本篇内容主要讲解“web前端工程师怎么搞定photoshop设计”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“WEB前端工程师怎么搞定photoshop设计”吧
本篇内容主要讲解“web前端工程师怎么搞定photoshop设计”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“WEB前端工程师怎么搞定photoshop设计”吧!
Photoshop使用
大多数前端工程师都有过切图的经历,也就是将设计师制作的PSD等格式的图片按照需求切成项目需要的大小并实现页面的呈现,那么作为一名合格的前端工程师,我们有必要了解并熟练的掌握Photoshop的一些功能,下面介绍下几个实用的Photoshop技巧(以Adobe Photoshop CS5为例)。
1.调整图片大小
如果你在网络上找到了一张图片或者从设计师那里拿到一张图片用于网页中呈现,但是对图片的大小不满意的话,你只需要利用Photoshop进行调整即可,步骤很简单,如下:
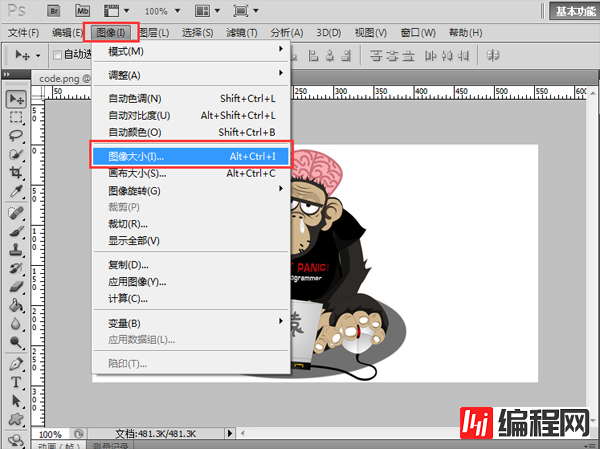
(1)利用Photoshop打开图片并点击“图像” -> 选择“图像大小”

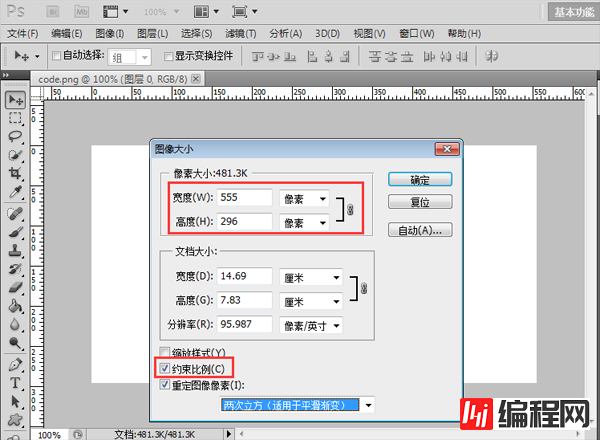
(2)修改你想要的宽度和高度

这里我们一般修改像素大小即可,修改的时候如果不勾选下方的“约束比例”,那么图像可能会被拉扯变形,勾上可以防止宽高比例的失调,即在原图比例的基础上缩放。
2.调整局部颜色
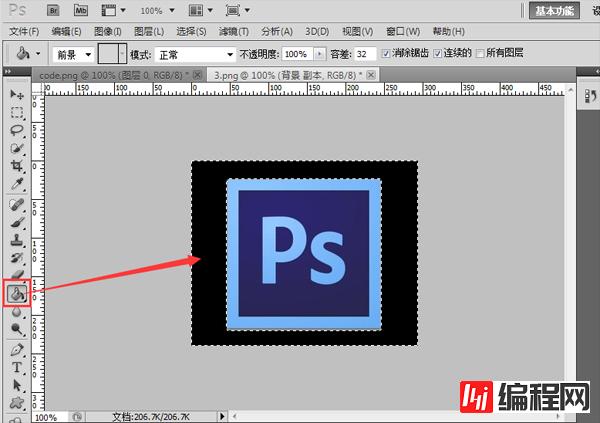
如果我们需要对图片的局部颜色进行更改,比如我想将下方图片的背景变为黑色,我们可以点击“选择” -> “色彩范围” -> 选中背景区域 -> 调整颜色容差即可
(1)选择范围

(2)点击确定后,填充颜色

当然除了使用“色彩范围”外,还可以使用“索套工具”或者“选择工具”来建立选区,这里就不做介绍了,建立复杂的选区也需要相对复杂的操作。
3.一键切图
切图应该说是前端经常要做的事情,在切图的过程中如果遇到图层过于复杂图片又过于渺小的情况,我们往往需要放大整个图片并隐藏额外的图层来选择我们需要的图形区域,这相当的浪费时间和精力。这里介绍下我们如何通过Photoshop的动作功能来实现一键切图的效果。
(1)下载动作
请戳这里下载动作文件:
Http://note.youdao.com/yws/pu...
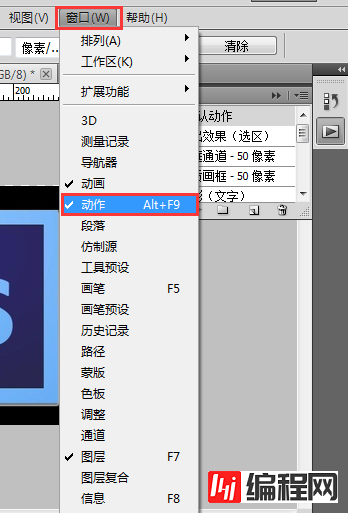
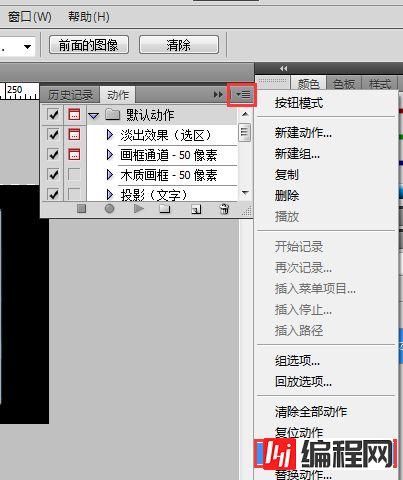
(2)载入动作


将刚刚下载的动作文件载入即可
(3)使用动作
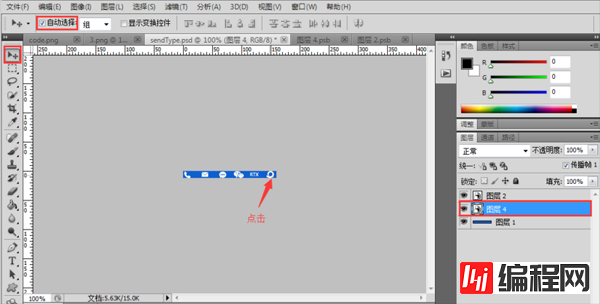
载入完成后,打开任一psd文件,步骤如下:
a.首先我们选择“移动工具”,将“自动选择”勾选
b.点击我们要切的图标,在图层面板中我们可以看到对应的图层已经被定位到
c.按下F2,图标就成功切到了
d.按下F3保存为web所用格式


关于Photoshop的技巧还有很多,以上只列出几个对于前端来说比较常用的三个,只要我们熟悉像这样的一些实用技巧,就可以节省很大的时间和精力。
工具及网站使用
1.图片压缩
如果你想要压缩一张图片,除了利用Photoshop修改品质外,我们还可以利用一些自动化工具进行压缩,比如glup、grunt等。
当你不具备以上开发环境和工具时,我这里推荐一个压缩图片的网站,地址为:https://tinypng.com/。
其采用了智能的有损压缩技术,通过选择性地降低在图像中的颜色的数量,减少字节的存储数据量,其效果是几乎看不见,但它可以很大程度的减少图片的大小。
通过官网的实例我们来对比下两张图片压缩前后的变化:

同样的一张图片,压缩后比压缩前减少了近1/4的体积,但是图片清晰度任然和压缩前一样。
2.图标下载
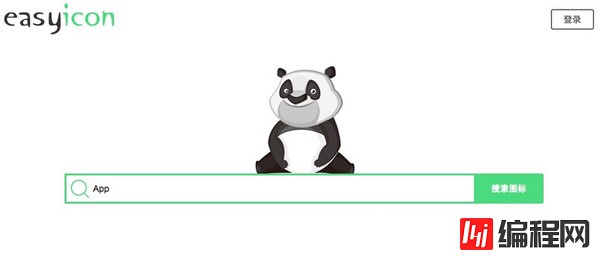
很多时候当我们的团队中缺乏设计或者设计不在时,如果项目中需要一个loGo或者图标,我们其实可以自己搞定。通过百度搜到的图片大都不符合我们的需求,这里我推荐一个比较好用的图标库easyicon,拥有海量的图标资源,地址为:http://www.easyicon.net/
如下图所示,我们只需要输入我们需要的图标名称,便可以搜索出大量图标:

当我们选择需要的图标时,会出现详细的下载页,我们可以选择我们需要的图标格式比如PNG、ICO或者ICONS,同时我们还可以选择需要的图标大小进行下载,如下:

相信只需这一个网站就可以满足你的图标需求了。
3.字体下载
这里的字体主要指纯色的字体图标,现在很多网站的icon图标都是以字体的形式嵌入,这样我们可以一定程度的减少网页中图片的请求数量,同时也便于维护。这里我推荐几款比较热门的字体图标库:
(1)阿里巴巴矢量图标库:http://www.iconfont.cn/
通过淘宝的这个图标库,我们可以轻松的管理及下载我们需要的字体图标,同时还可以制作和上传我们的图标,对于喜欢的图标还可以进行收藏。
(2)icomoon图标库:https://icomoon.io/
这是一个国外的网站,也提供了一系列的字体图标资源,同样具备了图标下载收藏等功能,不过有些字体图标需要收费。
(3)fontawesome图标库:http://fontawesome.io/
fontawesome是一个以导入CSS文件的形式加载的图标库,适合中后台项目的开发使用。
4.模板下载
这里的模板可以是PSD格式的文件,也可以是JPG等图片格式,一般很多设计师都会从这些网站上寻找素材和灵感,所以我们可以直接拿过来参考和使用,对于我们网站的原型制作很有帮助,当然这也是在缺乏设计师的情况下前端能够快速实现页面设计的捷径。
(1)UI中国:http://www.ui.cn/
(2)UE设计平台:http://www.uehtml.com/
(3)UI制造者:http://www.uimaker.com/
(4)Hiiishare:http://www.hiiishare.com/
(5)学UI网:http://www.xueui.cn/
库框架使用
这里的框架主要指的是前端开发中的UI框架,合理的利用UI框架可以在美化页面的同时提高工作效率和开发成本。
1.适合PC端
(1)Bootstrap:http://www.bootcss.com/
Bootstrap应该算得上是最早流行的前端UI框架之一,其面世之后不仅大大方便了前端开发人员的工作,同时也方便了后台开发人员构建前端页面。
(2)flat-ui:http://www.bootcss.com/p/flat...
flat-ui是一款免费的WEB界面工具组件库,其UI风格十分扁平化,相比Bootstrap其更简洁小巧。
(3)Jquery-ui:http://jqueryui.com/
jQuery-ui是jQuery的官方UI库,其在提高CSS样式美化的同时也提供了一系列的js组件供开发者使用,同时也支持定制功能。
2.适合移动端
(1)Foundation:http://foundation.zurb.com/
Foundation是一款体积小并且提供响应式布局的移动端优先的UI工具库。
(2)Amazeui:http://amazeui.org/
Amazeui是中国***开源 HTML5 跨屏前端框架。其以移动优先为理念,从小屏逐步扩展到大屏,最终实现所有屏幕适配,适应移动互联潮流。
(3)MUI:http://dev.dcloud.net.cn/mui/
MUI是一款最接近原生APP体验的高性能前端框架,其不依赖任何第三方JS库,轻量是其重要特征。
3.其他
随着目前富应用框架的热潮,很多前端JS框架都拥有自己的UI框架选择,比如Vue的vux、vue-starp,React的ant-design等,这些框架的诞生都可以很好的给我们提供快速一站式的前端解决方案,使前端无图化设计的应用日趋繁荣。
到此,相信大家对“web前端工程师怎么搞定photoshop设计”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: web前端工程师怎么搞定photoshop设计
本文链接: https://lsjlt.com/news/86306.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0