这篇文章给大家介绍一个看起来比较舒服值得学习的WEB文本框样式是怎样搭建的,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。 一个看起来比较舒服的文
这篇文章给大家介绍一个看起来比较舒服值得学习的WEB文本框样式是怎样搭建的,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。

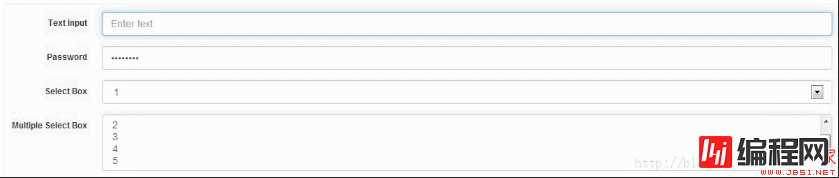
一个看起来比较舒服的文本框样式,关键点在黄色背景那几点
代码如下:
.fORM-control {
display: block;
width: 100%;
height: 34px;
padding: 6px 12px;
font-size: 14px;
line-height: 1.428571429;
color: #555555;
vertical-align: middle;
background-color: #ffffff;
border: 1px solid #cccccc;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
-webkit-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s;
transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s;
}
.form-control:focus {
border-color: #66afe9;
outline: 0;
-webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075), 0 0 8px rgba(102, 175, 233, 0.6);
box-shadow: inset 0 1px 1px rgba(0,0,0,.075), 0 0 8px rgba(102, 175, 233, 0.6);
}
关于一个看起来比较舒服值得学习的web文本框样式是怎样搭建的就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
--结束END--
本文标题: 一个看起来比较舒服值得学习的web文本框样式是怎样搭建的
本文链接: https://lsjlt.com/news/82665.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0