这篇文章主要介绍了怎么查看DIV被设置什么CSS样式,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。一、直接观察div标签被设置什么样式 &n
这篇文章主要介绍了怎么查看DIV被设置什么CSS样式,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
比较简单的布局,我们直接从浏览器上观察效果就能分析一下地方被设置什么样式。

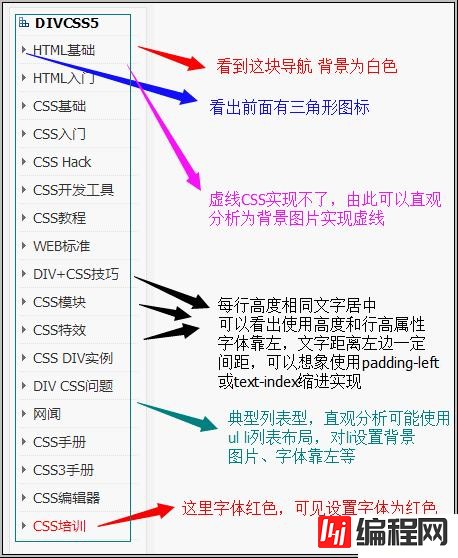
简单直观分析DIV CSS布局用什么样式图
如上图,可以大致分析对应样式有哪些,比如使用背景图片,设置宽度多少、设置CSS高度多少、字体大小、文字靠左、距离左多少。
以上分析只是直观能看到的能分析的大致使用什么CSS样式,但如果要想精确的分析对应布局CSS样式到底设置什么,那必须的看对应CSS代码。
实在分析观察不出的,那就需要去查看DIV对应CLASS或ID对应CSS选择器的样式。

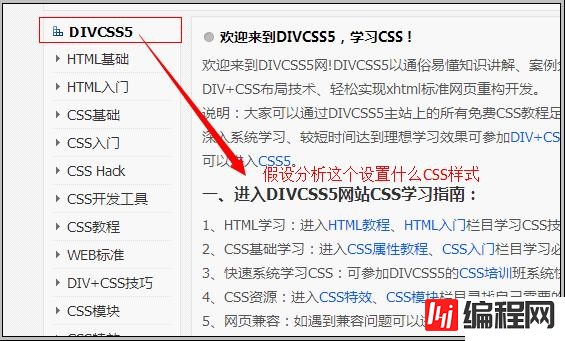
要分析对应DIV CSS案例截图
1、工具:DIVCSS5使用谷歌浏览器(Google Chrome)进行分析
2、查找分析某处DIV布局使用什么CSS样式的流程
2-1:首先打开网页

打开www.编程网.com截图
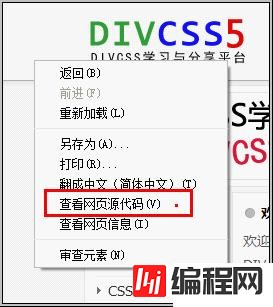
2-2:查看源代码
在网页空白处鼠标右键-》查看网页源代码

查看源代码
对应html源代码会在谷歌浏览器选项卡自动新建打开。

对应网页HTML源代码截图
2-3:找到对应要查找地方DIV
可以使用快捷键“ctrl+F”查找要找DIV布局处。

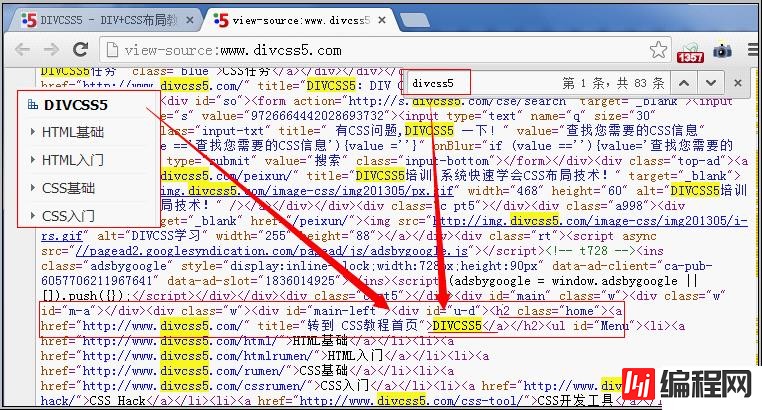
通过对比原来网页内容找到对应内容并获取对应DIV布局结构信息
查找技巧,使用浏览器自带查找工具,然后对比所要找DIV内容与原来正常访问时内容,找到确定的DIV布局结构。
这里找到对应内容DIV布局内容代码:
<h3 class="home"><a href="Http://www.编程网.com/" title="转到 CSS教程首页">DIVCSS5</a></h3>从以上代码可以得到,需要分析那个布局使用H2标签进行布局,同时使用class="home"。
记住对应ID和CLASS命名,这里是用class命名为“home”,可以想到CSS肯定使用".home{.....}"的选择器。
2-3:打开CSS代码
如果CSS是使用HTML引入外部CSS文件,那需要打开对应这个页面外部CSS文件,以便查找CSS代码里对应Id或Class命名,从而获取得到对应DIV布局使用了什么CSS样式。

找到link引入外部CSS文件代码
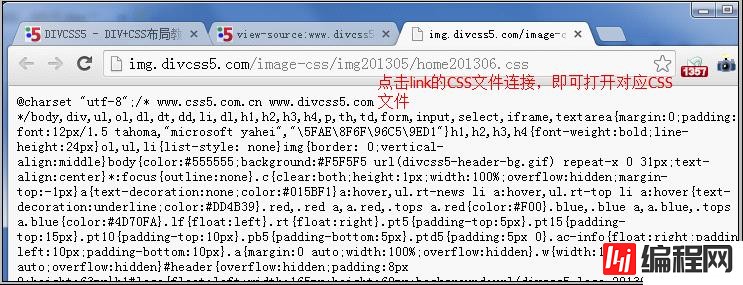
打开CSS文件:在谷歌浏览器中直接点击link对应CSS文件URL即可,在谷歌浏览器打开CSS文件。

打开对应CSS文件查看到对应CSS代码
2-4:使用查找工具找到对应CSS选择器
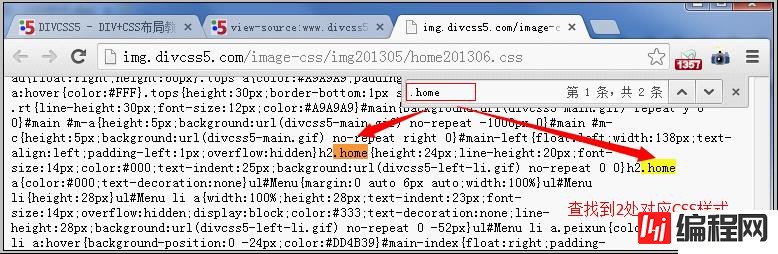
使用谷歌浏览器查找工具,快捷键“Ctrl+F”打开查找工具,将HTML分析的id或class命名拷贝到查找输入框进行查找,这里是使用“class="home"”,我们知道class对应CSS就是以半角英文小写句号“.”为选择符号开头命名的“.home”,进行查找

查找到两处对应CSS样式
对应DIV CSS布局的CSS代码如下:
h3.home{height:24px;line-height:20px;font-size:14px;color:#000;text-indent:25px;
background:url(编程网-left-li.gif) no-repeat 0 0}
h3.home a{color:#000;text-decoration:none}
分析得出对应地方设置CSS样式为:
2-4-1:对应H2标签设置高度为24px、css上下居中文字的行高为24px、字体大小为14px、字体颜色为黑色“#000”、设置CSS缩进25px、设置图片为背景不重复不平铺(可以从网页实践效果看出是对应的那个图标);
2-4-2:设置对应h3标签内的超链接文字字体颜色为黑色“#000”、CSS去掉超链接字体下划线。
感谢你能够认真阅读完这篇文章,希望小编分享的“怎么查看DIV被设置什么CSS样式”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网JavaScript频道,更多相关知识等着你来学习!
--结束END--
本文标题: 怎么查看DIV被设置什么CSS样式
本文链接: https://lsjlt.com/news/89211.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0