本篇文章为大家展示了如何实现Win8风格的WEB启动界面,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。主要用到Jquery.animation.easing.js
本篇文章为大家展示了如何实现Win8风格的WEB启动界面,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
主要用到Jquery.animation.easing.js 和jquery.mousewheel.min.js 两个jQuery插件。
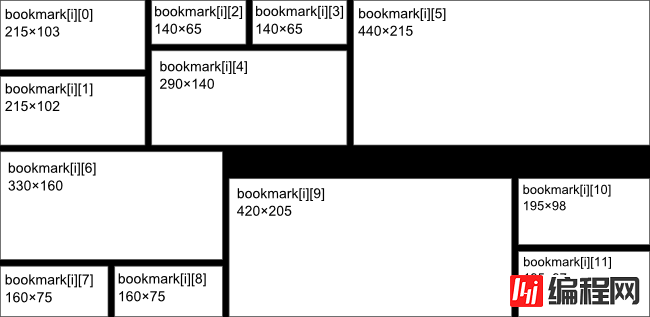
页面布局

HTML
View Code <html xmlns="Http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> <link rel="stylesheet" type="text/CSS" href="lib/style.css"/> <link rel="shortcut icon" href="favicon.png"/> <script type="text/javascript" src="lib/jquery-1.6.1.min.js"></script> <script type="text/javascript" src="lib/jquery.animation.easing.js"></script> <script type="text/javascript" src="lib/jquery.mousewheel.min.js"></script> <script type="text/javascript" src="source.js"></script> <script type="text/javascript" src="lib/script.js"></script> <title>New tab</title> </head> <body> <div id="place"> <div id="name1"></div> <div id="wrapper1"> <div id="thumb1-1"></div> <div id="thumb1-2"></div> <div id="thumb1-3"></div> <div id="thumb1-4"></div> <div id="thumb1-5"></div> <div id="thumb1-6"></div> <div id="thumb1-7"></div> <div id="thumb1-8"></div> <div id="thumb1-9"></div> <div id="thumb1-10"></div> <div id="thumb1-11"></div> <div id="thumb1-12"></div> <fORM action="" method="get"> <input type="text" name="q" value="" /><button type="submit"></button> <div id="engines1"> <div id="Google1"></div> <div id="bing1"></div> <div id="yahoo1"></div> <div id="wikipedia1"></div> </div> <div id="search-engine1"></div> </form> </div><!-- end wrapper1 --> <div id="button1to2"></div> <div id="button2to1"></div> <div id="name2"></div> <div id="wrapper2"> <div id="thumb2-1"></div> <div id="thumb2-2"></div> <div id="thumb2-3"></div> <div id="thumb2-4"></div> <div id="thumb2-5"></div> <div id="thumb2-6"></div> <div id="thumb2-7"></div> <div id="thumb2-8"></div> <div id="thumb2-9"></div> <div id="thumb2-10"></div> <div id="thumb2-11"></div> <div id="thumb2-12"></div> <form action="" method="get"> <input type="text" name="q" value="" placeholder="" /><button type="submit"></button> <div id="engines2"> <div id="google2"></div> <div id="bing2"></div> <div id="yahoo2"></div> <div id="wikipedia2"></div> </div> <div id="search-engine2"></div> </form> </div><!-- end wrapper2 --> <div id="button2to3"></div> <div id="button3to2"></div> <div id="name3"></div> <div id="wrapper3"> <div id="thumb3-1"></div> <div id="thumb3-2"></div> <div id="thumb3-3"></div> <div id="thumb3-4"></div> <div id="thumb3-5"></div> <div id="thumb3-6"></div> <div id="thumb3-7"></div> <div id="thumb3-8"></div> <div id="thumb3-9"></div> <div id="thumb3-10"></div> <div id="thumb3-11"></div> <div id="thumb3-12"></div> <form action="" method="get"> <input type="text" name="q" value="" placeholder="" /><button type="submit"></button> <div id="engines3"> <div id="google3"></div> <div id="bing3"></div> <div id="yahoo3"></div> <div id="wikipedia3"></div> </div> <div id="search-engine3"></div> </form> </div><!-- end wrapper3 --> </div><!-- end place --> </body> </html>数据源 source.js
View Code var hoverEffect = true; // set true for hover effect, set false for no hover effect var searchEngine = 'google'; // default search engine - set google for google search, bing for bing search, yahoo for yahoo search var numberOfScreens = 3; // set number of screens (1 or 2 or 3) var blockName = new Array(); // set names of blocks blockName[1] = 'Most used'; blockName[2] = 'Social'; blockName[3] = 'News & fun'; var bookmark = new Array(); bookmark[0] = new Array(); bookmark[1] = new Array(); bookmark[2] = new Array(); // set your bookmarks here: (If you do not fill 'thumb' for thumbnail will be used title) // FIRST BLOCK bookmark[0][0] = { 'title':'YouTube', 'url':'http://youtube.com', 'thumb':'youtube.png' }; bookmark[0][1] = { 'title':'Yahoo', 'url':'http://yahoo.com', 'thumb':'yahoo.png' }; bookmark[0][2] = { 'title':'Grooveshark', 'url':'http://grooveshark.com', 'thumb':'grooveshark.png' }; bookmark[0][3] = { 'title':'last.fm', 'url':'http://www.last.fm/', 'thumb':'lastfm.png' }; bookmark[0][4] = { 'title':'twitter', 'url':'http://twitter.com', 'thumb':'twitter.png' }; bookmark[0][5] = { 'title':'google', 'url':'http://google.com', 'thumb':'google.png' }; bookmark[0][6] = { 'title':'facebook', 'url':'http://facebook.com', 'thumb':'facebook.png' }; bookmark[0][7] = { 'title':'BBC news', 'url':'http://www.bbc.co.uk/news/', 'thumb':'bbcnews.png' }; bookmark[0][8] = { 'title':'CNN', 'url':'http://www.cnn.com', 'thumb':'cnn.png' }; bookmark[0][9] = { 'title':'deviantART', 'url':'http://deviantart.com', 'thumb':'deviantart.png' }; bookmark[0][10] = { 'title':'wikipedia', 'url':'http://wikipedia.org', 'thumb':'wikipedia.png' }; bookmark[0][11] = { 'title':'iTunes', 'url':'http://www.apple.com/itunes/', 'thumb':'itunes.png' }; // end of FIRST BLOCK // SECOND BLOCK bookmark[1][0] = { 'title':'linkedin', 'url':'http://www.linkedin.com/', 'thumb':'linkedin.png' }; bookmark[1][1] = { 'title':'digg', 'url':'http://digg.com/', 'thumb':'digg.png' }; bookmark[1][2] = { 'title':'flickr', 'url':'http://www.flickr.com/', 'thumb':'flickr.png' }; bookmark[1][3] = { 'title':'msn', 'url':'http://www.msn.com/', 'thumb':'msn.png' }; bookmark[1][4] = { 'title':'reddit', 'url':'http://www.reddit.com/', 'thumb':'reddit.png' }; bookmark[1][5] = { 'title':'skype', 'url':'http://www.skype.com/', 'thumb':'skype.png' }; bookmark[1][6] = { 'title':'technorati', 'url':'http://technorati.com', 'thumb':'technorati.png' }; bookmark[1][7] = { 'title':'delicious', 'url':'http://www.delicious.com/', 'thumb':'delicious.png' }; bookmark[1][8] = { 'title':'MySpace', 'url':'http://www.myspace.com/', 'thumb':'myspace.png' }; bookmark[1][9] = { 'title':'orkut', 'url':'http://www.orkut.com/', 'thumb':'orkut.png' }; bookmark[1][10] = { 'title':'tumblr', 'url':'http://www.tumblr.com/', 'thumb':'tumblr.png' }; bookmark[1][11] = { 'title':'StumbleUpon', 'url':'http://www.stumbleupon.com/', 'thumb':'stumbleupon.png' }; //end of SECOND BLOCK // THIRD BLOCK bookmark[2][0] = { 'title':'eurosport', 'url':'http://www.eurosport.com/', 'thumb':'eurosport.png' }; bookmark[2][1] = { 'title':'amazon', 'url':'http://www.amazon.com/', 'thumb':'amazon.png' }; bookmark[2][2] = { 'title':'eBay', 'url':'http://www.ebay.com/', 'thumb':'ebay.png' }; bookmark[2][3] = { 'title':'IMDb', 'url':'http://www.imdb.com/', 'thumb':'imdb.png' }; bookmark[2][4] = { 'title':'vimeo', 'url':'http://vimeo.com', 'thumb':'vimeo.png' }; bookmark[2][5] = { 'title':'lifehacker', 'url':'http://lifehacker.com/', 'thumb':'lifehacker.png' }; bookmark[2][6] = { 'title':'engadged', 'url':'http://www.engadget.com/', 'thumb':'engadget.png' }; bookmark[2][7] = { 'title':'zune', 'url':'http://www.zune.net/', 'thumb':'zune.png' }; bookmark[2][8] = { 'title':'dropbox', 'url':'http://www.dropbox.com/', 'thumb':'dropbox.png' }; bookmark[2][9] = { 'title':'National Geographic', 'url':'http://www.nationalgeographic.com/', 'thumb':'natgeo.png' }; bookmark[2][10] = { 'title':'CBC news', 'url':'http://www.cbc.ca/news/', 'thumb':'cbcnews.png' }; bookmark[2][11] = { 'title':'weather.com', 'url':'http://www.weather.com/', 'thumb':'weather.png' };核心脚本 script.js
View Code $(document).ready(function(){ var num = numberOfScreens; for(var i=1;i<=num;i++){ $('#name'+i).html(blockName[i]); } if(hoverEffect){ for(i=1;i<=num;i++){ $('<style>#wrapper'+i+' div.site:hover{border: 1px #fff solid;box-shadow: 0px 0px 5px #fff;margin-left:4px;margin-top:4px;}</style>').appendTo('head'); }; }; if(searchEngine=='google'){ search='http://www.google.com/search'; } else if(searchEngine=='bing'){ search='http://www.bing.com/search'; } else if(searchEngine=='yahoo'){ search='http://search.yahoo.com/bin/search'; } else{ search='http://www.google.com/search'; searchEngine='google'; }; $('form').attr('action',search); $('#search-engine').css('background','#fff url(img/'+searchEngine+'.png) center center no-repeat'); var windowWidth = $(window).width(); var windowHeight = $(window).height(); var left1 = Math.floor((windowWidth - 960)/2); var left2 = left1 - 1040; var left3 = left1 - 2080; var wrapperTop = Math.floor((windowHeight - 480)/2)-60; $('#place').css({'left':left1,'top':wrapperTop}); var wrapperPos = 1; $('#wrapper1 input:text').focus(); var animDone = true; function anim1to2(){ $('#wrapper1 input:text').focusout(); animDone = false; $('#place').animate({ left: left2, },1000,'circEaseOut',function() { $('#wrapper2 input:text').focus(); animDone = true; wrapperPos = 2; }); $('#button1to2').hide(); $('#button2to1').show(); if(num>2){ $('#button2to3').show(); $('#button3to2').hide(); }; }; function anim2to1(){ $('#wrapper2 input:text').focusout(); animDone = false; $('#place').animate({ left: left1 },1000,'circEaseOut',function() { $('#wrapper1 input:text').focus(); animDone = true; wrapperPos = 1; }); $('#button1to2').show(); $('#button2to1').hide(); if(num>2){ $('#button2to3').hide(); $('#button3to2').hide(); }; }; function anim2to3(){ $('#wrapper2 input:text').focusout(); animDone = false; $('#place').animate({ left: left3 },1000,'circEaseOut',function() { $('#wrapper3 input:text').focus(); animDone = true; wrapperPos = 3; }); $('#button1to2').hide(); $('#button3to2').show(); $('#button2to1').hide(); $('#button2to3').hide(); }; function anim3to2(){ $('#wrapper3 input:text').focusout(); animDone = false; $('#place').animate({ left: left2 },1000,'circEaseOut',function() { $('#wrapper2 input:text').focus(); animDone = true; wrapperPos = 2; }); $('#button1to2').hide(); $('#button3to2').hide(); $('#button2to1').show(); $('#button2to3').show(); }; if(num>1){ $('#button1to2').click(function(){ anim1to2(); }); $('#button2to1').click(function(){ anim2to1(); }); if(num>2){ $('#button2to3').click(function(){ anim2to3(); }); $('#button3to2').click(function(){ anim3to2(); }); }; }; $(document).bind('keydown',function(event){ if(event.keyCode == '39' || event.keyCode == '37'){ event.preventDefault(); } if(event.which=='39' && animDone){ if(wrapperPos==1 && num>1){ anim1to2(); }; if(wrapperPos==2 && num>2){ anim2to3(); }; }; if(event.which=='37' && animDone){ if(wrapperPos==3){ anim3to2(); }; if(wrapperPos==2){ anim2to1(); }; }; }); $(document).mousewheel(function(event, delta) { if (delta > 0 && animDone){ if(wrapperPos==3){ anim3to2(); }; if(wrapperPos==2){ anim2to1(); }; } else if (delta < 0 && animDone){ if(wrapperPos==1 && num>1){ anim1to2(); }; if(wrapperPos==2 && num>2){ anim2to3(); }; }; event.preventDefault(); }); var j=0; for (j=0; j <=(num-1); j++) { if(bookmark[j]==null) continue; for(i=0;i<=11;i++){ if(bookmark[j][i]==null) continue; var title = bookmark[j][i]['title']; var url = bookmark[j][i]['url']; var thumb = bookmark[j][i]['thumb']; if(thumb==''){ $('#thumb'+(j+1)+'-'+(i+1)).html('<img id="net" src="img/net.png" /><a href="'+url+'"><div class="title">'+title+'</div></a>'); } else{ $('#thumb'+(j+1)+'-'+(i+1)).html('<a href="'+url+'"><img src="http://developer.51cto.com/exp/code/img/thumb/'+thumb+'" /></a>'); } }; }; $('#search-engine').click(function() { $('#engines').fadeToggle('fast','circEaseOut'); $('#wrapper1 input:text').css('background','#fff'); }); $('#google').click(function() { $('#wrapper1 form').attr('action','https://www.google.com/search'); $('#engines').fadeToggle('fast','circEaseOut'); $('#wrapper1 #search-engine').css('background','#fff url(img/google.png) center center no-repeat'); $('#wrapper1 input:hidden').detach(); $('#wrapper1 input:first').attr('name','q'); $('#wrapper1 input:text').focus(); }); …… });上述内容就是如何实现Win8风格的Web启动界面,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注编程网JavaScript频道。
--结束END--
本文标题: 如何实现Win8风格的Web启动界面
本文链接: https://lsjlt.com/news/86354.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0