这篇文章主要介绍“web前端实习生面试题有哪些”,在日常操作中,相信很多人在WEB前端实习生面试题有哪些问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”web前端实习生面试题有
这篇文章主要介绍“web前端实习生面试题有哪些”,在日常操作中,相信很多人在WEB前端实习生面试题有哪些问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”web前端实习生面试题有哪些”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
一、 耐心填一填!(每空4分,共24分)
1. 为div设置类a与b,应编写html代码 _<div class=”a b”>_</div>_________。
2. 设置CSS属性clear的值为 _both___________时可清除左右两边浮动。
3. ____li________标签必须直接嵌套于ul、ol中。
4. CSS属性 _____margin_______可为元素设置外补丁。
5. 设置CSS属性float的值为 ___none_________时可取消元素的浮动。
6. 文字居中的CSS代码是 ____text-align:center________。
二、 精心选一选!(每题4分,共16分)
1. 下列哪个样式定义后,内联(非块状)元素可以定义宽度和高度( C )
A. display:inline B. display:none C. display:block D. display:inheric
2. 选出你认为最合理的定义标题的方法( C )
A. <span class=”heading”>文章标题</span>
B. <p><b>文章标题</b></p>
C. <h2>文章标题</h2>
D. <strong>文章标题</strong>
3. br标签在XHTML中语义为( A )
A.换行 B.强调 C.段落 D.标题
4. 不换行必须设置( AC )
A.Word-break B.letter-spacing C.white-space D.word-spacing
5. 在使用table表现数据时,有时候表现出来的会比自己实际设置的宽度要宽,为此需要设置下面哪些属性值( AD )
A. cellpadding=”0″ B. padding:0 C. margin:0 D. cellspacing=”0″
三、判断对或错! (每题4分,共24分)
1. CSS属性font-style 用于设置字体的粗细。 ( × )
2. CSS属性overflow用于设置元素超过宽度时是否隐藏或显示滚动条。 ( √ )
3. 在不涉及样式情况下,页面元素的优先显示与结构摆放顺序无关。 ( × )
4. 在不涉及样式情况下,页面元素的优先显示与标签选用无关。 ( √ )
5. display:inline兼容所有的浏览器。 ( √ )
6. input属于窗体元素,层级显示比flash、其它元素都高。 ( × )
四、用心想一想,你一定是生活中的智者! (每题9分,共36分)
1. 写出ul、ol、dl三种列表的html结构。
答:
<ul> <li> </li> </ul> <ol> <li> </li> </ol> <dl> <dt> </dt> <dd> </dd> </dl>2. 将以下CSS代码进行缩写,注意要符合缩写的规范。
a) 代码一:
border-width:1px; border-color:#000; border-style:solid;b) 代码二:
background-position:0 0; background-repeat:no-repeat; background-attachment:fixed; background-color:#f00; background-image:url(background.gif);c)代码三:
font-style:italic; font-family:"Lucida Grande",sans-serif; font-size:1em; font-weight:bold; font-variant:small-caps; line-height:140%;d) 代码四:
list-style-position:inside; list-style-type:square; list-style-image:url(image.gif);e)代码五:
margin-left:20px; margin-right:20px; margin-bottom:5px; margin-top:20px;f)代码六
color:#336699; color:#ffcc00;答:
代码一:border:1px #000 solid;
代码二:background: #f00 url(background.gif) no-repeat fixed 0 0;
代码三:font:italic bold small-caps 1em/140% "lucida Grande",sans-serif;
代码四:list-style: url(image.gif) square inside;
代码五:margin:20px 20px 5px 20px;
代码六:color:#369;color:#fc0;
3. 修改以下代码,使其结构更加合理以及符合W3C标准。(XHTML 1.0 Strict)
代码:
<div> <h3>Don’t buy these electronics used</h3> Money may be tight, but you may kick yourself for purchasing these electronics secondhand. <br /> Even when the price is low, the risk may be too high. <br /> <p><img src=”album.jpg”></p> <p> <a href=”home.html” target=”_blank”>home</a> <a href=”content.html” target=”_blank”>content</a> </p> </div> |
答:
<div> <h3>Don’t buy these electronics used</h3> <p> Money may be tight, but you may kick yourself for purchasing these electronics secondhand. </p> <p>Even when the price is low, the risk may be too high.</p> <img src="album.jpg" alt="album" /> <ul> <li><a href="home.html" rel="external" title="home">home</a></li> <li><a href="content.html" rel="external" title="content">content</a></li> </ul></div> |
4. 简述border:none以及border:0的区别,并给出使用建议。
答:border:none表示边框样式无,border:0表示边框宽度为0;当定义了border:none,即隐藏了边框的显示,实际就是边框宽度为0.
当定义边框时,必须定义边框的显示样式.因为边框默认样式为不显示none,所以仅设置边框宽度,由于样式不存在,边框的宽度也自动被设置为0.
五、勇气拼一拼,让你超越别人的加分题目来了! (不限于一种方法,共30分)
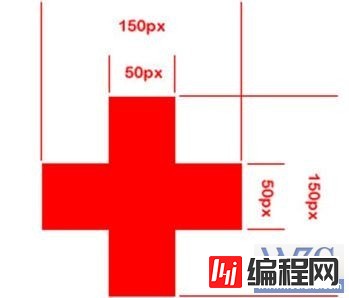
使用重构的方式制作出一个如下图的水平、垂直都居中短边为50px,长边为150px的红色十字架。

十字架
要求:
1.使用2个div完成
2.使用3个div完成
3.使用5个div完成
答案:
1.使用2个div完成
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "Http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>2个DIV</title> <style type="text/css"> #heng,#shu{left:50%;top:50%;position:absolute; background-color:#f00;} #shu{width:50px;height:150px;margin-left:-25px;margin-top:-75px;} #heng{width:150px;height:50px;margin-left:-75px;margin-top:-25px;background-color:#f00;} </style> </head> <body> <div id="heng"></div> <div id="shu"></div> </body> </html>2.使用3个div完成
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <style type="text/css"> .main{width:150px; height:150px; top:50%; left:50%; position:absolute; margin:-75px 0 0 -75px; border:2px #F00 solid;} .heng{width:150px; height:50px; background:#F00; margin-top:50px;} .shu{width:50px; height:150px; background:#F00; margin-left:50px; margin-top:-100px;} </style> <title>3个DIV</title> </head> <body> <div class="main"> <div class="heng"></div> <div class="shu"></div> </div> </body> </html>3.使用5个div完成
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>5个DIV(www.hemin.cn)</title> <style type="text/css"> #top,#middle,#left,#right,#bottom{height:50px;width:50px;position:absolute;top:50%;left:50%;} #top{margin:-75px 0 0 -25px;background:#F00;} #middle{margin:-25px 0 0 -25px;background:#000;} #left{margin:-25px 0 0 -75px;background:#00F;} #right{margin:-25px 0 0 25px;background:#0F0;} #bottom{margin:25px 0 0 -25px;background:#FF0;} </style> </head> <body> <div id="top"></div> <div id="middle"></div> <div id="left"></div> <div id="right"></div> <div id="bottom"></div> </body> </html>到此,关于“web前端实习生面试题有哪些”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: web前端实习生面试题有哪些
本文链接: https://lsjlt.com/news/86745.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0