今天就跟大家聊聊有关LESS/SASS/Stylus开发工具有哪些呢,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。less、sass、stylus已
今天就跟大家聊聊有关LESS/SASS/Stylus开发工具有哪些呢,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
less、sass、stylus已经火起来了,越来越多的人开始使用这三个工具了,而且貌似使用less的人比较多一些~~而我们也有很多相关的开发和调试工具可以让我们的开发流程更简单快捷一些~~
SublimeText
相信用Sublime Text 2作为主要编辑器的前端开发同学已经很多了,Sublime Text上面的相关插件也不少,这里无需多说,Ctrl+Shift+P –> install package可以搜索到相关的插件,不过,这里也简单的汇总下:
● Less Sublime
● Less build Sublime
● Less2CSS
● Less snippets
● Sublime text haml sass
● SASS-Build-SublimeText2
● Stylus
● Emmet——集成了less、sass、scss等,使用Tab或者Ctrl+E即可。
Chrome
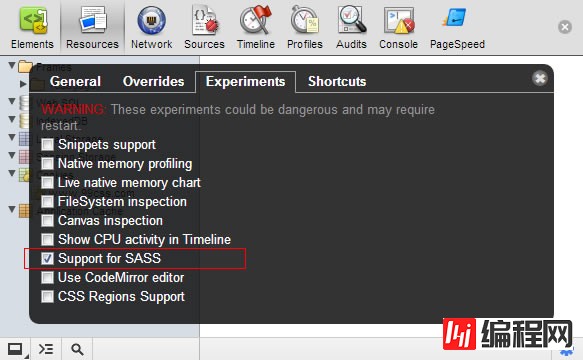
***版的Chrome开发者工具已经可以支持Sass了,点击开发者工具右下角的的设置按钮,切换到Experiments Tab,即可开启:

但是好期待也能够默认支持Less啊!!!
当然也有很多第三方插件可以用:
● SASS Inspector
● Sass Sleuth
好吧,chrome下貌似没有好用的less、stylus插件。
Firefox
● FireLess
● FireSass for Firebug
● FireStylus for Firebug
CssGaga 支持 LESS
CssGaga开始支持自动处理less文件了。
看完上述内容,你们对LESS/SASS/Stylus开发工具有哪些呢有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注编程网node.js频道,感谢大家的支持。
--结束END--
本文标题: LESS/SASS/Stylus开发工具有哪些呢
本文链接: https://lsjlt.com/news/86330.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0