小编给大家分享一下bootstrap中图片样式是什么,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
小编给大家分享一下bootstrap中图片样式是什么,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
bootstrap中图片样式有四种:1、“.img-rounded”,圆角图片样式;2、“.img-circle”,圆形图片样式;3、“.img-thumbnail”,缩略图样式;4、“.img-responsive”,响应式图片样式。

本教程操作环境:windows7系统、bootsrap3.3.7版、DELL G3电脑
Bootstrap提供了四种用于<img>类的样式,分别是:
.img-rounded:圆角 (IE8 不支持),添加 border-radius:6px 来获得图片圆角;
.img-circle:圆形 (IE8 不支持),添加 border-radius:50% 来让整个图片变成圆形。
.img-thumbnail:缩略图功能,添加一些内边距(padding)和一个灰色的边框。
.img-responsive:图片响应式 (将很好地扩展到父元素)。
使用:
将类样式直接添加到class中即可:
<img class="img-circle" src="img.jpg" alt="头像"/>
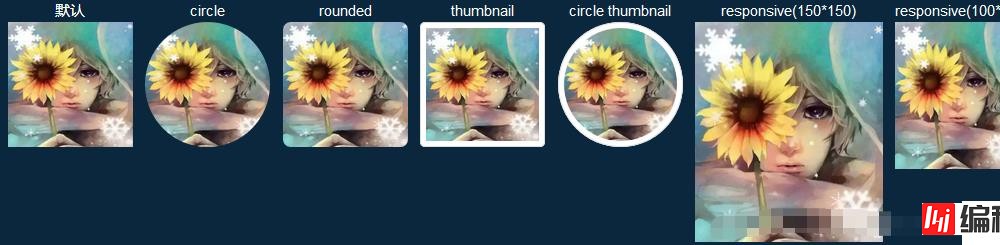
从图中可以看到使用各种样式得到的效果,处理起图片来非常的简单方便。有时候根据需要,比如我们需要用一个具有内边距和灰色边框的圆形头像时,可以将circle和thumbnail两个样式叠加使用,效果如上图circle thumbnail所示。
img-responsive使得我们的图片具有响应式的效果。所谓响应式,就是变化的,随着某一个元素的变化而变化,从而实现自适应的效果。上图中的responsive两个图片代码如下:
<figure style="width: 150px;height: 150px;">
<fiGCaption>responsive(150*150)</figcaption>
<img class="img-responsive " src="img.jpg" alt="头像"/>
</figure>
<figure style="width: 100px;height: 100px;">
<figcaption>responsive(100*100)</figcaption>
<img class="img-responsive " src="img.jpg" alt="头像"/>
</figure>在这里我们没有设置图片的大小,但是设置了包裹他的元素figure 的大小,无论figure为150px*150px或者100px*100px,图片都能够很好的 扩展到父元素figure。
以上是“bootstrap中图片样式是什么”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网node.js频道!
--结束END--
本文标题: bootstrap中图片样式是什么
本文链接: https://lsjlt.com/news/88012.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0