本篇内容介绍了“javascript如何设置文本框不能输入数字”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成
本篇内容介绍了“javascript如何设置文本框不能输入数字”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
在JavaScript中,可以利用if语句和keycode来设置文本框不能输入数字,0到9的keycode值为48到57,只要控制文本框内的keycode值不在该范围内,语法为“if(charCode>46&&charCode<58)”。
本教程操作环境:windows10系统、javascript1.8.5版、Dell G3电脑。
javascript怎样设置文本框不能输入数字
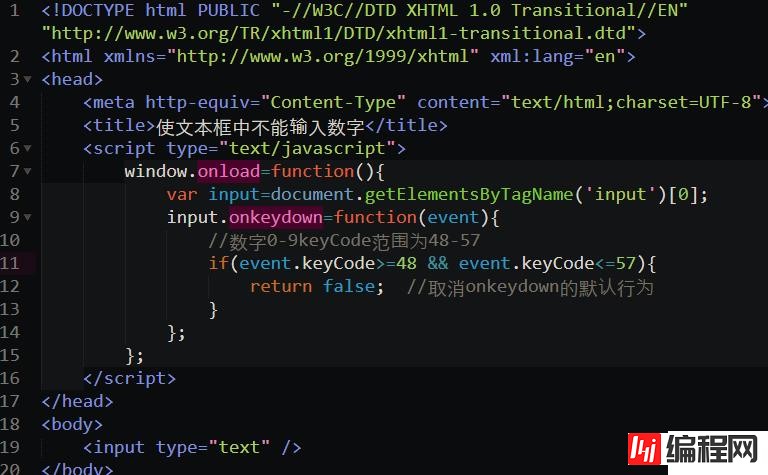
数字0-9keycode的值为48-57,只要在JavaScript中设置文本框中输入keycode的值在这个范围内就就取消此行为,以此就可以实现文本框不能输入数字。
示例如下:

或者:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta Http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<input type="text" id="test">
<script type="text/javascript">
window.onload=function(){
document.getElementById('test').addEventListener('keypress',function(e){
var charCode=e.charCode;
if(charCode>46&&charCode<58)
e.preventDefault();
});
}
</script>
</body>
</html>输出结果与上述结果相同,文本框内无法输入数字。
“javascript如何设置文本框不能输入数字”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: javascript如何设置文本框不能输入数字
本文链接: https://lsjlt.com/news/88288.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0