本篇内容介绍了“javascript中增加代码可读性的方法有哪些”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所
本篇内容介绍了“javascript中增加代码可读性的方法有哪些”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
1. 强类型检查
用===代替 ==

2. 变量
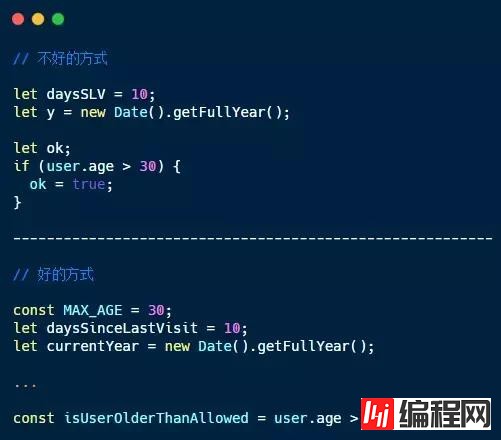
用知名其意的方式为变量命名,通过这种方式,当再次看到变量名时,就能大概理解其中的用意

不要在变量名中添加额外的不需要的单词

不要简写变量上下文

不要添加不必要的上下文。

3. 函数
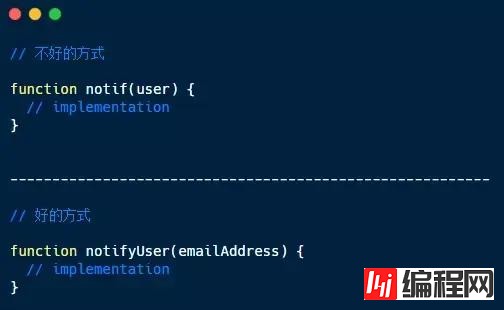
使用长而具有描述性的名称,考虑到函数表示某种行为,函数名称应该是动词或短语,用以说明其背后的意图以及参数的意图。 函数的名字应该说明他们做了什么。

避免使用大量参数,理想情况下,函数应该指定两个或更少的参数。 参数越少,测试函数就越容易,参数多的情况可以使用对象。

使用默认参数替代 || 操作

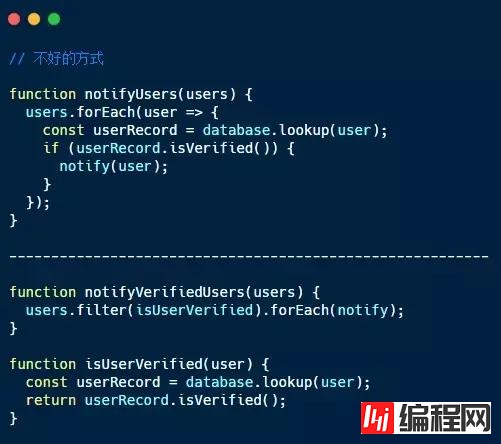
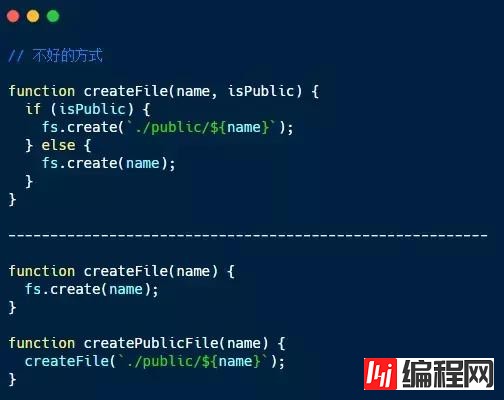
一个函数应该只做一件事,不要在一个函数中执行多个操作

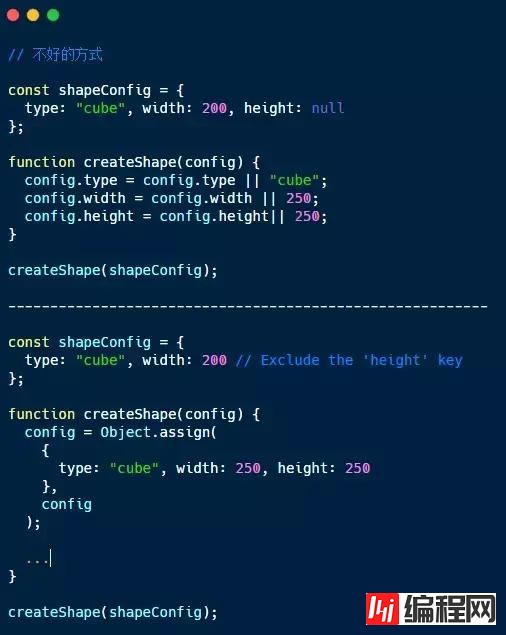
使用Object.assign设置对象默认值

不要使用标志作为参数,因为它们告诉函数做的比它应该做的多

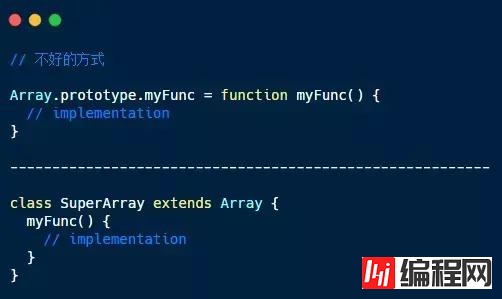
不要污染全局变量,如果需要扩展现有对象,请使用es6类和继承,而不是在原生对象的原型链上创建函数

4. 条件
避免使用反面条件

使用条件简写,仅对布尔值使用此方法,并且如果确信该值不会是undefined 或null的,则使用此方法

尽可能避免条件句,而是使用多态性和继承

5. 类
class 是 js 中新的语法糖,工作方式就像以前的原型但比原型的方式更简单易懂

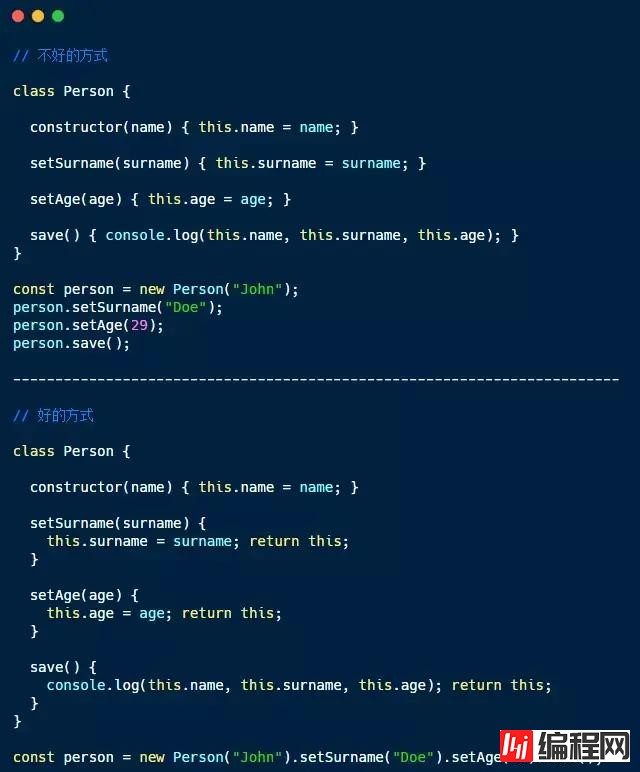
使用链接,许多库(如Jquery和Lodash)都使用这种模式。在类中,只需在每个函数的末尾返回this就可以将更多的该类方法链接到它上。

“JavaScript中增加代码可读性的方法有哪些”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: JavaScript中增加代码可读性的方法有哪些
本文链接: https://lsjlt.com/news/85297.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0