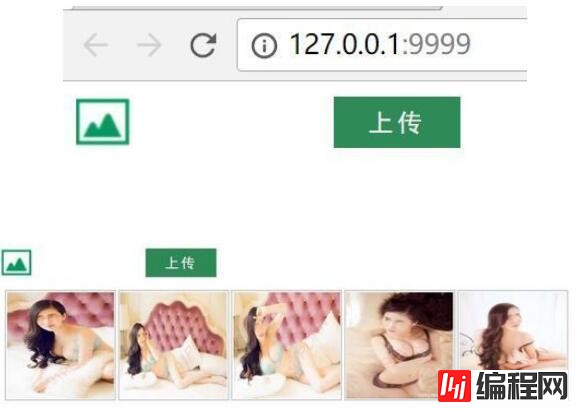
这篇文章主要讲解了“怎么用nodejs搭建一个图片上传网站”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“怎么用nodejs搭建一个图片上传网站”吧!效果如图
这篇文章主要讲解了“怎么用nodejs搭建一个图片上传网站”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“怎么用nodejs搭建一个图片上传网站”吧!
效果如图:

点击上传后,会把文件放到后台一个uploads文件夹下面,如果上传成功,那么页面会 弹出一个上传成功的提示框,如果上传失败,会弹出一个失败的提示框,如果网速比较慢,会显示出上传过程中的进度条。
开发准备
用普通的表单提交方法实现文件上传。
1.编写前端代码
<fORM action="uploadimg" method="POST" enctype="multipart/form-data"> <input type="file" name="imgfile" multiple> <input type="submit" value="提交"> </form>设置action为提交地址, enctype="multipart/form-data"
设置提交文件表单域名为 imgfile
2.编写后端测试用代码
var app = express(); app.use(express.static('dist'))下载处理上传文件的插件 multer
在readme.md文件中有基本的使用方法,我们复制过来代码实例稍微改改就可以使用了。把文件上传路径指定到uploads,然后用当前日期和文件名命名上传过来的文件。这个imgfile域名必须严格和前端表单文件域名对应起来。
完整代码如下:
"use strict"; exports.__esModule = true; var express = require("express"); var multer = require("multer"); var storage = multer.diskStorage({ destination: function(req, file, cb) { cb(null, './uploads'); }, filename: function(req, file, cb) { cb(null, `${Date.now()}-${file.originalname}`) } }) var upload = multer({ storage: storage }); var app = express(); app.use(express.static('dist')); //var cpUpload = upload.fields([{ name: 'imgfile', maxCount: 12 }]) app.post('/uploadimg', upload.array('imgfile', 40), function(req, res, next) { var files = req.files console.log(files) if (!files[0]) { res.send('error'); } else { res.send('success'); } console.log(files); }) var server = app.listen(9999, 'localhost', function() { console.log('server is running at port 9999...'); });这样选择文件,点击提交按钮后文件就被上传到了服务器uploads文件夹下
用H5和ajax技术实现无刷新文件上传
1.改造原来的选择文件按钮,让它变成一个可爱的小图标,点击后选择文件。
这个过于简单就不放代码了,具体思路是把一个a标签放上背景图片,把上传文件 input type="file" 大小设置成a标签一样大,并且放置到a标签上面,opacity设置成0透明的。点击a实际上是点击了 input type="file"
2.选取文件后生成缩略图,这个基本思路是监听 input type="file" 的onchange事件,如果选了文件就利用FileReader生成一个图片data:url添加到div.preview里面动态生成的img上,给div.preview设置成flex布局就可以灵活放置预览图了。
html
<div class="wrap"> <a href="" class="selectImg" title="上传图片"></a> <input type="file" multiple id="file"> <input type="button" value="上传" id="upload"> <div class="preview"></div> <div class="progress"> <progress max="100" value="1" item-width="100" id="progress"></progress> </div> </div>js
fileinput.onchange = () => { //console.log('DDDd') var files = fileinput.files let imgDOMArray = new Array(files.length) let reader = [] let thumbPic = [] progressDOM = document.getElementById('progress-img') for (let i = 0; i < files.length; i++) { reader[i] = new FileReader() thumbPic[i] = document.createElement('div') imgDOMArray[i] = document.createElement('img') imgDOMArray[i].file = files[i] thumbPic[i].className = 'thumbPic' thumbPic[i].appendChild(imgDOMArray[i]) previewDOM.appendChild(thumbPic[i]) reader[i].readAsDataURL(files[i]) reader[i].onload = (img => { return e =>img.src = e.target.result })(imgDOMArray[i]) } }3.点击上传按钮上传图片
这个基本思路就是利用Formdata模拟表单,然后用ajax发送文件到服务器
var aUpload = document.querySelector('.selectImg') var button = document.querySelector('#upload') var fileinput = document.getElementById('file') button.onclick = uploadFile function uploadFile() { // console.log('ddd') var xhr = new XMLHttpRequest() var formdata = new FormData() var files = fileinput.files if (!files[0]) { alert('请先选择图片,再上传!') return } var progress = document.querySelector('progress') for (let i = 0; i < files.length; i++) { formdata.append('imgfile', files[i], files[i].name) } xhr.open('POST', '/uploadimg') xhr.onload = () => { if (xhr.status === 200 && xhr.responseText === 'success') { previewDOM.innerHTML = '' xhr = null alert('图片上传成功!') } } xhr.send(formdata) xhr.upload.onprogress = e => { if (e.lengthComputable) { var progressWrap = document.querySelector('.progress') progressWrap.style.display = "flex" var percentComplete = e.loaded / e.total * 100 progress.value = percentComplete if (percentComplete >= 100) { progress.value = 0 progressWrap.style.display = "none" } } } }其中利用了xhr.upload.onprogress监听数据上传事件,并且动态设置h6进度条的value显示上传进度。如果上传完成,隐藏进度条。
如果服务器返回的是success,就弹出上传图片成功。否则弹出上传图片失败。
感谢各位的阅读,以上就是“怎么用nodejs搭建一个图片上传网站”的内容了,经过本文的学习后,相信大家对怎么用nodejs搭建一个图片上传网站这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: 怎么用nodejs搭建一个图片上传网站
本文链接: https://lsjlt.com/news/86264.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0