这篇文章将为大家详细讲解有关HTML5添加样式的方法有哪些,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。 方法:1、利用style属性添加,语
这篇文章将为大家详细讲解有关HTML5添加样式的方法有哪些,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
方法:1、利用style属性添加,语法“<元素 style="样式代码">”;2、利用style标签添加,语法为“<style>元素{样式代码}</style>”;3、利用link标签添加,语法为“<link href="样式路径">”。
本教程操作环境:windows10系统、html5版、Dell G3电脑。
首先新建一个练习的项目html_practise包含基本的html+CSS+js目录。然后再创建一个html文件并打开。
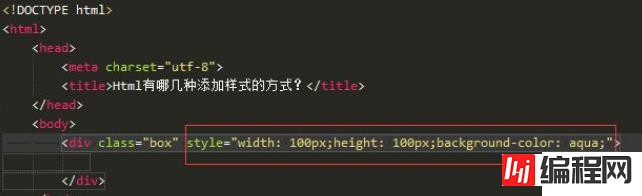
第一种内联样式:直接在div标签内部使用style属性添加样式,一般应用于个别元素展示特殊样式时,如下图。

第二种内部样式表:在head部分使用style标签定义内部样式表,一般应用于单个文件,如下图。

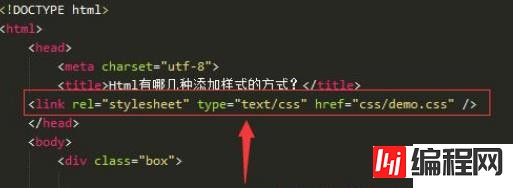
第三种外部样式表:在head头部使用link标签进行样式外部引用,这种采用页面与样式分离的方式,适合应用于多个页面时。

注意事项
1、三种添加样式的方式,运行效果都一样。
2.内联样式展示单个特殊元素样式,内部样式展示单个文件样式,外部样式表应用于多个页面比较符合页面分离习惯。
关于“html5添加样式的方法有哪些”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: html5添加样式的方法有哪些
本文链接: https://lsjlt.com/news/87882.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0