这期内容当中小编将会给大家带来有关如何理解CSS继承性及其应用,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。你对CSS继承性的概念和使用是否了解,这里和大家分享一下,CS
这期内容当中小编将会给大家带来有关如何理解CSS继承性及其应用,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
你对CSS继承性的概念和使用是否了解,这里和大家分享一下,CSS继承特性最典型的应用通常发挥在整个网页的样式预设,需要指定为其它样式的部份设定在个别元素里即可,同时CSS继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。
CSS继承性及其应用
所谓CSS继承性是指被包在内部的标签将拥有外部标签的样式性质。CSS继承特性最典型的应用通常发挥在整个网页的样式预设,需要指定为其它样式的部份设定在个别元素里即可。这项特性可以给网页设计者提供更理想的发挥空间。但同时继承也有很多规则,应用的时候容易让人迷惑,donger今天就专门和大家聊聊这方面的应用。
正文
CSS是层叠样式表(CascadingStyleSheets)的简称,它的规范代表了互联网历史上一个独特的发展阶段。现在对于从事网页制作的朋友来说,很少没有听说过CSS了吧,因为在制作网页过程中我们经常需要用到。
CSS允许我们为文档设置更为丰富且便于修改的外观,可以减轻网页设计者的工作负担。这里我们主要想和朋友们一起对CSS继承性和特殊性进行一点深入的探讨。
一、CSS继承性
CSS的一个主要特征就是继承,它是依赖于祖先-后代的关系的。CSS继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个BODY定义了的颜色值也会应用到段落的文本中。
二、CSS继承的局限性
在CSS中,继承是一种非常自然的行为,我们甚至不需要考虑是否能够这样去做,但是继承也有其局限性。
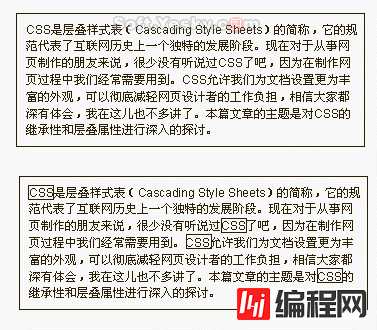
首先,有些属性是不能继承的。这没有任何原因,只是因为它就是这么设置的。举个例子来说:border属性,大家都知道,border属性是用来设置元素的边框的,它就没有继承性。如下图所示,如果继承了边框属性,那么文档看起来就会很奇怪,除非采取另外的措施关掉边框的继承属性。

如上图所示,多数边框类属性,比如象Padding(补白),Margin(边界),背景和边框的属性都是不能继承的。
三、CSS继承中容易引起的错误
有时候继承也会带来些错误,比如说下面这条CSS定义:
Body{color:blue}
在有些浏览器中这句定义会使除表格之外的文本变成蓝色。从技术上来说,这是不正确的,但是它确实存在。所以我们经常需要借助于某些技巧,比如将CSS定义成这样:
Body,table,th,td{color:blue}这样表格内的文字也会变成蓝色。
四、多种样式混合应用
既然有了CSS继承性,那么在样式表中的应用上可能会有些读者搞不清,多个样式表同时应用到一个对象上会发生什么情形呢?先举个简单的例子:
样式定义:.apple{color:red;}H1{color:yellow;}
应用举例代码:<H1CLASS=”apple”>这儿的苹果好红啊</H1>
应用举例效果:

因为选择符H1和.apple都匹配上面的H1元素,那么到底浏览器会应用哪一个呢?通过在浏览器中观察,我们发现这段文字应用了.apple这个样式,所以它显示的是红色。这是因为两条规则的特殊性不一样,CSS规则必须这样进行处理。
样式表中的特殊性描述了不同规则的相对权重,它的基本规则是:
◆统计选择符中的ID属性个数。
◆统计选择符中的CLASS属性个数。
◆统计选择符中的html标记名格式。
***,按正确的顺序写出三个数字,不要加空格或逗号,得到一个三位数。(注意,你需要将数字转换成一个以三个数字结尾的更大的数)。相应于选择符的最终数字列表可以很容易确定较高数字特性凌驾于较低数字的。
以下是一个按特性分类的选择符的列表:
H1{color:blue;} 特性值为:1
PEM{color:purple;} 特性值为:2
.apple{red;} 特性值为:10
P.bright{color:yellow;} 特性值为:11
P.brightEM.dark{color:brown;} 特性值为:22
#id316{color:yellow} 特性值为:100
从上表我们可以看出#id316具有更高的特殊性,因而它有更高的权重。当有多个规则都能应用于同一个元素时,权重越高的样式将被优先采用。
五、CSS继承的优先级问题
上面我们讨论了CSS的继承性和特殊性,在特殊性的框架下,被继承的特性值为0,这就意味着任何显示声明的规则将会覆盖其继承样式。因此,不管一条规则具有多高的权重,如果没有其他规则能应用于这个继承元素,那么它也只是个被继承的规则而已,举例说明。
样式定义:
BODY{background:black;} LI{color:gray;} UL.white{color:white}应用举例代码:
<ul> <li>举例列表一</li> <li>举例列表二</li> <li>举例列表三</li> <li>举例列表四</li> </ul>应用举例效果:
有些读者可能认为除包含.white类的列表项显示为白色外,其余所有的列表项都应该是灰色的。然而情况并非如此。
为什么会出现这样的情况呢?因为带选择符LI的显式声明的权值比从UL.white规则那里CSS继承过来的权值要大,所以每个列表项都是灰色的。
可能有些地方不是很好理解,大家多思考一下就会明白,平时在应用样式表的时候多留意思考一下。
下面我们再来看一个例子,若给定如下所示的标记,则EM强调文字将会是灰色的,而非黑色,因为EM规则的权值要大于从H1元素继承来的权值:
样式定义:
H1#id316{color:black;} 特性值为:101
EM{color:gray;}特性值为:1
应用举例代码:
<H1IDH1ID=”id<?xml:namespaceprefixxml:namespaceprefix=st1/>316”> 深入探讨<EM>CSS的继承性</EM></H1>应用举例效果:

这是因为第二条EM规则的特性值(1)要比被CSS继承的特性值(0)要大,事实上规定H1#id316的原始特性值(101)对其继承值没有影响,仍旧为0。
小技巧:
如果想让H1始终为黑色,而EM文字在其他情况下红色,那么下面的样式表设置就是一个很好的方法:
H1,H1EM{color:black;} 特性值为:1,2
EM{color:red;} 特性值为:1
给定这个规则后,除在H1元素内的任何EM文字就都是红色,而H1内的EM文字仍旧为黑色,由于其选择符分组,在***条规则中就有两条有效的规则(一条是对H1的,另一条是对H1EM的)也就有两个特性值??每条规则一个。
上面我们讨论了多个样式规则同时应用于同一对象时,哪个规则会被最终应用的一些情况,可能有些细心的读者会说,那STYLE元素呢?回答是这样的:带有STYLE的元素在CSS1下其特性值为100,尽管类似于#ID316这样的ID选择符的特性值也为100,但在实际应用中,STYLE这一权值会更高一些,因为STYLE元素的值看起来要比多数普通规则的权值大。所以我们可以看出内联样式具有高的特性值,具体的例子我们就不举了,大家可以自己试试。
六、人为定义CSS继承优先级
在制作网页的过程中,我们可能想要设置某个规则比其他的规则更重要,CSS中允许这样设置,它们被称为重要规则(importantrule)。这是根据其声明的方式和它们的自然属性来命名的。通过在一条规则的分号前插入!important这样一个短语来标记一条重要规则,比如说:
P.apple{color:#red!important;background:white;}颜色值#red被标记为!important,而背景色white未被标记,如果需要二条规则都是重要的话,那么每条规则都需要标上!important。
正确地放置!important的位置是很重要的,否则整条规则将为无效。!important总是放在规则声明的***,在分号之前。
标记为!important的规则具有权值,也就是说他没有具体的特性值,但是比其他的权值都要大。需要注意的是,虽然制作者定义的样式比用户定义的样式具有更高权值时,但!important规则恰恰相反:重要的用户定义规则要比制作者定义的样式具有更高权值,即使是标记为!important的重要规则也是如此。
看了这么多文字介绍后,我们来举个例子看一下:
样式定义:
H1{color:gray!important;}应用举例代码:
<H1STYLEH1STYLE=”color:black;”>看这儿!</H1>应用举例效果:

!important规则会覆盖内联STYLE属性的内容,所以结果文字是灰色的而不是黑色的。
还有***一种需要考虑的情况:CSS继承值总是具有特性值0的特点,即使是从带有!important的规则继承的值也是如此,在匹配重要规则的元素之外,重要性也会随之消失,这点是需要我们特别注意的!
样式定义:body{color:red;}
应用举例代码:<p>CSS的<strong>层叠和继承</strong>深入探讨</p>
应用举例效果:

这段代码的应用结果是:“CSS的层叠和继承深入探讨”这段话是红颜色的,“层叠和继承”由于应用了strong元素,所以是粗体。这很符合制作者的意图,也是为什么继承是CSS的一部分的原因。
上述就是小编为大家分享的如何理解CSS继承性及其应用了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注编程网JavaScript频道。
--结束END--
本文标题: 如何理解CSS继承性及其应用
本文链接: https://lsjlt.com/news/86807.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0