本篇内容主要讲解“JavaSscript IDE的WEBStORM有什么功能”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“JavaSscript IDE的Web
本篇内容主要讲解“JavaSscript IDE的WEBStORM有什么功能”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“JavaSscript IDE的WebStorm有什么功能”吧!
什么是我对Javascript IDE选择的标准?
◆ 快速智能的代码提示(全项目的)和补全
◆ 支持重构
◆ 支持代码格式化细节的自定义
◆ 良好的编辑体验(如快速定位最近的编辑、快速查看代码结构及定义等)
◆ 轻量、快速
◆ 便于调试
WebStorm是什么?
WebStorm是JetBrains的一个专门为web开发人员设计的IDE,JetBrains大家应该不陌生,Resharper、IntelliJ idea等都是出自这个公司。
JetBrains给WebStorm下的定义是:The smartest javascript IDE。敢这么说,肯定是有两把刷子。但是要注意,这个IDE不是免费的,不过大家都知道应该怎么做的~~
WebStorm有什么功能?
下面我把WebStorm的功能大致罗列一下(这里只说Javascript编辑的功能,其他的html和CSS之类的大家自己发掘,记得WebStorm可是支持Zencoding的哟,帅~):
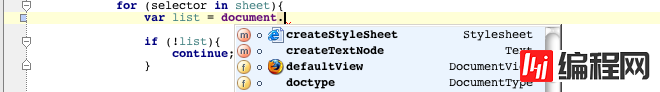
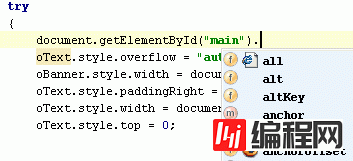
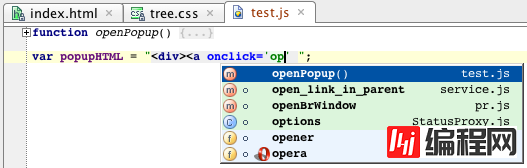
1、智能的代码补全:
支持不同浏览器的提示,还包括所有用户自定义的函数(项目中)


代码补全包含了所有流行的库,比如:Jquery, YUI, Dojo, Prototype, Mootools and Bindows。
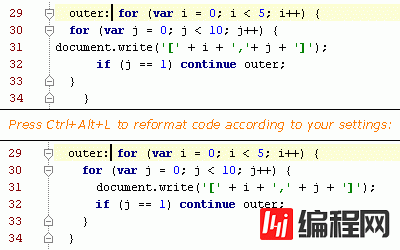
2、代码格式化:
代码不仅可以格式化,而且所有规则都可以自己来定义:

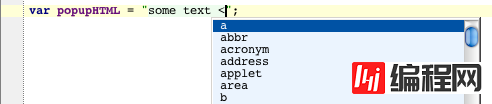
3、代码编写中的html提示:
大家经常在js代码中编写html代码,一般来说十分痛苦,不过有了智能提示,就爽多了。

而且html里面还能有js提示

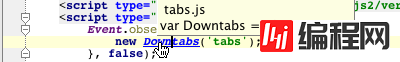
4、代码导航和用法查询:
只需要按着Ctrl键点击函数或者变量等,就能直接跳转到定义:

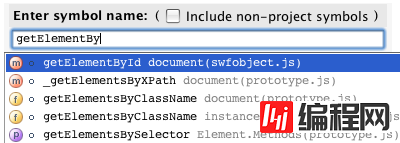
可以全项目查找函数或者变量,还可以查找使用并高亮:

5、代码重构(这个操作有些像Resharper,熟悉Resharper的用户应该上手很快):
支持的有重命名、提取变量/函数、内联变量/函数、移动/复制、安全删除等等,比如:

内联变量重构之后变为:

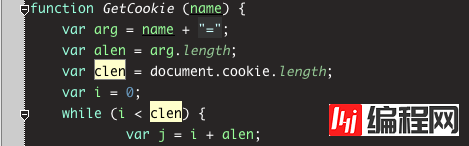
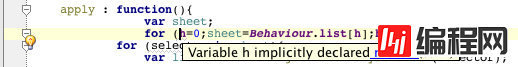
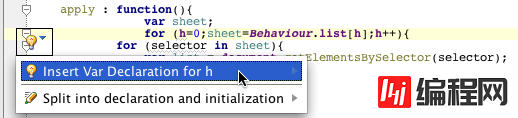
6、代码检查和快速修复:

可以快速找到代码中的错误或者需要优化的地方,并给出修改意见,快速修复。

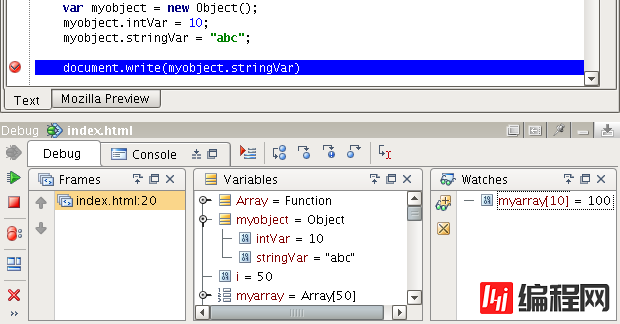
7、代码调试:

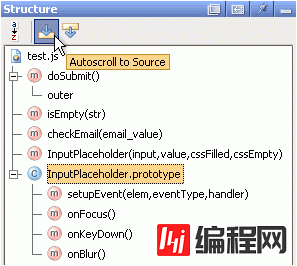
8、代码结构浏览:
可以快速浏览和定位

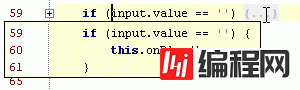
9、代码折叠:

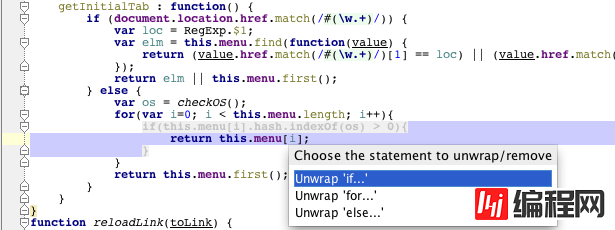
10、包裹或者去掉外围代码:

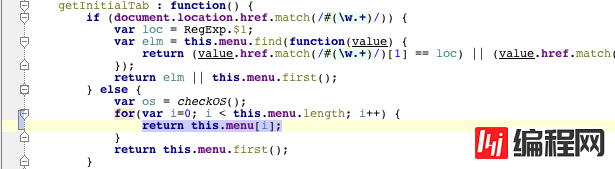
去掉之后就成了:

怎么样,这些功能足够多了吧,其中的调试和重构包含了很多,这个还需要你来自己挖掘。
怎样获得WebStorm?
WebStorm现在的***版本是2.1.5,官方下载地址是:用力点我下载,这是30天的试用版,不过你知道怎么做的(试试点我)
估计马上,应该是年底之前,3.0就要出来了。
还有哪些其他功能?
WebStorm还有很多的功能等待挖掘,比如支持所有主流的版本控制,比如svn、git、cvs等;支持FTP的项目,并能自动同步;支持HTML5、Zencoding等等。
到此,相信大家对“JavaSscript IDE的WebStorm有什么功能”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: JavaSscript IDE的WebStorm有什么功能
本文链接: https://lsjlt.com/news/86863.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0