小编给大家分享一下CSS网格布局中如何创建响应显示区域宽度的网格,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧! 在本文中,
小编给大家分享一下CSS网格布局中如何创建响应显示区域宽度的网格,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
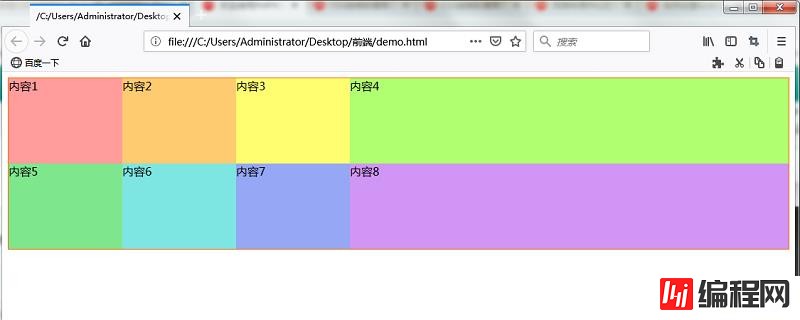
在本文中,我们将介绍在页面宽度和显示宽度是响应的情况下,根据显示的宽度来表示网格单元格的宽度的代码。
我们首先要知道的是,如果要创建一个响应网格单元,可以使用fr单位。
我们来看具体的实例
代码如下:
SimpleGridPxFr.css
.Container{
display:grid;
grid-template-columns:160px160px160px1fr;
grid-template-rows:120px120px;
border:solid#ff6a001px;
}
.GridItem1{
grid-column:1/2;
grid-row:1/2;
background-color:#ff9c9c;
}
.GridItem2{
grid-column:2/3;
grid-row:1/2;
background-color:#ffcb70;
}
.GridItem3{
grid-column:3/4;
grid-row:1/2;
background-color:#fffd70;
}
.GridItem4{
grid-column:4/5;
grid-row:1/2;
background-color:#b0ff70;
}
.GridItem5{
grid-column:1/2;
grid-row:2/3;
background-color:#7ee68d;
}
.GridItem6{
grid-column:2/3;
grid-row:2/3;
background-color:#7ee6e2;
}
.GridItem7{
grid-column:3/4;
grid-row:2/3;
background-color:#95a7f5;
}
.GridItem8{
grid-column:4/5;
grid-row:2/3;
background-color:#d095f5;
}
SimpleGridPxFr.html
<!DOCTYPEhtml>
<html>
<head>
<metacharset="utf-8"/>
<title></title>
<linkrel="stylesheet"href="SimpleGridPxFr.css"/>
</head>
<body>
<divclass="Container">
<divclass="GridItem1">内容1</div>
<divclass="GridItem2">内容2</div>
<divclass="GridItem3">内容3</div>
<divclass="GridItem4">内容4</div>
<divclass="GridItem5">内容5</div>
<divclass="GridItem6">内容6</div>
<divclass="GridItem7">内容7</div>
<divclass="GridItem8">内容8</div>
</div>
</body>
</html>
说明:
Container类的代码如下。网格的布局是4列2行。从第1列到第三列的网格是160像素的固定宽度的单元格。第4列的最右边的单元格是被指定为1fr,因此它变为剩余显示宽度的宽度。
.Container{
display:grid;
grid-template-columns:160px160px160px1fr;
grid-template-rows:120px120px;
border:solid#ff6a001px;
}
以上是“css网格布局中如何创建响应显示区域宽度的网格”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网html频道!
--结束END--
本文标题: css网格布局中如何创建响应显示区域宽度的网格
本文链接: https://lsjlt.com/news/89067.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0