这篇文章主要介绍“在scrapy中怎么利用CSS选择器从网页中采集目标数据”,在日常操作中,相信很多人在在Scrapy中怎么利用CSS选择器从网页中采集目标数据问题上存在疑惑,小编查阅了各式资料,整理出简单
这篇文章主要介绍“在scrapy中怎么利用CSS选择器从网页中采集目标数据”,在日常操作中,相信很多人在在Scrapy中怎么利用CSS选择器从网页中采集目标数据问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”在Scrapy中怎么利用CSS选择器从网页中采集目标数据”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
/CSS基础/
CSS选择器和Xpath选择器的功能是一致的,都是帮助我们去定位网页结构中的某一个具体的元素,但是在语法表达上有区别。Xpath选择器明明已经可以帮助我们提取信息了,为什么还要学习CSS选择器呢?
萝卜青菜各有所爱,对于不同知识背景的小伙伴,都可以来提取网页信息。只要是能抓到老鼠的猫,都是好猫,同样的,只要能提取信息,不论是正则表达式、BeateafulSoup、Xpath选择器亦或是CSS选择器,都是好的选择器,只不过在效率和难易程度上不一样。此外,对应前端的小伙伴来说,CSS选择器对他们来说就简单很多。
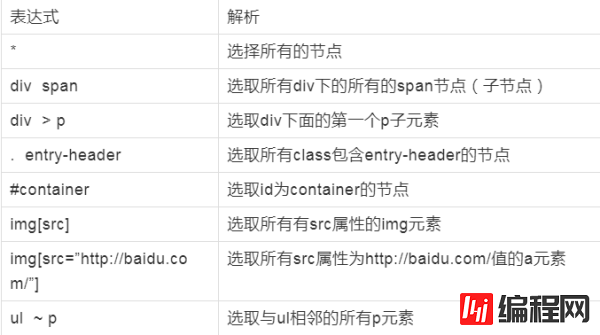
CSS选择器功能强大,从实用性出发,下面是部分比较常用的一些CSS选择器语法,相对来说比较简单,但是也是非常实用的语法,希望大家都可以牢牢掌握,后期在提取网页信息的时候将会事半功倍。

有了以上的CSS基础之后,接下来我们进行实际应用。
/实际应用/
仍然以之前的网站为例进行说明,我们的目标数据是标题、发布日期、主题、正文内容、点赞数、收藏数、评论数等。
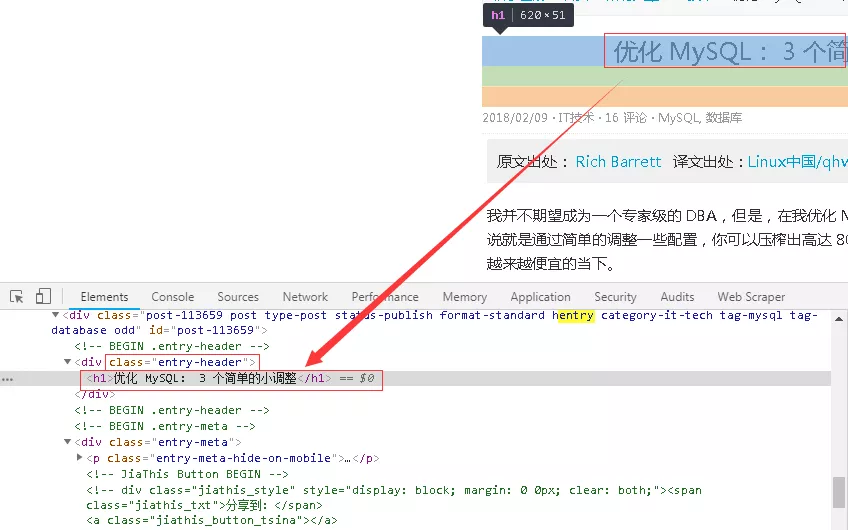
1、关于标题部分,之前我们利用Xpath的表达式的时候就分析过,得到了唯一性的定位标签,在此不再赘述,如下图所示。

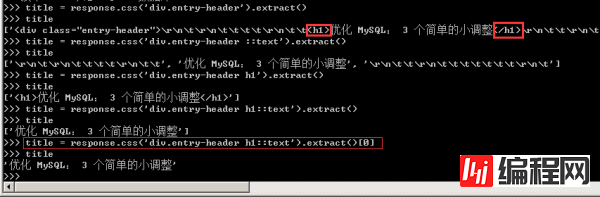
2、仍然利用scrapyshell的调试模式进行助攻,结合上边的CSS基础语法,标题的具体CSS表达式如下图所示。

需要注意的是在CSS中获取标签文本内容的方式是在CSS表达式后边紧跟“::text”,记住是有两个冒号噢,与Xpath表达式不一样。这个表达式看上去比Xpath表达式要简洁一些,所以当某些情况下,大家如果觉得CSS选择器的表达式比Xpath表达式要简短或者理解起来相对容易的话,可以首选CSS选择器,没有具体的要求,大家根据自己的喜爱来进行选择即可,反之亦成立,当然也可以同时在一个爬虫文件将两个或者多个选择器进行交叉使用。
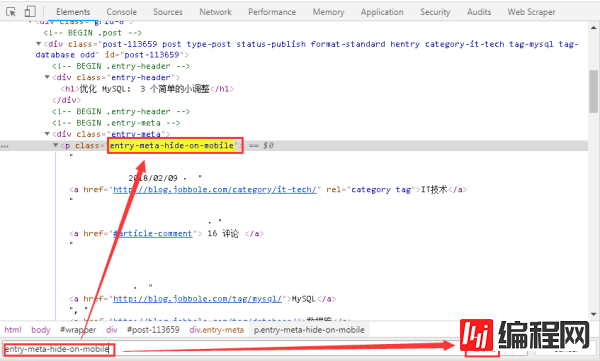
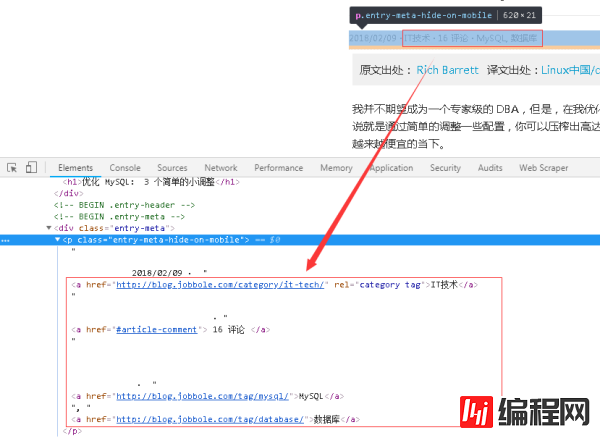
3、接下来是发布日期的提取,仍然是以交互式的方式实现网页与源码之间的交互,其中标签“entry-meta-hide-on-mobile”具有全局唯一性,可以很方便的定位到元素,如下图所示。

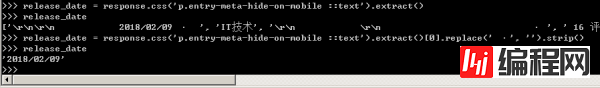
4、根据网页结构,我们可轻易的写出发布日期的CSS表达式,可以在scrapy shell中先进行测试,再将选择器表达式写入爬虫文件中,详情如下图所示。

5、关于文章主题标签的CSS表达式,可以看到其在网页结构上处于日期的下方,如下图所示。

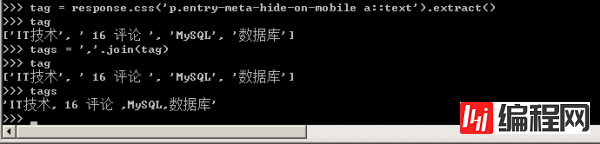
6、通过更改一下发布日期的CSS表达式,即可获取到文章主题标签。文章主题标签处于a标签下,如下图所示。

获取到整个列表之后,利用join函数将数组中的元素以逗号连接生成一个新的字符串叫tags,然后写入Scrapy爬虫文件中去。
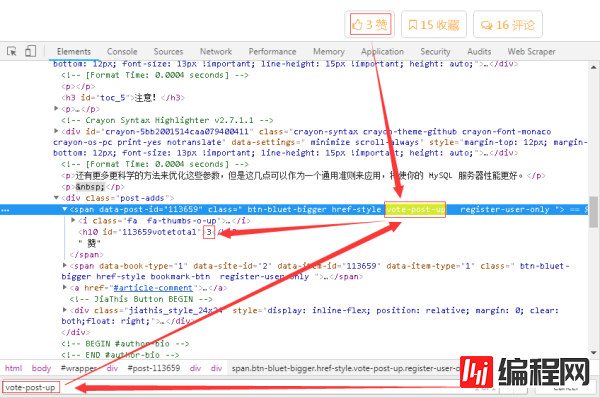
7、对于点赞数,其分析方法同之前一致,找到唯一的一个标签“vote-post-up”即可定位到数据。

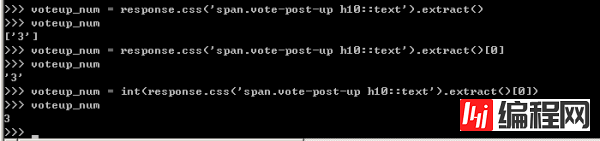
8、点赞数在h20标签下,根据网页结构写出CSS表达式,调试的过程如下图所示。

取出的点赞数是个字符串,需要利用int()将其强制转换为数字。
到此,关于“在Scrapy中怎么利用CSS选择器从网页中采集目标数据”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: 在Scrapy中怎么利用CSS选择器从网页中采集目标数据
本文链接: https://lsjlt.com/news/84404.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0