这篇文章主要介绍“js页面模板化有哪些”,在日常操作中,相信很多人在JS页面模板化有哪些问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”JS页面模板化有哪些”的疑惑有所帮助!接
这篇文章主要介绍“js页面模板化有哪些”,在日常操作中,相信很多人在JS页面模板化有哪些问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”JS页面模板化有哪些”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
从前的方式——我估计也是大多数人使用的方式
比如以下的代码——摘自新浪首页的一段js代码,这种方式也是大多数人使用的方式。

上面的代码,你看完有什么反应?你也许会把+=这种形式改成数组的push形式,有人说push比这种字符链接要快,但是也快不了多少。
如果这种嵌入的html代码很多,你也要这样处理吗?如果修改(添加或者删除)某个html,那么你就要不断的翻代码,找对应的标签,然后在找结束标签,你不觉得麻烦吗?也许有人会这样写(这个是我早期写的,也是我最惯于使用的方式)。


上面的代码,我维护起来也是非常费劲的,很多时候如果ui那边添加了个标签,或者修改了下html结构,那我就头疼了。

页面模板化——全新的方式
这是我最近看了facebook的js代码,偶然间发现以下的方式看起来不错,希望与大家分享。
看我的index.html代码

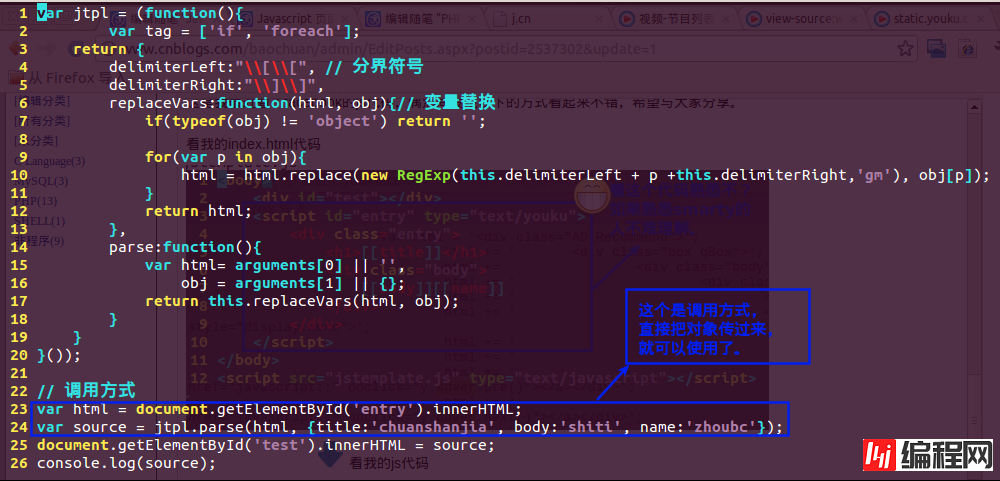
 看我的js代码
看我的js代码

 今天偶然间发现这种方式更加合理,因为那个for循环看着太闹心了
今天偶然间发现这种方式更加合理,因为那个for循环看着太闹心了

维护上面的html代码我们是很容易的,下次无论html代码结构有什么变动,改起来都很方便。

后期修复
昨天我项目中需要条件筛选功能,所以我又做了一个if语法解析的功能。
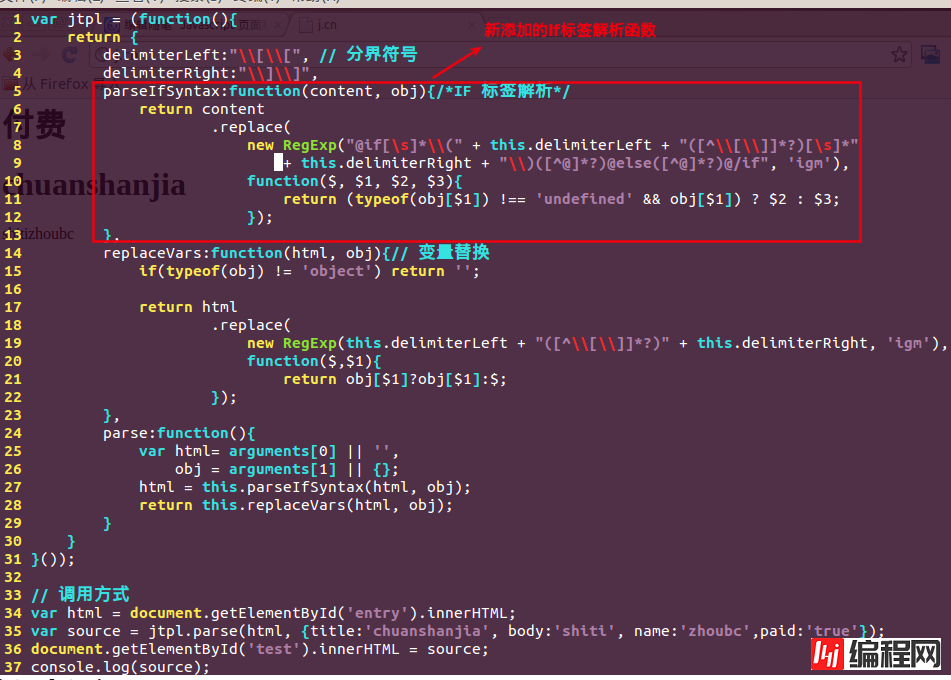
亮代码:

 对应方法
对应方法

到此,关于“JS页面模板化有哪些”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: JS页面模板化有哪些
本文链接: https://lsjlt.com/news/86738.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0