这篇文章给大家分享的是有关取消超链接下划线的CSS样式声明语句怎么写的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。 取消超链接下划线的CSS样式声明语
这篇文章给大家分享的是有关取消超链接下划线的CSS样式声明语句怎么写的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
取消超链接下划线的CSS样式声明语句是“text-decoration:none;”;其中“text-decoration”是属性,可规定添加到文本的修饰,而“none”是属性值,用于规定不添加文本修饰,也就会去掉超链接原有的下划线样式。
本教程操作环境:windows7系统、css3&&HTML5版、Dell G3电脑。
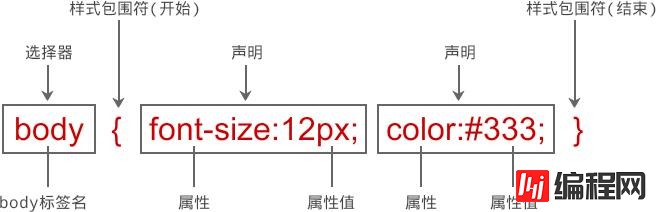
样式是 CSS 最小语法单元,每个样式包含两部分内容:选择器和声明(规则),如下图所示。

而在css中想要去掉超链接的下划线,需要用的text-decoration属性,只需将其属性值设置为“none”即可。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
a{
text-decoration: none;
}
</style>
</head>
<body>
<a href="https://www.yisu.com/">编程网</a>
</body>
</html>

分析:在上面的样式中
选择器为 a ,是一个元素选择器
样式声明语句为:text-decoration: none;,规定文本无修饰。
text-decoration 属性规定添加到文本的修饰。
none 默认。定义标准的文本。
感谢各位的阅读!关于“取消超链接下划线的CSS样式声明语句怎么写”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: 取消超链接下划线的CSS样式声明语句怎么写
本文链接: https://lsjlt.com/news/87505.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0