小编给大家分享一下web前端程序员必须会用的CSS技巧有哪些,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!1、元素的margin
小编给大家分享一下web前端程序员必须会用的CSS技巧有哪些,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
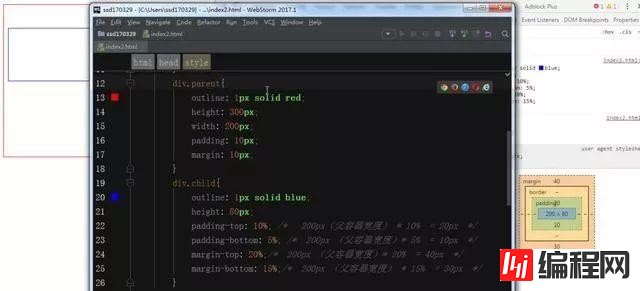
1、元素的margin的top、bottom及padding的top、bottom使用百分比作为单位时,其是相对父元素的宽度width的而不是我们想象的高度height;
举个例子:

其实出现这种现象,我们可以巧用margin/padding的百分比值实现高度自适应(多用于占位,避免闪烁)
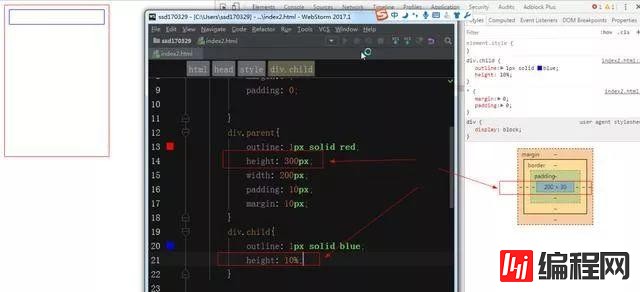
当然该元素高度上的百分比是相对其父元素高度的百分比的,min-height及max-height也适用这条规律。

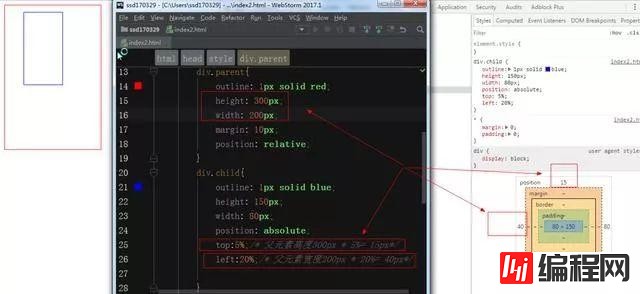
2、含有定位属性的元素,其top、bottom单位为百分比时,该百分比是相对于父元素的高度的。
在这里小编建了一个前端学习交流扣扣群:132667127,我自己整理的最新的前端资料和高级开发教程,如果有想需要的,可以加群一起学习交流
同理,left、right则是相对于父元素的宽度的。

这一点,我昨天在查资料写这篇文章—最全面的元素水平垂直居中方法汇总的时候就发现有个大牛也理解错了—-CSS布局奇淫技巧之–各种居中里面的第八点。
3、边框宽度不允许使用百分比值
这点就不解释了。
4、width:100%
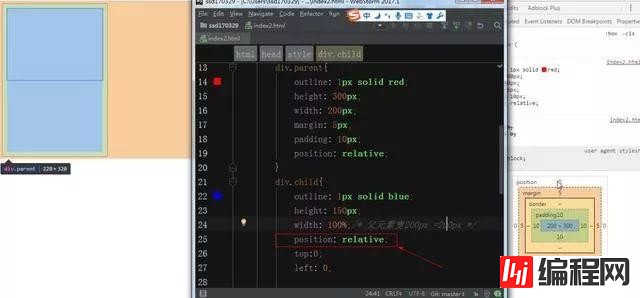
当父容器里有绝对定位的子元素时,子元素设置width:100%实际上指的是相对于父容器的padding+content的宽度。当子元素是非绝对定位的元素时width:100%才是指子元素的 content ,其等于父元素的 content宽度。

将上面子元素的position改成了relative后,其宽度就变成了parent宽度。

5、line-height
你知道line-height:150%和line-height:1.5的区别吗?知道了就可以跳过此处,不知道继续看下面:
举个例子:


上面可以看到line-height有单位时,子元素是继承父元素的line-height的,无单位时,其line-height等于无单位的数值乘以子元素本身的字体大小。显然为了不出现意外,还是建议首选无单位的。
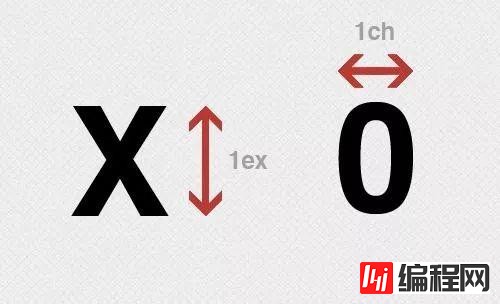
6、ex和 ch单位
ex:取当前作用效果的字体的x的高度,在无法确定x高度的情况下以0.5em计算;
ch:以节点所使用字体中的“0”字符为基准,找不到时为0.5em;

ex和 ch单位,类似于 em和 rem,依赖于当前的字体和字体大小。但是,不同的是,这两货是基于字体的度量单位,依赖于设定的字体。
ch单位通常被定义为数字0的宽度。你可以在Eric Meyers的博客里找到关于它的一些有意思的讨论,例如将一个等宽字体的字母”N”的宽度设置为40ch,那么在另一种类型的字体里它却可以包含40个字母。
这个单位的传统用途主要是盲文的排版,但是除此之外,肯定还有可以应用他的地方。
ex定义为当前字体的小写x字母的高度或者 1/2的 1em。很多时候,它是字体的中间标志。

x-height; the height of the lower case x
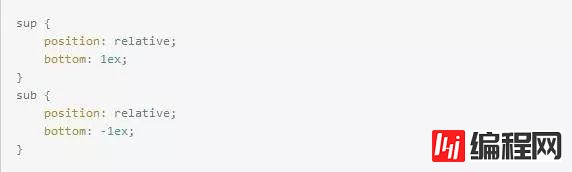
这些单位有很多用途,大部分用于版式的微调。比方说,sup元素(上角文字标),可以通过position:relative;bottom: 1ex;实现 。类似的方法,你可以实现一个下角文字标。浏览器默认的方式是利用
上标和下标特定垂直对齐规则,但是如果你想更细粒度更精确得控制,你可以像下面这样做:
Css代码

7、使用calc时运算符之间要有空格 ,否则可能无效。
以上是“WEB前端程序员必须会用的CSS技巧有哪些”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网html频道!
--结束END--
本文标题: Web前端程序员必须会用的CSS技巧有哪些
本文链接: https://lsjlt.com/news/83391.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0