本篇内容主要讲解“怎么用javascript制作年历”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“怎么用javascript制作年历”吧!
本篇内容主要讲解“怎么用javascript制作年历”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“怎么用javascript制作年历”吧!
用javascript制作年历的方法:【function calendar(y){ var w = new Date(y,0).getDay(); var html = '
';for(m=1;m<...】。

本文操作环境:windows10系统、javascript 1.8.5、thinkpad t480电脑。
如果我们需要在网页中显示某个月的具体事项,常常需要使用到日历组件。日历组件通常有着很多现成的类库,那么我们该如何自己动手开发一个日历呢?下面为大家展示了一款非常经典的日历组件,一起来看看吧!
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>制作年历</title>
<style>
body{text-align:center;}
.box{margin:0 auto;width:880px;}
.title{background: #ccc;}
table{height:200px;width:200px;font-size:12px;text-align:center;float:left;margin:10px;font-family:arial;}
</style>
<script src="calendar.js"></script>
<script>
var year = parseInt(prompt('输入年份:','2019'));//制作弹窗
document.write(calendar(year));//调用函数生成指定年份的年历
</script>
</head>
<body>
</body>
</html>calendar.js
function calendar(y){
//获取指定年份1月1日的星期数值
var w = new Date(y,0).getDay();
var html = '<div class="box">';
//拼接每个月份的表格
for(m=1;m<=12;m++){
html += '<table>';
html += '<tr class="title"><th colspan="7">' + y + '年' +m+' 月</th></tr>';
html += '<tr><td>日</td><td>一</td><td>二</td><td>三</td><td>四</td><td>五</td><td>六</td></tr>'
//获取每个月份共有多少天
var max = new Date(y,m,0).getDate();
html += '<tr>';//开始<tr>标签
for (d=1;d<=max;d++){
if(w && d== 1){//如果该月的第1天不是星期日,则填充空白
html += '<td colspan ="' + w + '"> </td>';
}
html += '<td>' +d+ '</td>';
if(w == 6 && d != max){//如果星期六不是该月的最后一天,则换行
html += '</tr><tr>';
}else if(d==max){//该月的最后一天,闭合</tr>标签
html += '</tr>';
}
w = (w+1>6) ? 0 : w+1;
}
html += '</table>';
}
html += '</div>';
return html;
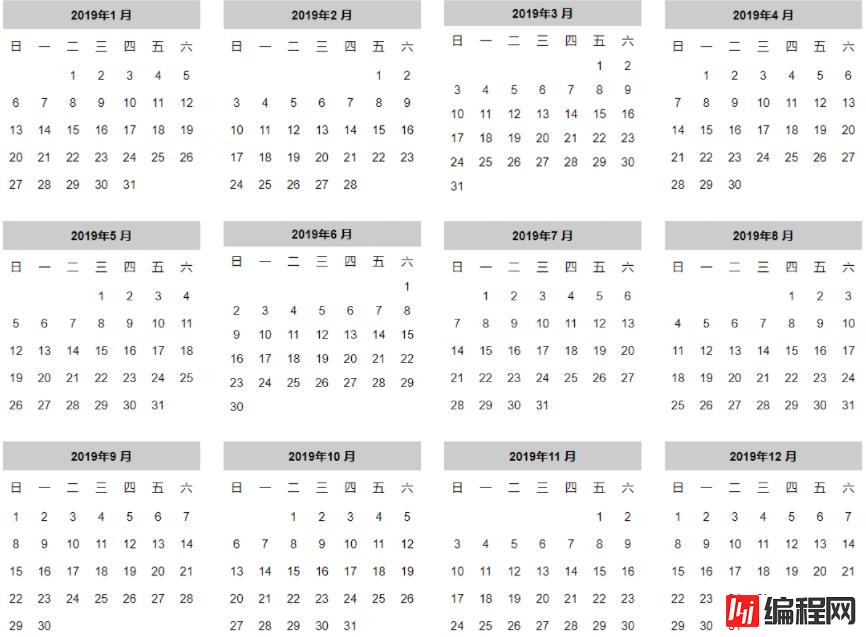
}最终实现效果:

到此,相信大家对“怎么用javascript制作年历”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: 怎么用javascript制作年历
本文链接: https://lsjlt.com/news/84946.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0