本篇内容介绍了“html如何设置div高度”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
本篇内容介绍了“html如何设置div高度”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
html设置div高度的方法:1、给div元素添加“height:高度值;”样式设置固定高度;2、给div元素添加“min-height:高度值;”样式设置最小高度;3、给div元素添加“max-height:高度值;”样式设置最大高度。
本教程操作环境:windows7系统、css3&&HTML5版、Dell G3电脑。
html设置div高度
1、使用height属性
height属性设置元素的高度。(注意: height属性不包括填充,边框,或页边距!)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 1px solid red;
}
</style>
</head>
<body>
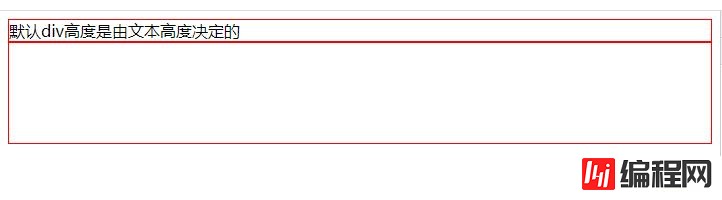
<div>默认div高度是由文本高度决定的</div>
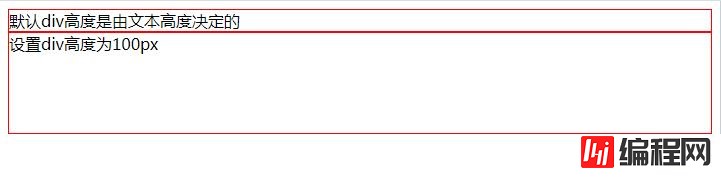
<div style="height: 100px;">设置div宽度为100px</div>
</body>
</html>
2、使用min-height属性
min-height属性设置元素的最低高度。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 1px solid red;
}
</style>
</head>
<body>
<div>默认div高度是由文本高度决定的</div>
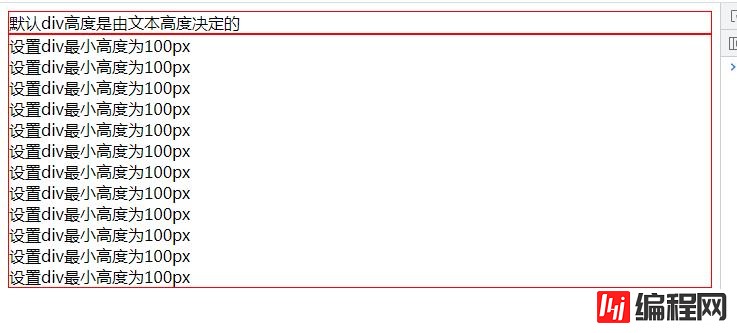
<div style="min-height: 100px;">
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
</div>
</body>
</html>没有内容时,或内容高度小于100时,div的高度显示在100px;

内容高度大于100时,div高度是由文本高度决定的

3、使用max-height属性
max-height 属性设置元素的最大高度。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 1px solid red;
}
</style>
</head>
<body>
<div>默认div高度是由文本高度决定的</div>
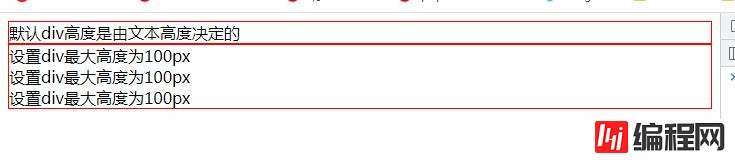
<div style="max-height: 100px;">
设置div最大高度为100px<br />
设置div最大高度为100px<br />
设置div最大高度为100px<br />
</div>
</body>
</html>
“html如何设置div高度”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: html如何设置div高度
本文链接: https://lsjlt.com/news/87608.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0