本篇内容主要讲解“React中的flux是什么”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“react中的flux是什么”吧! re
本篇内容主要讲解“React中的flux是什么”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“react中的flux是什么”吧!
react flux是react中的类似于Vuex的公共状态管理方案,它是Facebook官方给出的应用架构,利用数据的单向流动的形式对公共状态进行管理。
本文操作环境:windows7系统、react17.0.1、Dell G3。
react flux是什么?
React中的Flux
flux 是 react 中的类似于 vuex 的公共状态管理方案,它是 Facebook 官方给出的应用架构,利用数据的单向流动的形式对公共状态进行管理。现已不推荐使用。但是为了能更好的理解 Redux 方案,还是有必要熟悉 flux 的工作流程滴~
使用 cnpm i flux -S 的方式进行安装。
flux的组成
View:视图层
Action:视图发出的消息
Dispatcher:派发者,用来接收Action,执行回调函数
Store:数据层,存放状态,一旦发生改动,
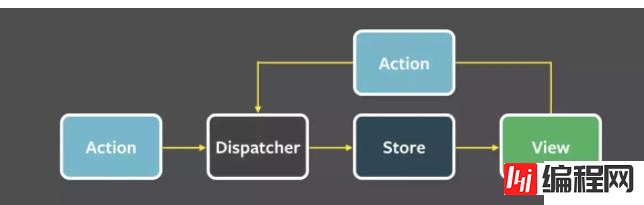
flux的工作流程

flux 在进行数据更新时,会经历以下几步:
用户与 View 层交互,触发 Action
Action 使用 dispatcher.dispatch 将Action自己的状态发送给dispatcher
dispatcher 通过reGISter注册事件,再通过Action传入的类型来触发对应的 Store 回调进行更新
Store 里进行相应的数据更新,并触发 View 层事件使试图也同步更新
View层 收到信号进行更新
用代码的形式详细展开:
用户与 View 层交互,触发 Action
组件中:
<button onClick = {this.handler.bind(this)}>更新数据</button>Action 使用 dispatcher.dispatch 将Action自己的状态发送给dispatcher
组件中:
// 步骤1 事件的回调函数
handler(){
// action是一个描述,定义一个独特的常量,用来描述你的数据更改的方式。
let action = {
type:"NUM_ADD"
};
dispatcher.dispatch(action)
}dispatcher 通过 dispatcher.register 注册事件,再通过Action传入的类型来触发对应的 Store 回调进行更新
Dispatcher构造函数依赖的flux需要单独下载:cnpm i flux -S
dispatcher 文件中:
import {Dispatcher} from 'flux'
import store from './index'
const dispatcher = new Dispatcher();
// register方法注册事件,通过action传入的类型来触发对应的 Store 回调进行更新
dispatcher.register((action)=>{
switch(action.type){
case "NUM_ADD":
store.handleAdd();
break;
case "Num_REDUCE":
store.handleReduce()
break;
}
})
export default dispatcher;Store 里进行相应的数据更新,并触发 View 层事件使试图也同步更新
事件订阅对象的封装:Observer事件机制封装
store文件中:
import observer from '../observer'
let store = Object.assign(observer,{
state:{
n:10
},
getState(){
return this.state;
},
// store 中的action对应的处理方法,更新store的数据,并触发更新视图的方法
handleAdd(){
this.state.n ++;
this.$emit("update")
},
})
export default store;View层 收到信号进行更新
在 constructor 里用 $on 做事件订阅,并定义一个做状态更新的方法作为回调:
组件中:
// ...
// 在这里进行事件订阅,以让视图得到更新
constructor(){
super();
this.state = store.getState();
store.$on("update",this.handleUpdate.bind(this))
}
// ...
// 事件订阅的回调,更新视图方法
handleUpdate(){
this.setState(store.getState());
}至此,在第4步中触发的方法在此执行,数据就得到了更新。一个完整的flux体系更新数据的流程就完成了。
flux的缺点
频繁的引入 store
UI组件和容器组件的拆分过于复杂
无法对多个store进行管理
每个需更新视图的组件都需要进行更新函数的绑定
... ...
所以,现在在工作中已经不推荐用flux了。取而代之的是一套相对更完善的解决方案:Redux。
到此,相信大家对“react中的flux是什么”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: react中的flux是什么
本文链接: https://lsjlt.com/news/87056.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0