这篇文章主要介绍“CSS怎么让三个div并排”,在日常操作中,相信很多人在css怎么让三个div并排问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”css怎么让三个div并排”
这篇文章主要介绍“CSS怎么让三个div并排”,在日常操作中,相信很多人在css怎么让三个div并排问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”css怎么让三个div并排”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
css让三个div并排的方法:1、给三个div元素设置“display:inline;”或“display:inline-block;”样式;2、使用float属性,让三个div元素浮动起来,语法“float:left;”。

本教程操作环境:windows7系统、css3&&HTML5版、Dell G3电脑。
div是块状元素,默认是独占一行显示的:
<div></div>
<div></div>
<div></div>
那么怎么让这三个div并排显示呢?有两种方法,下面给大家介绍一下:
1、使用display属性
将三个div全部设置成display:inline;或display:inline-block;
div{
width: 100px;
height: 20px;
border: 1px solid red;
display:inline-block;
}
注:当设置成display:inline;时,div中需要有内容,不然无法将div撑开。
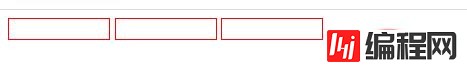
2、使用float属性
将三个div浮动起来
div{
width: 100px;
height: 20px;
border: 1px solid red;
float:left;
}
到此,关于“css怎么让三个div并排”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: css怎么让三个div并排
本文链接: https://lsjlt.com/news/85789.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0