这篇文章主要介绍“全栈CMS系统服务端启动的细节有哪些”,在日常操作中,相信很多人在全栈CMS系统服务端启动的细节有哪些问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”全栈CM
这篇文章主要介绍“全栈CMS系统服务端启动的细节有哪些”,在日常操作中,相信很多人在全栈CMS系统服务端启动的细节有哪些问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”全栈CMS系统服务端启动的细节有哪些”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
我们可以去redis官网下载redis安装程序,我主要介绍window和 linux系统下的安装,如果你是其他系统,可以去官网查看相关资料。
1.window下安装和启动服务
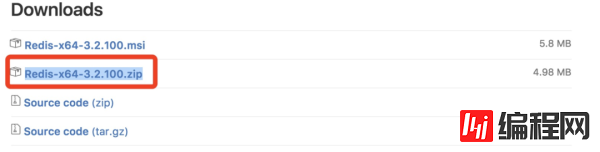
下载地址:https://GitHub.com/MSOpenTech/redis/releasesRedis 支持 32 位和 64 位。这个需要根据你系统平台来选择,下载压缩包到 C 盘,解压然后将文件夹重命名为 redis。(这里方便记忆)

打开一个cmd窗口使用 cd 命令切换目录到 C:\redis下,然后运行:
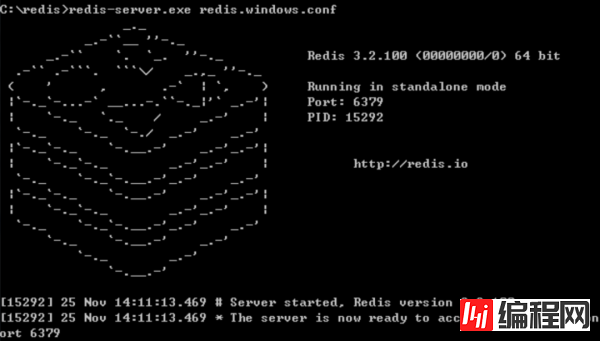
redis-server.exe redis.windows.conf输入之后,如果显示如下界面,说明启动成功:

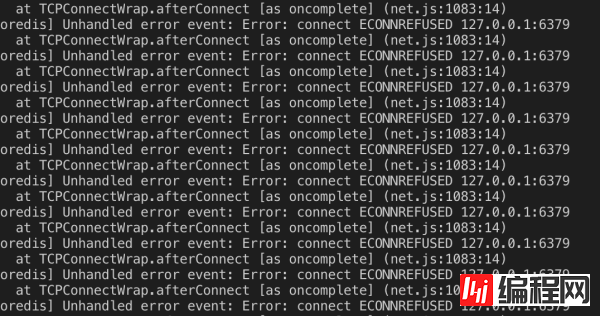
当然我们也可以把redis路径添加到环境变量里,这样就不用每次都在redis路径下执行了脚本了。这样启动还没有完,如果我们想测试redis是否可以执行,我们上面启动的cmd窗口千万不能关,否则我们跑node将会出现如下报错:

好了,我们继续,测试一下redis是否可用。首先我们新建一个cmd窗口,切换到 redis 目录下运行:
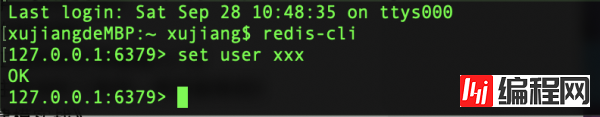
redis-cli.exe -h 127.0.0.1 -p 6379设置键值对:
set user xxx则会出现如下结果:

这样,redis启动这块就可以了。
2.linux下安装启动redis
下载地址:Http://redis.io/download,建议下载最新稳定版本。
$ wget http://download.redis.io/releases/redis-2.8.17.tar.gz $ tar xzf redis-2.8.17.tar.gz $ cd redis-2.8.17 $ makemake完后 redis-2.8.17目录下会出现编译后的redis服务程序redis-server,还有用于测试的客户端程序redis-cli,两个程序位于安装目录 src 目录下,下面启动redis服务:
$ cd src $ ./redis-server然后下面使用redis-cli的方式和window类似,这里就不举例子了,如果想详细了解redis的配置和启动,请认真研读redis官方文档。
关于node的编译和配置我在上一篇也简单讲了一下,这里我们具体介绍如何启动项目和打包线上和发开环境代码。首先我们看看package.JSON的执行代码:
"scripts": { "start": "export NODE_ENV=development && nodemon -w src --exec \"babel-node src\"", "build": "babel src --out-dir dist", "run-build": "node dist", "test": "echo \"Error: no test specified\" && exit 1" }我们先看start,这里主要用来启动我们开发环境的服务器,我们通过export NODE_ENV=development来定义开发环境的环境变量,由于我采用的是Mac电脑,所以可以用export来定义一个node环境变量;window下我们采用set NODE_ENV=development来定义。我们用如下指令来启动:
npm start // or yarn start其次我们看看build命令,主要是打包输出的命令,dist为输出的目录名,你也可以根据自己代码风格来命名。我们执行如下来打包:
npm run build // or yarn buildrun-build命令是我额外加的,主要是方便测试生产环境的代码,即我们打包的后代码。执行方式同上。关于如何使用环境变量,这里我们可以参考我项目中的config下的代码:
const isDev = process.env.NODE_ENV === 'development'; //获取本机ip地址 function getIPAdress() { var interfaces = require('os').networkInterfaces(); for (var devName in interfaces) { var iface = interfaces[devName]; for (var i = 0; i < iface.length; i++) { var alias = iface[i]; if (alias.family === 'IPv4' && alias.address !== '127.0.0.1' && !alias.internal) { return alias.address; } } } } const IP = getIPAdress(); const staticPath = isDev ? `http://${IP}:3000` : '线上地址'; module.exports = { isDev, staticPath }我们可以使用process.env.NODE_ENV来拿到我们在package下定义的环境变量,然后进行不同的操作。以上代码主要作用就是下其他业务代码传递环境变量,并对静态路径根据不同环境使用不同的ip地址,方便前后端调试。
当我们启动好服务器后,我们可以利用ip去测试端口,由于我们初始化时会初始化config和admin数据,所以我们可以使用postman来测试接口可靠性,为了方便理解,我会剖出初始化代码,如果有不理解的,可以可和交流。
// server/src/db/schema/config.js // ... // 初始化config数据 async function initConfig(){ const isExist = await configSchema.exists() if(!isExist) { const result = await configSchema.hmset(null, { header: { columns: ['首页'], height: '50', backgroundColor: '#000000', loGo: '' }, banner: { type: '1', // 0为标签云,1为轮播图 label: [], bgUrl: '', bannerList: [] }, bannerSider: { tit: '侧边栏信息', imgUrl: '', desc: '' }, supportPay: { tit: '', imgUrl: '' } }) if(!Array.isArray(result)) { console.log('配置信息初始化完成') }else { throw result } } } initConfig()我们在server/src/db/schema/config.js下可以看到这段初始化config的代码,接下来看看路由定义:

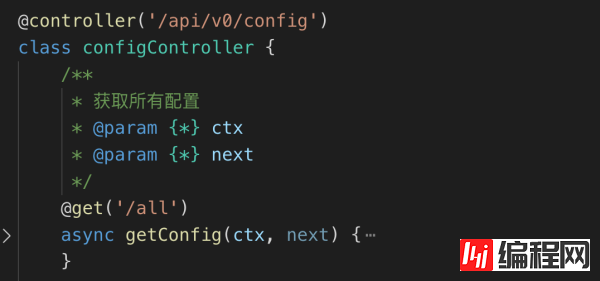
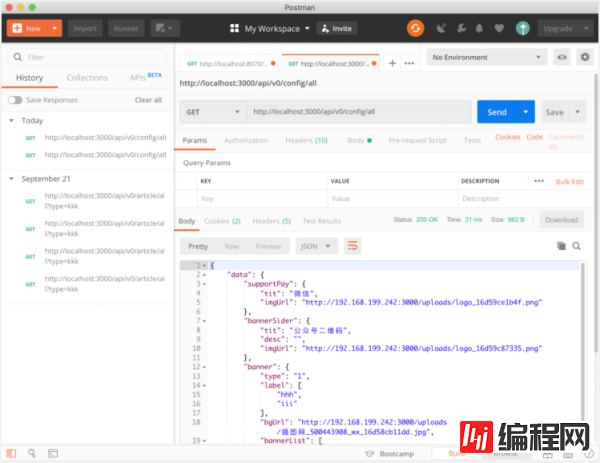
我们找到server/src/routes/config.js,这里我们使用修饰器和class来定义我们的路由api路径为/api/v0/config/all,由于我们开的服务跑在3000端口的,所以我们使用postman这样访问:

这样,是不是就拿到我们之前定义好的初始化数据了呢?
到此,关于“全栈CMS系统服务端启动的细节有哪些”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: 全栈CMS系统服务端启动的细节有哪些
本文链接: https://lsjlt.com/news/83077.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0