这篇文章给大家分享的是有关怎么在html中插入一行的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。 一:html横线标签hr属性 <hr> 标签主要是在html中创
这篇文章给大家分享的是有关怎么在html中插入一行的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
一:html横线标签hr属性
<hr> 标签主要是在html中创建水平线,hr是单标签,是没有结束标签的,而且所有的浏览器都是支持<hr> 标签,在html中,水平特点是100%的宽度,独立使用一行,并且将上下内容有一定的距离。
二:如何在HTML中插入一行
1.需要右键单击html并从“打开方式”菜单中选择文本编辑器(例如,记事本)。
2.选择要插入线的html位置,然后单击代码的最左侧,将光标直接放在线条的开始处。
3.创建一个空格,按住Enter两次向下移动,然后将光标向上移动到空白处。
4.添加“hr”标签,<hr>在行开始之前输入空格,并且<HR>标签会创建整个页面的水平线。
5.将“hr”标签前面的行移动到新行,按Enter操作,此时,<hr>标签就应该显示水平线了。
例如:
1 2 3 4 5 6 7 8 | <DOCTYPE html> <html> <body > <h2>这是一个标题</h2 > <hr> <p1>这是与行标题分隔的段落文本。</p1> </body> </html> |
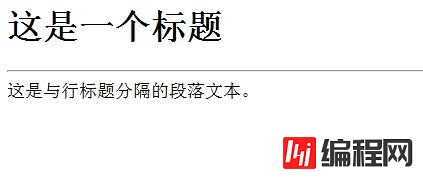
效果如下:

感谢各位的阅读!关于“怎么在HTML中插入一行”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: 怎么在HTML中插入一行
本文链接: https://lsjlt.com/news/89246.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0