小编给大家分享一下html基础知识之DIV的示例分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧! 一、HTML 块元素
小编给大家分享一下html基础知识之DIV的示例分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
一、HTML 块元素
大多数 HTML 元素被定义为块级元素或内联元素;
元素在浏览器显示时,通常会以新行来开始和结束;
如:<h2>,<p>,<ul>,<table>,<div>等标签;
二、HTML 内联元素
内联元素在显示时通常不会以新行开始;
如:<b>, <td>, <a>, <img>,<span>等标签;
三、HTML <div> 元素
HTML 中的<div> 元素是块级元素,它是可用于组合其他 HTML 元素的容器;
<div> 标签定义 HTML 文档中的一个分隔区块或者一个区域部分;
<div> 元素经常与 CSS 一起使用,用来布局网页;
四、div的使用
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head>
<style>
.all{
width:500px;
height:500px;
margin:0 auto;
background-color:#000;
}
.one{
height:100px;
background-color:#89E1BF;
}
.two{
height:100px;
background-color:#DEE099;
}
.three{
height:100px;
background-color:#D7A1CE;
}
</style>
<body>
<!--父div,all是黑色-->
<div class="all">
<!--子div,one是绿色-->
<div class="one">
</div>
<!--子divtwo,是黄色-->
<div class="two">
</div>
<!--子div,three是紫色-->
<div class="three">
</div>
</div>
</body>
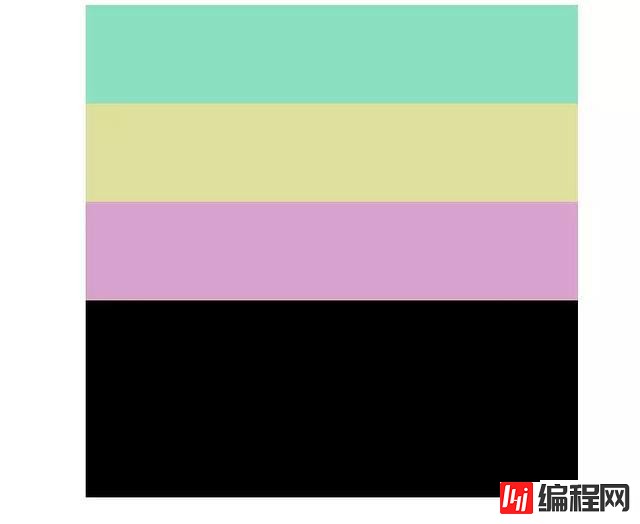
</html>演示效果如图所示:

以上是“HTML基础知识之DIV的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网html频道!
--结束END--
本文标题: HTML基础知识之DIV的示例分析
本文链接: https://lsjlt.com/news/89021.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0