
</head>
<body>
<h2>这是一个标题</h2>
<div style="font-size:120%;color:red">这是一个div元素。</div>
<p>这是另一个段落。</p>
<button>删除div元素</button>
</body>
</html>
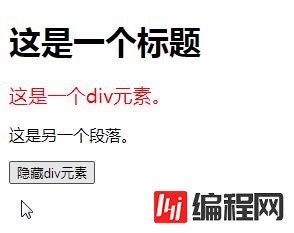
方法2:使用toggle() 方法
toggle() 方法切换元素的可见状态。
如果被选元素可见,则隐藏这些元素,如果被选元素隐藏,则显示这些元素。
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("div").toggle();
});
});
</script>
</head>
<body>
<h2>这是一个标题</h2>
<div style="font-size:120%;color:red">这是一个div元素。</div>
<p>这是另一个段落。</p>
<button>隐藏或显示div元素</button>
</body>
</html>
方法3:使用CSS()方法给元素设置display属性
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("div").css("display","none");//隐藏div
});
});
</script>
</head>
<body>
<h2>这是一个标题</h2>
<div style="font-size:120%;color:red">这是一个div元素。</div>
<p>这是另一个段落。</p>
<button>隐藏div元素</button>
</body>
</html>
以上是“jquery如何隐藏某个div”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网html频道!
--结束END--
本文标题: jquery如何隐藏某个div
本文链接: https://lsjlt.com/news/89661.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0