本篇内容主要讲解“怎么理解js栈和执行上下文”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“怎么理解JS栈和执行上下文”吧! 栈栈,存储货物或供旅客住宿
本篇内容主要讲解“怎么理解js栈和执行上下文”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“怎么理解JS栈和执行上下文”吧!
栈
栈,存储货物或供旅客住宿的地方,可引申为仓库
数据结构中的栈
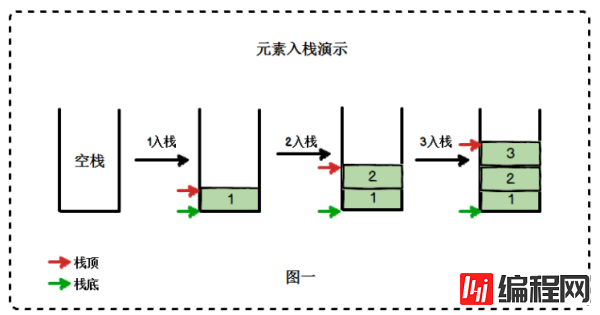
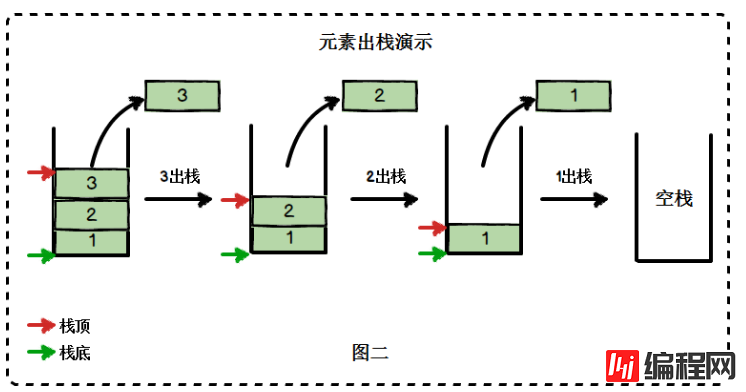
栈是一组数据的存放方式,特点是先进后出,后进先出,也有人是通俗的说吃吐原理,最后吃的最新吞出来,看看大概的图示


代码小案例
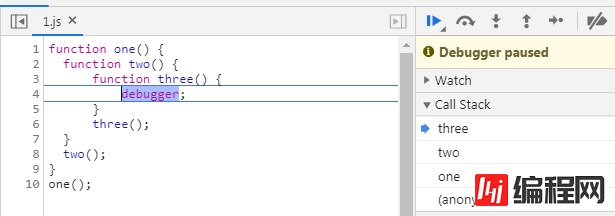
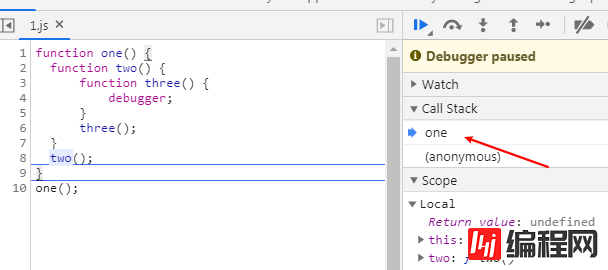
function one() { function two() { function three() { debugger; } three(); } two(); } one();执行上面的js,debugger可以看到,最新进入的one()-two()-three(),但是执行完后最先出栈的是three()最后是one()


内存区域
栈也是是存放数据的一种内存区域
程序运行的时候,需要内存空间存放数据。一般来说,系统会划分出两种不同的内存空间:一种叫做stack(栈),另一种叫做heap(堆)
stack是有结构的,每个区块按照一定次序存放,可以明确知道每个区块的大小
heap是没有结构的,数据可以任意存放。因此,stack的寻址速度要快于heap 只要是局部的、占用空间确定的数据,一般都存放在stack里面,否则就放在heap里面,所有的对象都存放在heap
function task() { var a = 1; var b = 2; var c = { name: 'zhufeng', age: 10 } } task();上面的 案例 a、b是放在stack, object对象c则存放在heap,当然因为js是类型语言中没有一定要区分放在栈堆的概念。
队列
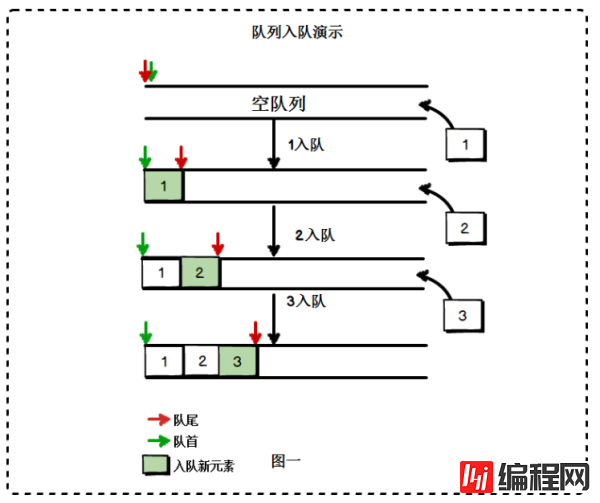
队列是一种操作受限制的线性表
特殊之处在于它只允许在表的前端进行删除操作,而在表的后端进行插入操作
进行插入操作的端称为队尾,进行删除操作的端称为队头
因为队列只允许在一端插入,在另一端删除,所以只有最早进入队列的元素才能最先从队列中删除,故队列又称为先进先出线性表;也有一个通俗的说法:吃拉法则,最先吃的就拉出来

执行上线文(这节重点)
当函数运行时,会创建一个执行环境,这个执行环境就叫执行上下文(Execution Context)
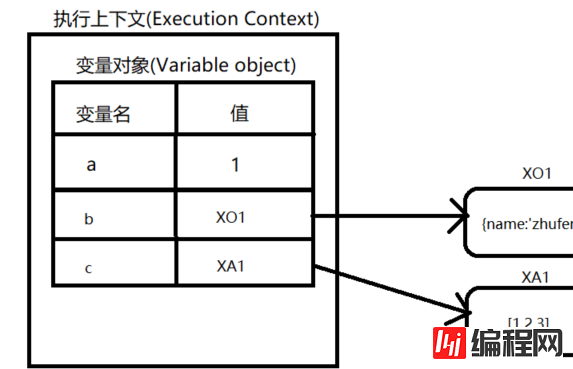
执行上下文中会创建一个对象叫作变量对象(Value Object),基础数据类型都保存在变量对象中。这里说明一下,执行上下文中不仅仅有变量对象,还有很多的对象比如:this。
引用数据类型的值保存在堆里,我们通过操作对象的引用地址来操作对象
代码示例
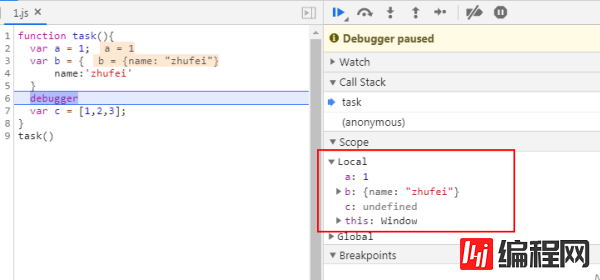
function task(){ var a = 1; var b = { name:'zhufei' } debugger var c = [1,2,3]; }这里大家可以看到,a是值是1直接存在栈中,而b、c是对象所以存的是对应的内存地址

下面的断点大家也可以清晰的看到,当前的执行上下文,varliable object 存的是当前函数执行使用需要用到的变量,其他的没哟

数据类型(补一个面试常问的)
JS中有七种基本数据类型
六种基本数据类型 Boolean Null Undefined Number String Symbol
一种引用类型 object {} [] /^$/ new Date() Math
到此,相信大家对“怎么理解JS栈和执行上下文”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: 怎么理解JS栈和执行上下文
本文链接: https://lsjlt.com/news/84772.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0