本篇内容主要讲解“怎么用CSS打造银色MacBook air”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“怎么用CSS打造银色MacBook Air”吧!Fir
本篇内容主要讲解“怎么用CSS打造银色MacBook air”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“怎么用CSS打造银色MacBook Air”吧!

First 注:如果图片显示过大没有完全显示,请F5或Ctrl+F5。
Double 注:本文为markdown+少量html编辑。
Triple 注:祝愿小伙伴们每天都过得快乐。
这其实是一个半成品,键盘上的其他图标和文字都还没有加,图标的话可以用font-face,待我找着合适的字体图标网址链接后给大家补全,同时也欢迎小伙伴们捣腾。
零、第零步
这里使用了CSS的before、after伪元素、渐变gradient、阴影、nth-child选择器等相关内容,阴影和渐变效果从图片上可能看的不太清楚,小伙伴们可以去上面的Codepen上查看,文章的***我会给出整个源代码,有兴趣的可以自己随意修改完善。
Ok,开始肆无忌惮地进入。
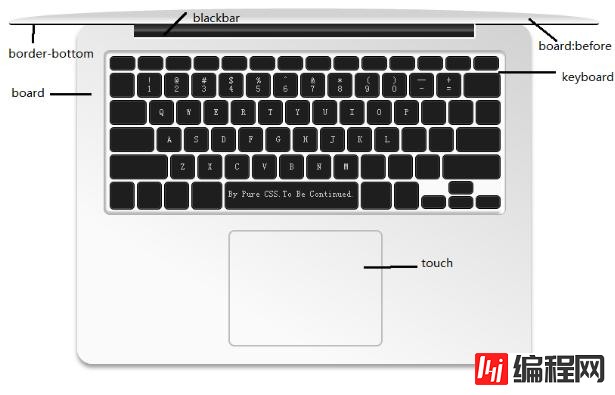
首先介绍一下绘制的结构。
对于键盘,就是建立了一个无序列表ul,然后写上若干个li即可,其他的用几个div包裹即可,先给出html结构:
<div class="board"> <div class="blackbar"> </div> <div class="keyboard"> <ul> </ul> </div> <div class="touch"> </div> </div>4个div加上2个伪元素,总共六个部分构成整个MacBook Air。board是MacBook Air的底座,blackbar是屏幕的那个黑色旋转轴,keyboard是键盘,touch是触控板;board:before是上面的盖 子,border-bottom是盖子下面的那个黑色细长条。Ok,这六部分构成了整个MacBook Air。
没图我说个什么:

接下来,我按照我的绘制顺序一步步来介绍。口渴的小伙伴可以先去沏杯茶。
一、***步
先给出HTML,下面是一段很长很长但是却没什么研究价值的无序列表,让滚轮飞起来吧:
<div class="board"> <div class="blackbar"> </div> <div class="keyboard"> <ul> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li><span>!</span><span>1</span></li> <li><span>@</span><span>2</span></li> <li><span>#</span><span>3</span></li> <li><span>$</span><span>4</span></li> <li><span>%</span><span>5</span></li> <li><span>^</span><span>6</span></li> <li><span>&</span><span>7</span></li> <li><span>*</span><span>8</span></li> <li><span>(</span><span>9</span></li> <li><span>)</span><span>0</span></li> <li><span>—</span><span>-</span></li> <li><span>+</span><span>=</span></li> <li></li> <li></li> <li>Q</li> <li>W</li> <li>E</li> <li>R</li> <li>T</li> <li>Y</li> <li>U</li> <li>I</li> <li>O</li> <li>P</li> <li></li> <li></li> <li></li> <li></li> <li>A</li> <li>S</li> <li>D</li> <li>F</li> <li>G</li> <li>H</li> <li>J</li> <li>K</li> <li>L</li> <li></li> <li></li> <li></li> <li></li> <li>Z</li> <li>X</li> <li>C</li> <li>V</li> <li>B</li> <li>N</li> <li>M</li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li>By Pure CSS.To Be Continued.</li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </div> <div class="touch"> </div> </div>键盘按键为若干个li,其中按键上有两个符号的我用两个span包了起来,像这样:
<li><span>!</span><span>1</span></li>因为它们***式一上一下的69体位,用span包裹住便于分别布置它们的位置。
先绘制一个600*450的div,并将board居中,给一个银色的color,这里用的是rgb(210,210,210),用border-radius绘制出四个20px的圆角,用box-shadow给出一个灰色的阴影,这里用的灰色是rgb(160,160,160),小伙伴们可以自己选择合适的颜色,***从div的左下角到右上角以60度添加一个线性渐变linear-gradient,是从白色开始从四分之一出过渡到灰色。因为之后的div会用到绝对定位,所以在此先把其父元素board定位为relative。
完整的代码及效果如下:
.board{ margin: 0 auto; padding: 0 auto; width: 600px; height: 450px; margin-top: 50px; background: rgb(210,210,210); border-radius: 20px; position: relative; box-shadow: 0px 5px 6px rgb(160,160,160); background:-WEBkit-linear-gradient(60deg,rgba(250,250,250,1) 25%,rgba(210,210,210,1)); }
这样,一个有阴影和线性渐变过渡效果的面板就率先完成了。
二、第二步
接下来我要画笔记本盖子,用的是伪元素board:before。
因为盖子是翻起来的,所以从上往下看是一个窄边。把board:before填充为780px*20px的div,背景颜色为灰色。
实现及效果如下:
.board:before{ content: ''; display: block; width: 780px; height: 20px; background: rgb(210,210,210); }
然后调一下位置,board:before定位为绝对定位,board宽600px,盖子宽780px,所以left=- (780-600)/2=-90px,top为board:before的高20px,顺带做出一个大弧形的效果,水平半径取大一些,垂直半径取小一 些,like this:
border-top-left-radius: 390px 18px;
border-top-right-radius: 390px 18px;
对border-radius不太熟悉的小伙伴可以查看之前的《css3小分队——进击的border-radius》。
此时的效果如下:

有那么个意思了,为了做出立体的效果,我们给盖子从上到下加个渐变的过渡效果:
background:-webkit-linear-gradient(top,rgb(210,210,210) 50%,rgb(255,255,255));
再顺带把屏幕下的那条小黑条加上,一句话很简单:
border-bottom: 2px solid rgb(0,0,0);
看看效果先:

有没有感觉某些地方有些违和?放大看一下这里:

来个更加菊部的:

对,就是这个小角处,给点效果:
border-bottom: 2px solid rgb(0,0,0);
再看看效果:

这样黑边那也有了小的光滑弧度过渡,显得更加自然。
附上这一步的完整代码和效果:
.board:before{ content: ''; display: block; width: 780px; height: 20px; background: rgb(210,210,210); border-radius: 0px 0px 3px 3px; border-top-left-radius: 390px 18px; border-top-right-radius: 390px 18px; position: absolute; top:-20px; left: -90px; border-bottom: 2px solid rgb(0,0,0); background:-webkit-linear-gradient(top,rgb(210,210,210) 50%,rgb(255,255,255)); }
三、第三步
这一步我们来做屏幕旋转轴,也就是屏幕下方的那条黑色矩形blackbar。
同样先设置width和height,absolute定位,居中显示,移动的距离可以参考上面的方法小算一下就可以了,加上2px的圆角,为了显 示出旋转轴立体的沟槽,我们给blackbar类的下边框和右边框加上2px的白色实线,同时给blackbar一个从上到下的渐变,中间显示出窄窄的亮 丽的白色即可,颜色和过渡的位置小伙伴们可以自行了断,oops,是自行把握。
实现和效果:
.blackbar{ width: 450px; height: 18px; position: absolute; left: 75px; border-radius: 2px; border-bottom: 2px solid #ffffff; border-right: 2px solid #ffffff; background: -webkit-linear-gradient(top,rgb(30,30,30) ,rgb(60,60,60) 35%,rgb(100,100,100) 50%,rgb(30,30,30) 65%); background: -linear-gradient(top,rgb(30,30,30) ,rgb(60,60,60) 35%,rgb(100,100,100) 50%,rgb(30,30,30) 65%); }
四、第四步
接下来就是MacBook Air最显眼的部分了,那就是键盘部分,为什么显眼呢,因为它占的地儿***吧哈哈哈(不好笑的事也要大笑三声)。
在画键盘之前呢,小伙伴们***先算好整个键盘区域的大小,各个按键的大小和排列,否则到时候只能一点点重新调,很麻烦。好了,咱先把键盘区域画下来吧。
传统步骤,设置宽高,绝对定位,然后设置left、top居中,勾勒出1px solid 颜色为rgb(180,180,180)的border,8px的圆角,白色的背景颜色;
实现和效果如下:
.keyboard{ position: absolute; width:530px; height: 216px; left: 35px; top: 35px; border: 1px solid rgb(180,180,180); border-radius: 8px; background:rgba(250,250,250,1); }
为了显示出立体的沟槽感,阴影又该出来了。我们用box-shadow给keyboard的四条边框添加四条内部inset阴影,关于box-shadow以后有机会再讲,先把实现和效果贴上:
box-shadow:2px 0px 2px rgb(180,180,180) inset,
0px 3px 3px rgb(180,180,180) inset,
-5px -0px 1px rgb(255,255,255) inset,
0px -3px 3px rgb(180,180,180) inset;

雏形出来了,接下来就是一个个的nth-child了。让我们接着猛烈地荡起双桨吧。
五、第五步
就像前面提到的,我们***事先先计算好每个按键的大小和位置,做到心中有数,不至于到时候一片混乱,否则整个键盘就像东汉末年似的这一块儿那一块儿。
首先是一些常规的设置,去掉列表标志,margin、padding设置,列表的宽和高balabala,按照之前的计算,设置按键与按键的间距,大致排列下这么多个按键,并给按键添加4px的圆角,为了显示立体效果,加上一个border:
border: 1px solid rgb(70,70,70);
并四个边添加阴影:
box-shadow: 1px 0px 0px rgb(0,0,0),
0px 1px 0px rgb(0,0,0),
-1px 0px 0px rgb(0,0,0),
0px -1px 0px rgb(0,0,0);
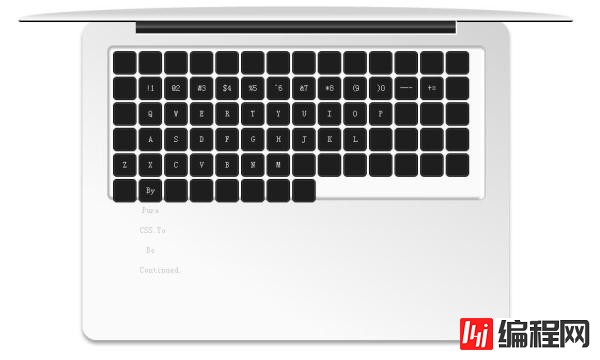
附上代码和效果:
ul,li{ list-style: none; margin:0 auto; padding:0 auto; display: block; font-family: "Vrinda"; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; } ul{ width:530px; margin-top: 8px; padding-left: 8px; } li{ width:29px; height:29px; float: left; margin-right: 5px; margin-bottom: 5px; background-color: rgb(30,30,30); color: rgb(200,200,200); text-align: center; line-height: 28px; font-size: 12px; border-radius: 4px; border: 1px solid rgb(70,70,70); box-shadow: 1px 0px 0px rgb(0,0,0), 0px 1px 0px rgb(0,0,0), -1px 0px 0px rgb(0,0,0), 0px -1px 0px rgb(0,0,0); }
看上去还很乱,连文本都溢出了,但是妈妈说过,心急吃不了热豆腐,慢慢来,保准等会就驯服得她服服帖帖的。
Tips:请用力记住父母的生日哦。
细心的小伙伴们会发现有一段代码,貌似不细心的也能发现,就是这段:
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
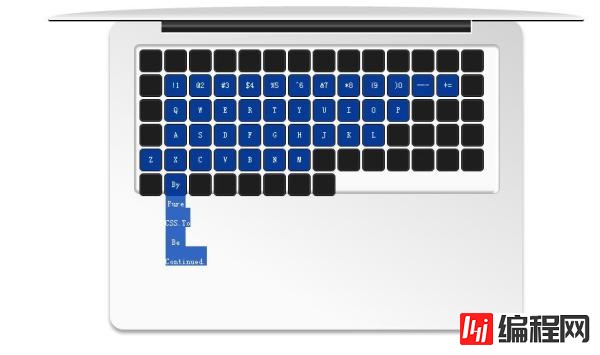
这是什么意思呢?先来看下不加这段代码的效果:

对,就是这一片的蓝色,当用鼠标去键盘上拖着选中的时候,那一个个的li就会被选中,添加这段代码就能还我们一片巧克力键盘了,就能还我们一个洁白的蓝天了。
洁白...的...蓝天...^o^
我们先把键盘最上面的那一排功能键先捣腾好。这里我们用nth-child来选择上面那一排我没数错数量应该是14个的功能键,并给它们简单设置样式。
实现和效果如下:
li:nth-child(1),li:nth-child(2),li:nth-child(3),li:nth-child(4), li:nth-child(5),li:nth-child(6),li:nth-child(7),li:nth-child(8), li:nth-child(9),li:nth-child(10),li:nth-child(11),li:nth-child(12), li:nth-child(13),li:nth-child(14){ width:30px; height:15px; }
接下来调整第二行的数字按键上的那些数字和符号的一上一下的69体位,同样先用nth-child选中再设置样式:
li:nth-child(16) span,li:nth-child(17) span,li:nth-child(18) span,li:nth-child(19) span,li:nth-child(20) span, li:nth-child(21) span,li:nth-child(22) span,li:nth-child(23) span,li:nth-child(24) span,li:nth-child(25) span, li:nth-child(26) span,li:nth-child(27) span{ display: block; margin-top: 5px; line-height: 0.5; }然后设置除了***的那四个方向键外的其他键的大小,很简单,算准写就行,要做一个心中有数的男人,这块直接贴代码:
li:nth-child(28),li:nth-child(29){ width:45px; } li:nth-child(43),li:nth-child(55){ width:55px; } li:nth-child(56),li:nth-child(67){ width:73px; } li:nth-child(68),li:nth-child(69),li:nth-child(70),li:nth-child(71), li:nth-child(72),li:nth-child(73),li:nth-child(74){ height:33px; } li:nth-child(72){ width:173px; } li:nth-child(71),li:nth-child(73){ width:37px; }找个驿站半路休息下先,顺带看下效果:

除了四个方向键,其他的按键放置得还算可以,接着走。
四个方向键设置也很简单,设置宽高,定位即可,不罗嗦了,直接上:
li:nth-child(75),li:nth-child(77),li:nth-child(78){ margin-top: 18px; height: 14px; } li:nth-child(76){ height: 13px; margin-top: 19px; } li:nth-child(78){ position: absolute; bottom: 22px; right:38px; }效果:

恩,美感效果还在我的审美范围之内。
六、第六步
***一步就是触控板touch的绘制了,哈哈哈,终于要诺曼底登陆了,待我喝口菊花茶先。
触控板的绘制和键盘的绘制基本上是一样的,设置大小,定位,圆角,border即可。直接上:
.touch{ position: absolute; width:200px; height:150px; border: 2px solid rgb(190,190,190); bottom: 23px; left: 200px; border-radius: 8px; }
到此,相信大家对“怎么用CSS打造银色MacBook Air”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: 怎么用CSS打造银色MacBook Air
本文链接: https://lsjlt.com/news/86329.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0