小编给大家分享一下CSS如何实现模糊颗粒感的烟雾效果,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!像是这样:仔细观察烟雾效果,有
小编给大家分享一下CSS如何实现模糊颗粒感的烟雾效果,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
像是这样:

仔细观察烟雾效果,有两个比较重要的特点:
模糊效果
颗粒感
首先看模糊效果,想到模糊,大部分同学首先都会想到使用 filter: blur() 。
当然没错,不过在 CSS 中,除了滤镜,我们还能使用一类其他手段去模拟模糊的效果。
我们首先来看这样一个效果:

假设,我们有这样一个字符:
<span>C</span>我们仅仅是通过 text-shadow + opacity 的变化,就能模拟烟雾的效果:
span {
text-shadow: 0 0 0 whitesmoke;
animation: smoky 5s;
}
@keyframes smoky {
to {
text-shadow: 0 0 20px whitesmoke;
opacity: 0;
}
}看看效果:

在上述的基础上,我们可以加上位移、旋转、缩放,稍微改造一下上述代码,添加一些 transfORM 变换:
span {
text-shadow: 0 0 0 whitesmoke;
animation: smoky 5s;
}
@keyframes smoky {
to {
transform:
translate3D(200px, -80px, 0)
rotate(-40deg)
skewX(70deg)
scale(1.5);
text-shadow: 0 0 20px whitesmoke;
opacity: 0;
}
}就可以得到如下效果:

叠加了 transform 之后,就很有一个字被吹跑,变成烟雾的感觉。在此基础之上,我们只需要将多个字放在一起,利用 animation-delay 顺序控制每个字触发动画效果,即可得到上述的完整烟雾效果。
伪代码如下:
<div>
<span>C</span>
<span>S</span>
<span>S</span>
// ...
</div>// ... 上述所有 CSS 代码
@for $item from 1 through 21 {
span:nth-of-type(#{$item}){
animation-delay: #{(($item/10))}s;
}
}就可以得到这样一个被风吹跑的字,幻化成烟雾的效果:

上述效果并非我原创,最早见于这位作者 -- CodePen Demo -- Smoky Text By Bennett Feely
https://codepen.io/bennettfeely/pen/lgybC
上述的烟雾动画的烟雾还是比较粗糙的。主要是缺少了一点颗粒感?缺少了一些烟雾的质感。
想要实现更为精致的烟雾效果,我们还得借助 SVG 的 <feturbulence> 滤镜
接下来会使用 filter: blur() 配合 <feturbulence> 滤镜,得到更为逼真的烟雾效果。
举个简单的例子,假设有这样几个字:
<div">SMOKE</div>简单的 CSS:
div {
background: linear-gradient(#fff, #999, #DDD, #888);
background-clip: text;
}得到这样几个带渐变色字:

我们利用 <feturbulence> 滤镜简单处理一下:
<div>SMOKE</div>
<svg width="0">
<filter id="filter">
<feTurbulence id="turbulence" type="fractalNoise" baseFrequency=".03" numOctaves="20" />
<feDisplacementMap in="SourceGraphic" scale="30" />
</filter>
</svg>CSS 的中利用 filter: url() 引入该滤镜,这里为了效果更好,我直接在 <body> 上引入了该滤镜:
body {
filter: url('#filter');
}
div {
background: linear-gradient(#fff, #999, #ddd, #888);
background-clip: text;
}我们的字体就被 <feturbulence> 滤镜 赋予了一种流体的感觉:

这个效果可以说和烟雾效果基本没什么关系,不过只需要再添加一个模糊滤镜,神奇的事情就发生了:
body {
filter: url('#filter');
}
div {
background: linear-gradient(#fff, #999, #ddd, #888);
background-clip: text;
filter: blur(5px);
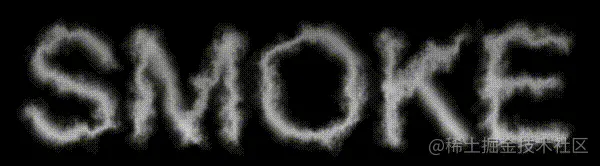
}整个效果就瞬间烟雾化了很多:

好,给它添加上循环的动画效果,简单的借助 javascript 处理一下:
const filter = document.querySelector("#turbulence");
let frames = 1;
let rad = Math.PI / 180;
let bfx, bfy;
function freqAnimation() {
frames += .2
bfx = 0.03;
bfy = 0.03;
bfx += 0.005 * Math.cos(frames * rad);
bfy += 0.005 * Math.sin(frames * rad);
bf = bfx.toString() + " " + bfy.toString();
filter.setAttributeNS(null, "baseFrequency", bf);
window.requestAnimationFrame(freqAnimation);
}
window.requestAnimationFrame(freqAnimation);
当然,上述效果可以通过:
控制 <feTurbulence> 的 baseFrequency 属性调节
控制 <feTurbulence> 的 numOctaves 属性调节
控制 <feDisplacementMap> 的 scale 属性调节
将 <feTurbulence> 的 numOctaves 属性由 30 改成 70,基本就看不到文字的轮廓了,文字整个雾化。我们可以制作类似这样的 hover 效果:

这样,基于 filter: blur() 配合 <feturbulence> 滤镜,我们可以得到非常逼真的烟雾效果,基于上述的演示,我们还可以再挖掘非常多有意思的效果,本文就不再赘述。
以上是“CSS如何实现模糊颗粒感的烟雾效果”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网VUE频道!
--结束END--
本文标题: CSS如何实现模糊颗粒感的烟雾效果
本文链接: https://lsjlt.com/news/88067.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0