这篇文章主要介绍“web前端有哪三大核心方法”,在日常操作中,相信很多人在WEB前端有哪三大核心方法问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”web前端有哪三大核心方法”
这篇文章主要介绍“web前端有哪三大核心方法”,在日常操作中,相信很多人在WEB前端有哪三大核心方法问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”web前端有哪三大核心方法”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
web前端三大核心方法:1、html(超文本标记语言),是用来描述网页的一种语言;2、CSS(层叠样式表),可以用于控制页面中元素的样式;3、javascript,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。

本教程操作环境:windows7系统、css3&&HTML5&&javascript1.8.5版、Dell G3电脑。
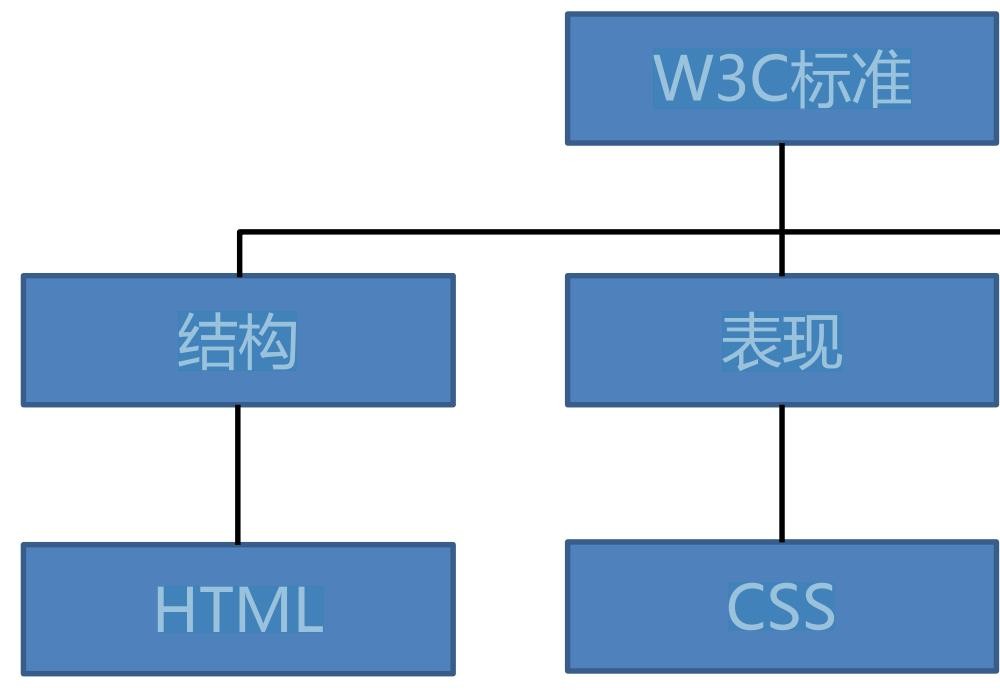
根据 W3C 标准,一个网页主要由三部分组成:结构、表现和行为

结构
超文本标记语言:HTML(Hyper Text Markup Language)
HTML用于描述页面的结构
html5:是一门标记型语言,主要由一些具备特殊含义的标签构成(建筑物结构)
表现
层叠样式表:Cascading Style Sheets
CSS用于控制页面中元素的样式
CSS(3):是一门描述性语言,主要一系列选择器(html元素)和属性构成(建筑的外部与内部装饰)
行为
HTML 是用来描述网页的一种语言。
HTML 指的是超文本标记语言 (Hyper Text Markup Language)
HTML 不是一种编程语言,而是一种标记语言 (markup language)
标记语言是一套标记标签 (markup tag)
HTML 使用标记标签来描述网页
层叠样式表 (Cascading Style Sheets)
css可以用来为网页创建样式表,通过样式表可以对网页进行装饰。
所谓层叠,可以将整个网页想象成是一层一层的结构,层次高的将会覆盖层次低的。
而css就可以分别为网页的各个层次设置样式。
JavaScript 是世界上最流行的编程语言。这门语言可用于 HTML 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。
JavaScript 是脚本语言
JavaScript 是一种轻量级的编程语言,属于解释型语言。
JavaScript是一门解释型语言,所谓解释型值语言不需要被编译为机器码在执行,而是直接执行。
由于少了编译这一步骤,所以解释型语言开发起来尤为轻松,但是解释型语言运行较慢也是它的劣势。
不过解释型语言中使用了JIT技术,使得运行速度得以改善。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
JavaScript 很容易学习。
基于原型的面向对象
JS编写位置
我们目前学习的js全都是客户端的JS,也就是说全都是需要在浏览器中运行的,所以我们我们的JS代码全都需要在网页中编写。
我们的JS代码需要编写到<script>标签中。
属性:
type:默认值text/javascript可以不写,不写也是这个值。
标签中。
属性:
type:默认值text/javascript可以不写,不写也是这个值。
src:当需要引入一个外部的js文件时,使用该属性指向文件的地址。
到此,关于“web前端有哪三大核心方法”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: web前端有哪三大核心方法
本文链接: https://lsjlt.com/news/84634.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0