这篇文章主要介绍“怎么实现git代码规范”,在日常操作中,相信很多人在怎么实现git代码规范问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么实现git代码规范”的疑惑有所帮
这篇文章主要介绍“怎么实现git代码规范”,在日常操作中,相信很多人在怎么实现git代码规范问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么实现git代码规范”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
ESLint 与约束
统一编码规范不仅可以大幅提高代码可读性,甚至会提高代码质量。当我们设计了一套关于编码规范的规则集时,需要工具去辅助检测,这就是 ESLint。
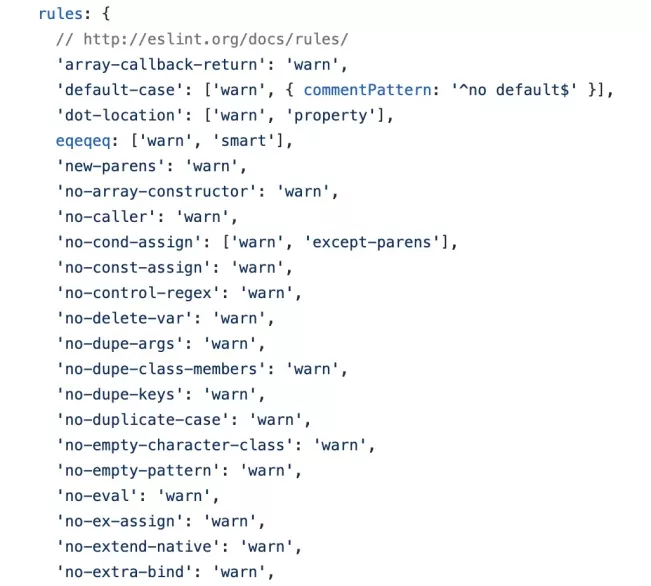
$ npm install eslint --save-dev规则集需要统一集中配置,ESLint 会默认读取配置文件 .eslintrc 来解析,而规则集在 rules 中进行配置:
{ "rules": { "semi": ["error", "always"], "quotes": ["error", "double"] } }而我们需要做的是设定我们的代码规范,即 rules 项。
不要重复造轮子
我们需要推到重来,设计属于自己团队的一套编码规范吗?
完全没有必要推倒重来,既耗费人力,又难以做到规则的全部覆盖。
很多优秀的团队,都根据最佳实践设定了特别优秀的编码规范,比如 airbnb 设定了一套约束特别强的规范。另外也有一些特别简单但却十分实用的规范,如 eslint:recommended。
airbnb javascript style[2]
我们仅仅需要使用 extend 配置项去继承一些优秀的开源的代码规范,并使用 rules 做一些自己团队的规则补充。
{ "extend": ["airbnb-base"], "rules": { "semi": ["error", "never"] } }开发环境,生产环境与警告
开发环境对于开发而言重要的是什么?
是开发体验。
一个良好的编码规范会带来解放强迫症的舒适感,但过于严格的代码风格有时也会使人烦躁。试举两个小例子,有可能是在你写代码时出现过的场景:
禁止掉 console.log,避免在生产环境输出多余的东西。但偏偏在测试环境经常需要调试,但是如果仅仅设为警告的话,警告又会被忽视,失去意义。
特别是当设置了规则 no-unused-vars 时。如果仅仅是为了在开发时调试,却因为无法通过 ESlint 规则校验无法方便调试。
这是一个约束与自由的权衡,ESLint 在提供强有力约束时自然会牺牲一些开发上的便利性。中庸,儒家思想讲究中庸,此时可以在权衡下选择一个中庸的方案:
把 ESLint 的所有影响调试的规则校验都设置为 Warn,那你又问了警告往往不是会被忽略吗?是这样子的,所以需要在 CI 中设置环境变量 CI=true,如此在 CI 中即使有警告也无法交付。
如在 create-React-app 中的大部分规则都是设置为 Warn

但是,如果你使用了 webpack,并且结合 eslint-loader,那解决方案就更加简单了:使用 emitWarning: true,在测试环境把所有 Error 都当做 Warn,这样避免了修改 ESLint 规则,WEBpack 的配置如下:
{ test: /\.(js|mjs|jsx|ts|tsx)$/, enforce: 'pre', use: [ { options: { cache: true, emitWarning: true, }, loader: require.resolve('eslint-loader'), }, ] }所以有两种权衡开发体验与编程规范的方式:
把 ESLint 的 rule 设置为 Warn,并在持续集成中配置环境变量 CI=true。
结合 webpack 与 eslint-loader,根据当前环境的环境变量配置 emitWarning。
第一层约束:IDE
当不符合代码规范的第一时间,我们就要感知到它,及时反馈,快速纠正,比直到最后积攒了一大堆错误要高效很多。
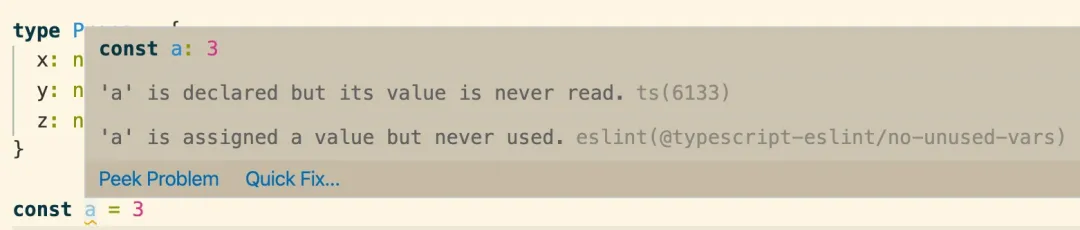
这里以 VS Code 作为示例,它只需要安装一个插件:eslint,便可以做到智能提示,来看看效果吧:

另外,配合 eslint-loader,使用浏览器也可以做到实时提示:

第二层约束:Git Hooks
团队合作中的编码规范有一点是,虽然自己有可能不舒服,但是不能让别人因为自己的代码而不舒服。
git 自身包含许多 hooks,在 commit,push 等 git 事件前后触发执行。与 pre-commit hook 结合可以帮助校验 Lint,如果非通过代码规范则不允许提交。
husky[3] 是一个使 git hooks 变得更简单的工具,只需要配置几行 package.JSON 就可以愉快的开始工作。
(1) husky 的原理是什么?
// package.json { "scripts": { "lint": "eslint . --cache" }, "husky": { "hooks": { "pre-commit": "npm lint", } } }或者结合 lint-staged[4] 调用校验规则
{ "husky": { "hooks": { "pre-commit": "lint-staged" } }, "lint-staged": { "*.js|{lib,setup,bin,hot,tooling,schemas}*.js|testwebpack.config.js}": [ "eslint --cache" ], "*.{ts,json,yml,yaml,md}|examples*.{md,yml,yaml,js,json}": [ "cspell" ] } }不过做前端的都明白,客户端校验是不可信的,通过一条命令即可绕过 git hooks。
$ git commit -n
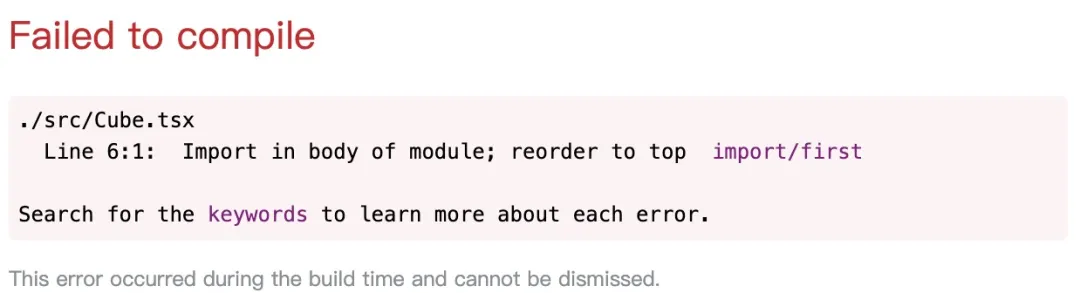
第三层约束:CI
git hooks可以绕过,但 CI(持续集成) 是绝对绕不过的,因为它在服务端校验。使用 gitlab CI 做持续集成,配置文件 .gitlab-ci.yaml 如下所示:
lint: stage: lint only: - /^feature\/.*$/ script: - npm lint到此,关于“怎么实现git代码规范”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: 怎么实现git代码规范
本文链接: https://lsjlt.com/news/84976.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0