这篇文章主要讲解了“javascript怎么获取html元素”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“JavaScript怎么获取HTML元素”吧!
这篇文章主要讲解了“javascript怎么获取html元素”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“JavaScript怎么获取HTML元素”吧!
获取方法:1、利用document的getElementById()方法;2、利用document的getElementByClassName()方法;3、利用document的getElementByName()方法。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
JavaScript获取HTML元素
document的getElementById()方法
<body>
<a id="id">a标签</a>
<script>//document指当前文件,get即得到,Element即元素,ById即通过id;即通过id值获取当前文件中的元素
var element = document.getElementById("id");
console.log(element);
</script>
</body>结果:

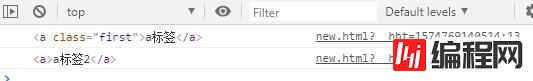
document的getElementByClassName()方法:
<body>
<a class="first">a标签</a>
<a>a标签2</a>
<script>//ByClassName即通过Class值;即通过class值获取当前文件中的元素,因为可能不止一个,所以得到的为一个数组
var element = document.getElementsByClassName("first")[0];//此处只获取第一个
console.log(element);
var element2 = document.getElementsByTagName("a")[1];//此处只获取第二个
console.log(element2);
</script>
</body>结果:

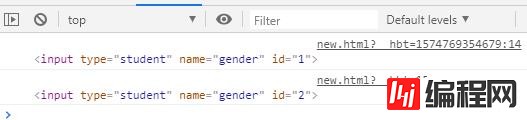
document的getElementByName()方法:
<body>
<fORM>
<input type="student" name="gender" id="1"><label for="1">男</label>
<input type="student" name="gender" id="2"><label for="2">女</label>
</form>
<script>//ByName即通过name值;即通过name值获取当前文件中的元素,因为可能不止一个,所以得到的为一个数组
var element = document.getElementsByName("gender");
console.log(element[0]);
console.log(element[1]);
</script>
</body>结果:

感谢各位的阅读,以上就是“JavaScript怎么获取HTML元素”的内容了,经过本文的学习后,相信大家对JavaScript怎么获取HTML元素这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: JavaScript怎么获取HTML元素
本文链接: https://lsjlt.com/news/84362.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0