本篇内容介绍了“什么是CSS文档流”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!纯文本的排列,文档流就像我
本篇内容介绍了“什么是CSS文档流”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
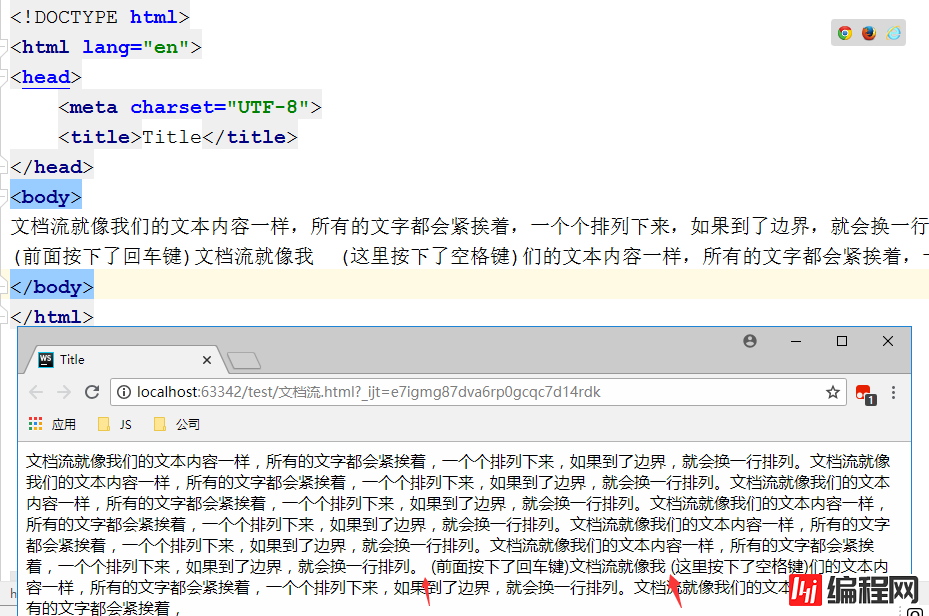
纯文本的排列,文档流就像我们的文本内容一样,所有的文字都会紧挨着,一个个排列下来,如果到了边界,就会换一行排列。当然如果敲回车或者按下空格键一般都会认为是一个词间距,因为英文中每个单词之间是有距离的,不像中文每个汉字连在一起的。所以不管你敲了几个回车,不管你敲了几个空格。程序都认为只有一个词间距的空格距离。我们把这种现象称为空白折叠现象。下图中的红色箭头就是我们敲了回车和敲了空格的效果。

因为图文排版的原因,图片的宽度是一个整体。不像文字可以中间分开,因此在图文一起的时候我们会发现,图片作为文档流中的内容也是和一个文字元素一样,紧挨前一个文字,后面的文字也紧跟着图片。但是如果一行剩下的位置不够图片的宽度,就会自动换一行。
因为图片和一个文字元素一样,因此,图片的高度大于文字的高度,就会把这一行撑高,图片越高,行越高。在同一行的文字默认就会在图片的下端。如果你希望文字相对在图片的中间位置,那么就需要给图片设置一个CSS样式vertical-align: middle;注意一定是给图片设置,不是给文字设置。

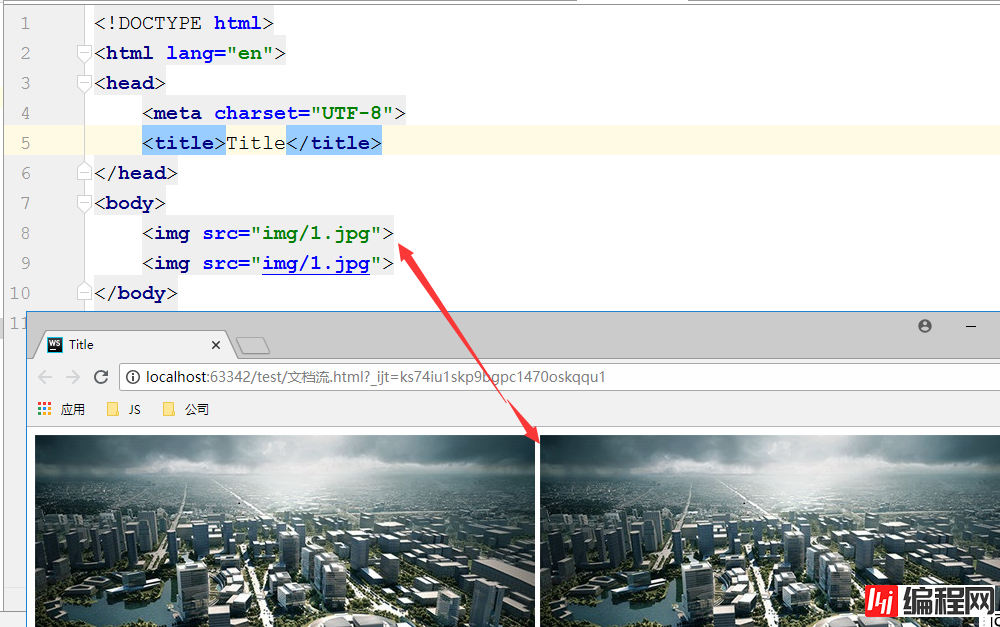
当然如果我们设置两个张图,注意观察下面的两张图中间的缝隙,原因在于<img src=”img/1.jpg”>之间是换行的。根据上面文字的特征,这里必然也会产生一个空格

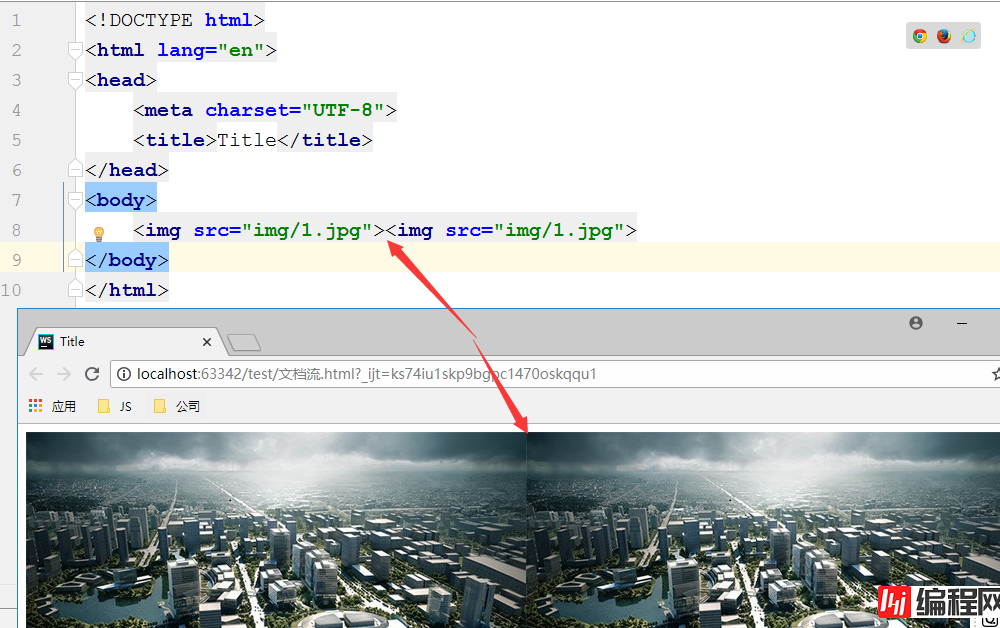
如何解决这个问题呢,起始有很多手段,最简单的是把两个标签连接写,不要换行

刚才我们所说的都是行内元素,也就是内容添加后会自动放在一行,如果页面的剩余的宽度比要放入的元素小,那么就会自动换行。
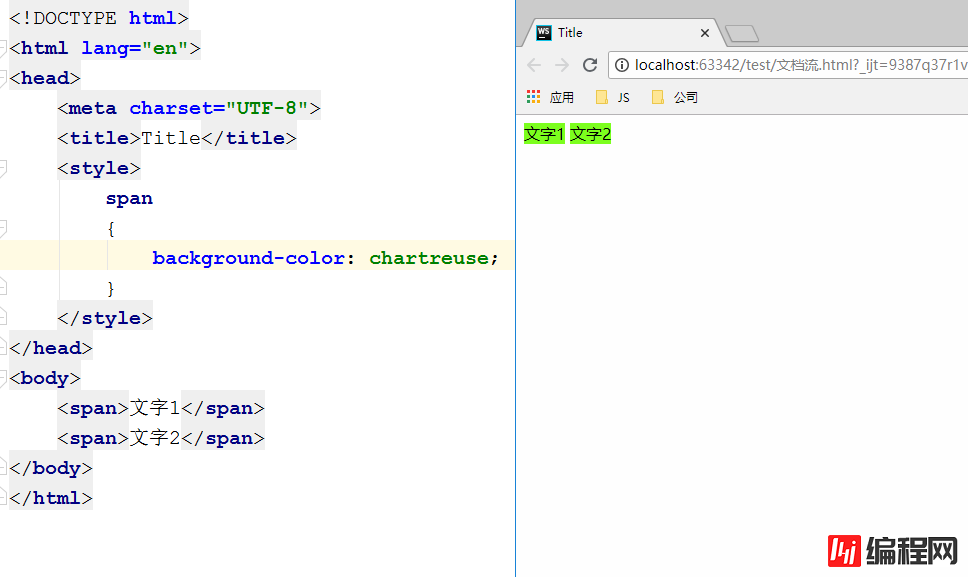
除了文本和图片还有一些其他的html标签也是行内元素。例如:
行内元素
<span>...</span>行内元素
|
上面所有的行内元素,如果直接写在代码中都会存在同一行中。当然换行br会将后面的元素都放在另外一行了。
有时候我们希望一个内容可以自己独立成行。这样我们就有了块元素。块元素会独立成行,与行内元素做明显的区分。
例如:
<address></address>地址文字 |
块元素和行内元素具体有哪些区别呢。
行内元素 | 块元素 | |
同行 | 输入行内元素,就会自动同行 | 输入块级元素,自动换行,并且独立占有一行,其它行内元素不会和它同行的。 |
设置宽高 | 行内元素部分内容是不可以设置宽高的,例如span容器,a超链接标签等等,当然有些还是可以通过CSS样式更改宽高的,例如input,img,textarea等非文字的标签 | 块元素直接可以设置宽高,如果没有设置就会根据该元素的父级容器的宽自动设置100%,高度是根据内容撑开的,如果没有内容,块元素默认高度是0,这点很重要。 |
行内元素和块元素可以互相转换的,例如:
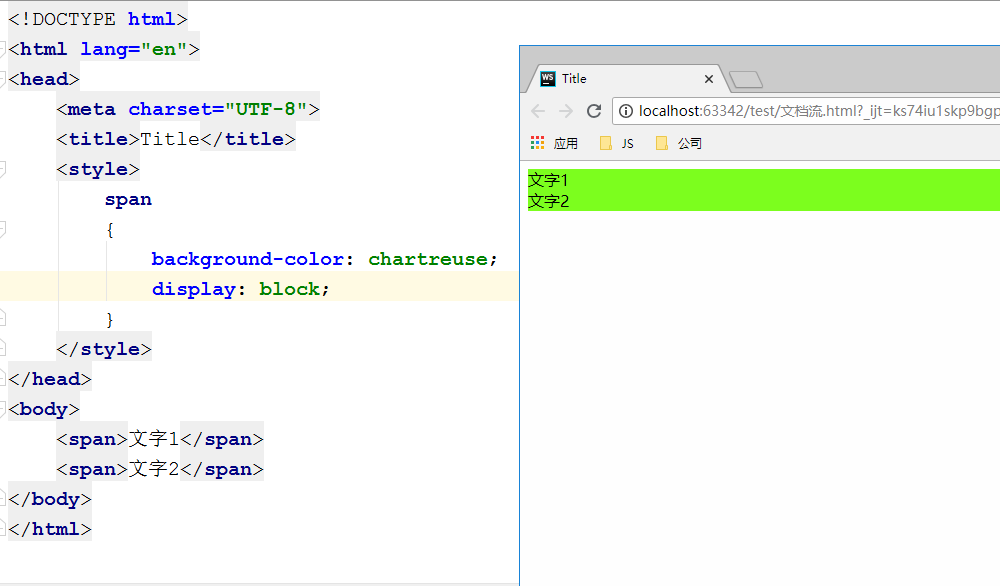
(1) 行内元素转换为块元素
这是默认的行内元素

这是转换后的。我们发现文字块换行了,而且独立占有一行,在这里我们设置display:block

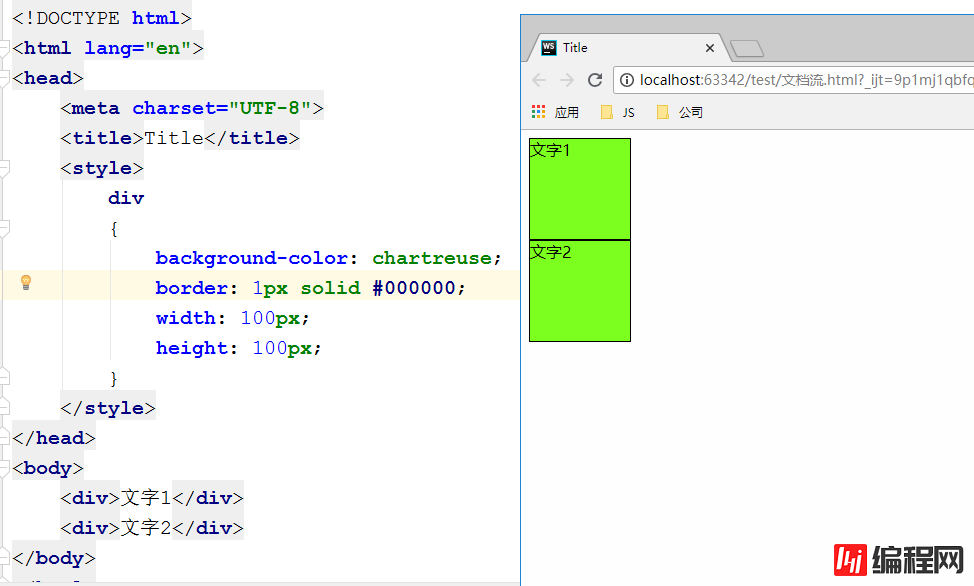
(2) 块元素转换为行内元素
这是默认的div的块元素样式

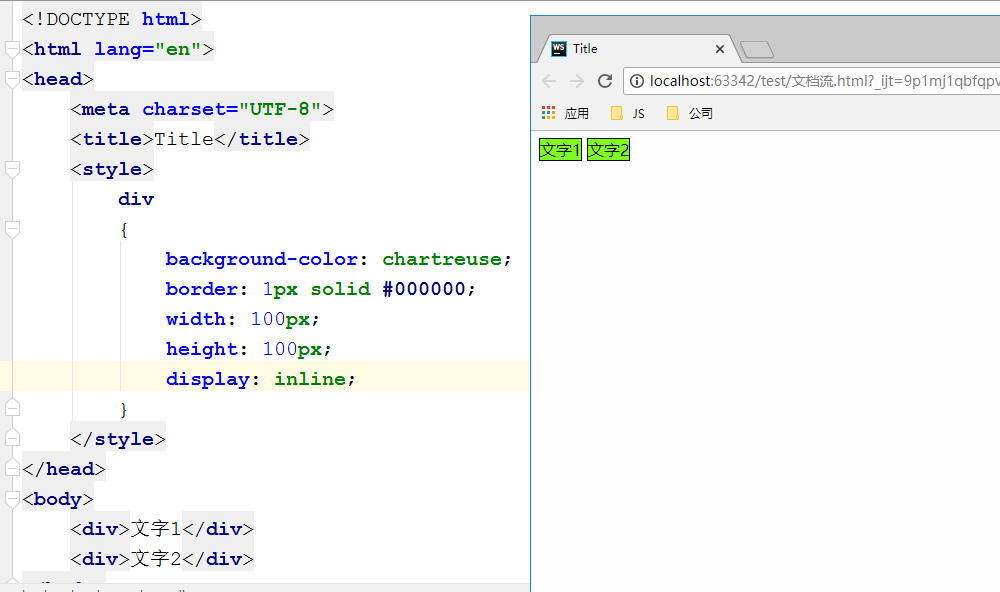
设置为行内元素后。我们发现宽高失效了。一旦块级元素设置为行内元素,原来设置的宽高就会失效

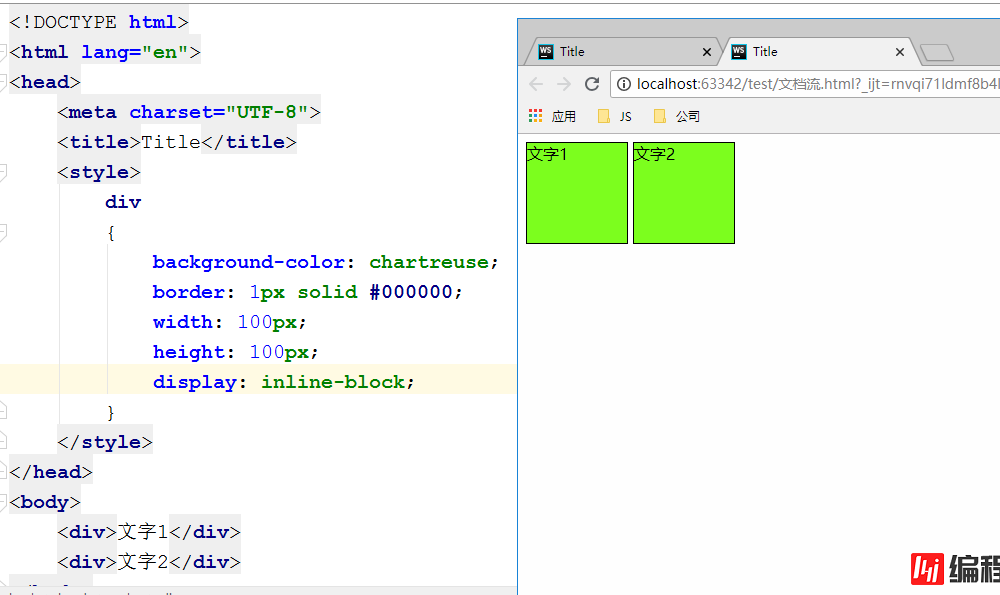
(3) 块元素和行内元素转换为行内块元素
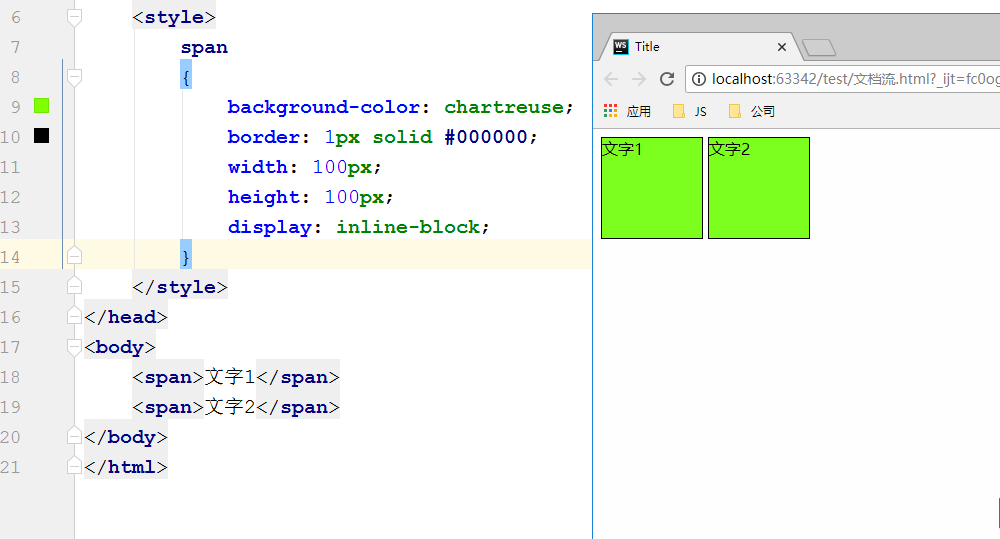
有时候我们想让容器(不是textArea或者input)既有宽高又可以排列在同一行中,我们可以转换为行内块容器。尤其是我们希望将多个不同宽高的容器放在同一行中,并且可以通过margin调节他们的位置(注意:行内元素不能通过margin调节垂直位置,因为他们都是同一行的),这时候行内块元素就非常有必要了。
块元素变成行内块元素

行内元素变行内块元素

我们发现这两个效果都是一样的。
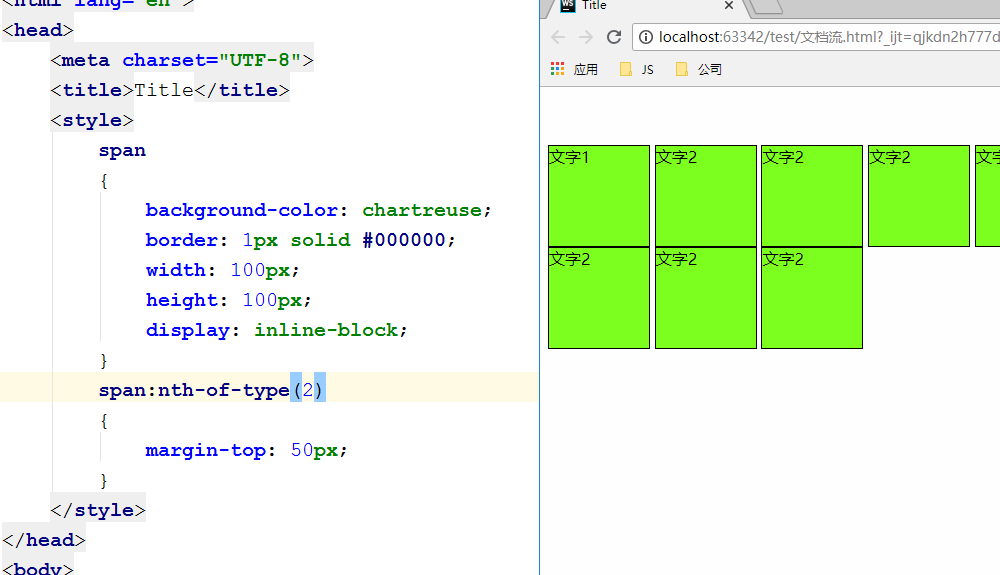
大家可能觉得这样很棒了,我们可以利用图文混合排列做成网页了,但是注意我们转换成了行内块元素,他们就是在行内了,任何一个更改了marginTop都会撑开了行高。就会变成这样:

“什么是CSS文档流”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: 什么是CSS文档流
本文链接: https://lsjlt.com/news/85387.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0