本篇内容主要讲解“html如何让文字对齐”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“html如何让文字对齐”吧! 在html中,可
本篇内容主要讲解“html如何让文字对齐”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“html如何让文字对齐”吧!
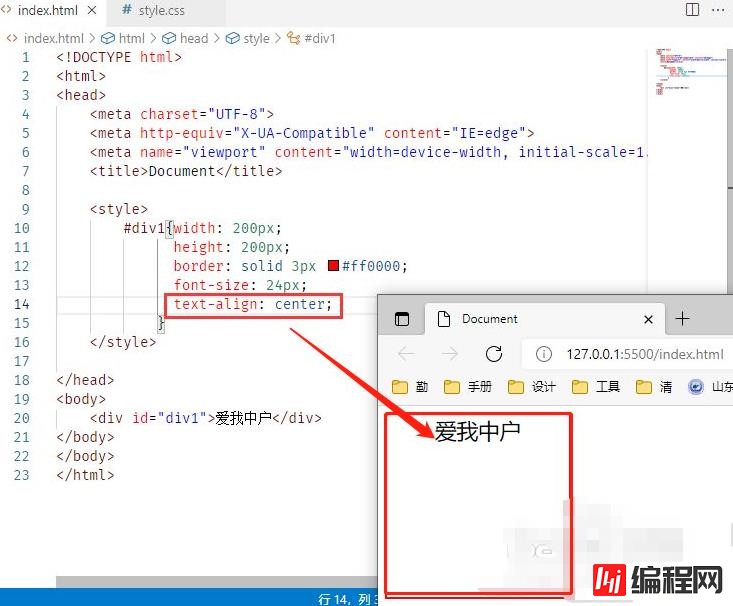
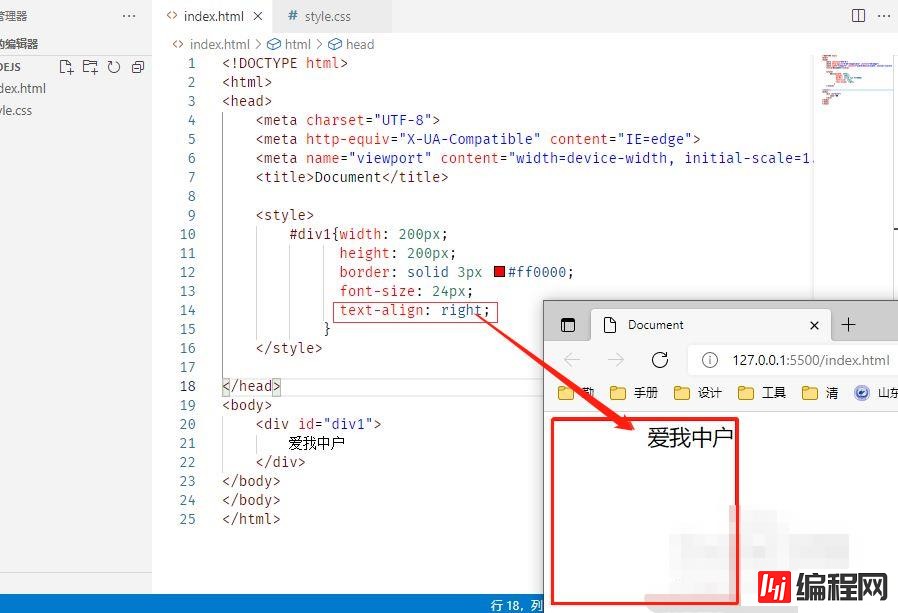
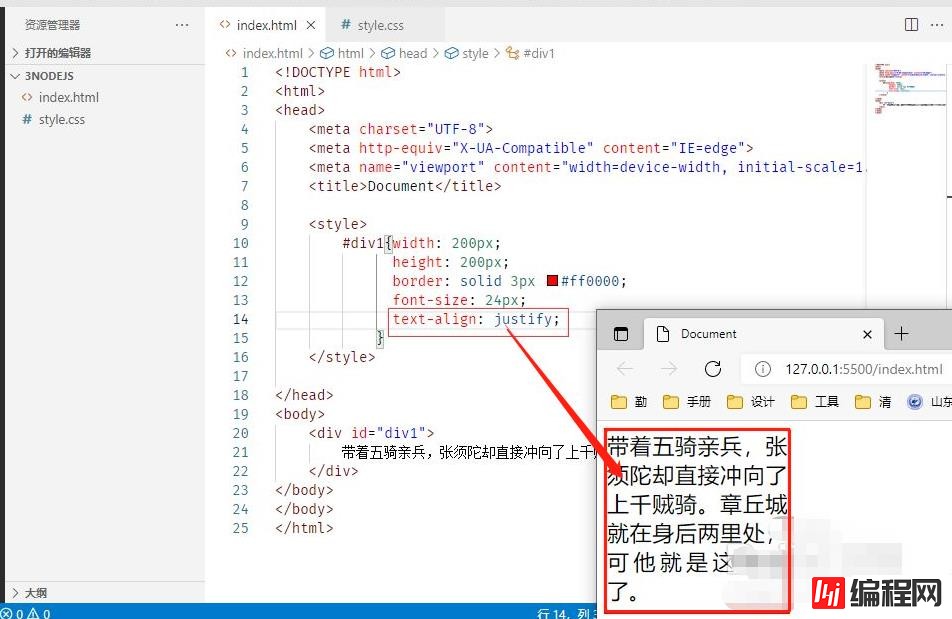
在html中,可以利用text-align属性来让文字对齐,给文字设置“text-align:center”样式可水平居中对齐,设置“text-align:right”可水平右对齐,设置“text-align:justify”可两端对齐。
本教程操作环境:windows7系统、css3&&HTML5版、Dell G3电脑。
在html中,可以利用text-align属性来让文字对齐。
text-align:center指定元素文本水平居中对齐。

text-align:right指定元素文本水平右对齐。

text-align:justify指定元素文本两端对齐。

到此,相信大家对“html如何让文字对齐”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: html如何让文字对齐
本文链接: https://lsjlt.com/news/87567.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0