本篇文章为大家展示了web开发中20个很有用的CSS库分别是什么,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。在过去的几年中,CSS已经成为一大部分开发者和设计者的
本篇文章为大家展示了web开发中20个很有用的CSS库分别是什么,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
在过去的几年中,CSS已经成为一大部分开发者和设计者的***,因为它提供了一系列功能和特性。每个月都有无数个围绕CSS的工具被开发者发布以简化WEB开发。像CSS 库,框架,应用这样的工具能够为开发者做很多事,而且可以使开发者创造出创新立异的WEB应用。
我们找到了一系列对开发者有用的CSS库,它们能帮助开发者在一定的期限内取得有创造性和创新性的成果。我们希望这个列表能有助于您的开发并为您提供方便。尽情享受吧!

Kite是一个灵活的布局助手CSS库。Kite使用`inline-block`而不是***的CSS语法。它注重实际,易于理解且容易使用。Kite用法与flexbox相似:justify-content,等等。你可以很轻松地创建复杂的模块。Kite是基于OOCSS 与 MindBEMding,它可以帮助您快速构建自己的组件。Kite支持几乎所有浏览器,它属于MIT许可。

DynCSS 将您的CSS解析成-dyn-(attribute)规则。这些规则是模拟浏览器事件(如滚动和缩放)的javascript表达式。其结果会应用到上面指出的CSS属性。你可以将任何CSS属性设置为动态--前提是它对于Jquery的css()方法是可写的。你可以通过附加-dyn-前缀并指定一个引用的javascript表达式来实现。

ProgressJs 是一个 JavaScript 和css3库,可以帮助开发者创建和管理页面上所有元素的进度。你可以设计自己的进度条模板并且可以轻松自定义它。你也可以用ProgressJs 来为用户显示内容加载(图片,视频等)的进度。它可以用在textbox,textarea 甚至整个body上。

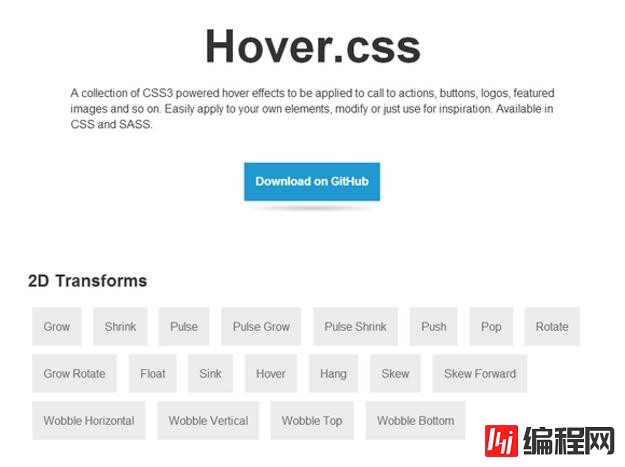
Hover.CSS 是一个有用的CSS3悬停效果集合,可用于动作调用,按钮,商标,特性图片等。 自定或直接应用到你自己的元素上都非常的简单。 hover.css可以用多种方式来使用; 可以复制粘贴你喜欢的效果到你自己的样式表里,也可以引用样式表。然后只需向你想要的元素需添加对应效果的class名称即可。如果你只打算使用一个或几个效果,***实践是复制粘贴一个效果。

Spin kit是一个酷炫的加载动画CSS集合。 Spinkit使用CSS动画来创建吸引人的易于自定义的动画。该集合目标不是提供所有浏览器的解决方案--如果你需要支持哪些还没实现CSS动画属性(像是IE9及之前的版本)的浏览器,你需要检测下这些动画属性并实现一个变通方案。

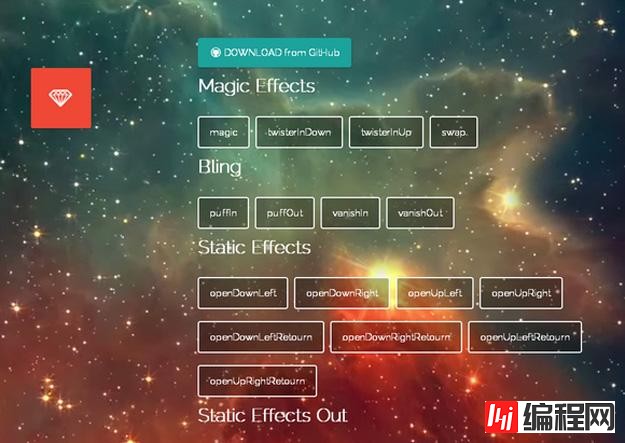
Magic CSS3 Animations 是一个特殊效果的CSS3动画库,你可以免费用于你的web项目。简单的引用CSS样式:magic.css或精简版magic.min.css即可。

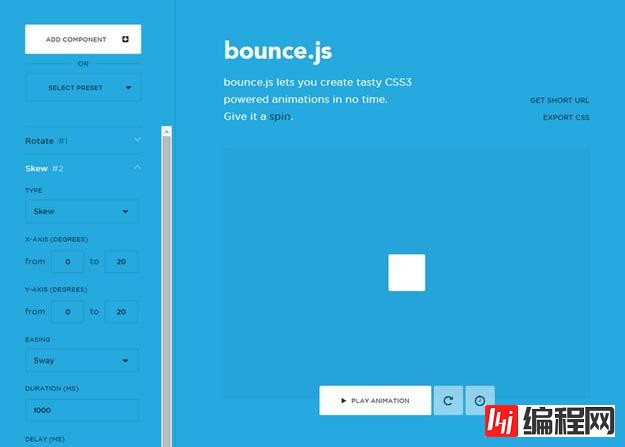
Bounce.js是一个用来生成不错的CSS3驱动关键帧动画的工具。用于生成动态动画的JS库是在该工具中投入使用。简单地添加一个组件,选择预设,然后你就会得到一个短URL地址或者导出到CSS。

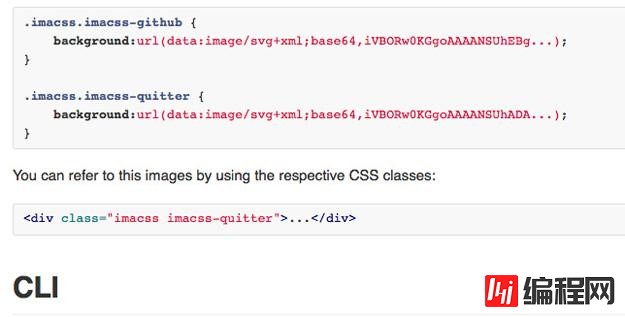
Imacss是用来将图像文件转换为数据地址的库和应用。该地址可以用来插入到CSS文件中作为背景图片。本质上来讲,它能让你减少所有你对你设计的图片(如图标等)的Http请求,并使之能够单个调用。

Buttons是一个可以创建高度自定义、灵活和现代感十足的web按钮的CSS库。该库由Sass+Compass构建,支持正方形、圆角矩形或者圆形的按钮,并且可选是否扁平以及其他自定义的效果(如发光)。所使用到的尺寸、颜色、效果和字体可以通过变量的帮助进行修改,并且可以非常容易的进行扩展。

OdeMeter是一个用来创建一些我们比较熟悉的如“汽车里程显示,机场信息板或角子机”等效果或者面板的JavaScript-CSS库。该库是独立式+轻量级(3kb)的,使用CSS为效果进行转换,所以效率极高(当然也有回退设置)。它简单地将一个给定的元素转换到另一个具有单行函数的预定义的值。

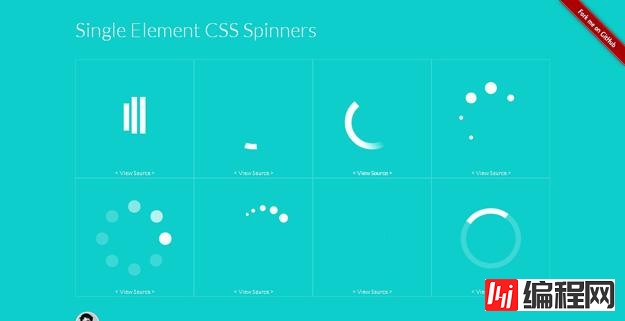
Single Element CSS Spinners是一个CSS螺旋动画加载的集合。每个旋转包含一个使用‘loader’ class的div,其文本内容为‘Loading…’。文本是为屏幕阅读器使用的且可用作老浏览器的后退的状态。

AniJS是一个CSS动画的声明处理库,它能够使开发更便利且能提高开发速度。它文档完善且易于上手。

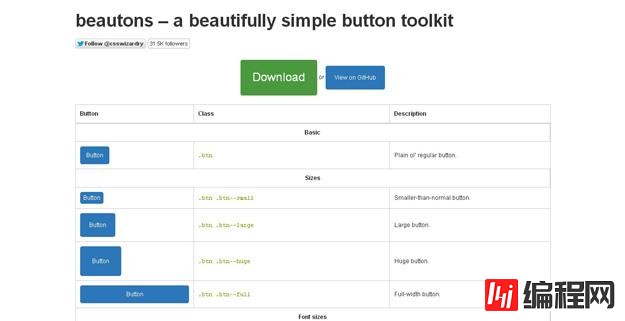
Beautons是一个用来创建漂亮、简洁按钮的易用库。你可以应用各种样式、函数已经其他的更多内容到按键上,包括改变它们的大小,设置它们的可用与否以及更多设置。

Saffron是一系列Sass混合器和助手集,能够使添加CSS3的动画和过渡非常简单。只需要包括一个mixin在SASS声明中,然后使用变量和混合参数设置一些配置。使用Saffron,你能够完全控制动画和过渡的行为。

这是一个能够震动和晃动‘DOM’的CSS类集合。

Typebase.css是个最小化的、可定制的字体样式表。它有less和SASS版本,所以能够很容易地修改融入现代的Web项目。它提供了所有排版所必要的基础工具且不需添加其他任何设计内容。它被创建用来完成项目发展和成长期时的修改,能和nORMalize.css很好的工作。

在web上使用Sass & rems设置文本到基线网格。Sassline可以用在博客、prototyping以及其他Web项目。它有建议的基础字体样式和混合比例已达到基线网格的良好配合。为每个断点选择一个modular-scale,其运行响应将会更好。

一个Sass工具包,基于modular scale有Ems风格,纵向风格,响应比基于headlines。

Type Rendering Mix是个小型的JavaScript库,它允许只有使用核心文本时(在iOS和OS X上)才应用样式,在实现更一致的渲染同时保持高精度原态。

Hint.css是一个使用SASS构建只使用CSS和html的提示库。该库使用数据属性、内容属性、伪元素以及CSS3转换。提示框简洁漂亮,有箭头且可放置在父元素的任何一边。
上述内容就是Web开发中20个很有用的CSS库分别是什么,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注编程网JavaScript频道。
--结束END--
本文标题: Web开发中20个很有用的CSS库分别是什么
本文链接: https://lsjlt.com/news/86218.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0