本篇文章给大家分享的是有关javascript的扶正之路是怎样的,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。说到很流行的编程语言,可能要数J
本篇文章给大家分享的是有关javascript的扶正之路是怎样的,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
说到很流行的编程语言,可能要数JavaScript,Java和python了。但是向上追溯几年、十年、甚至是20年,在2000年的时候你绝不会相信,如今JavaScript将成为世界上很受欢迎的语言之一。那时候的JavaScript不仅无法完成专业语言所能做到的各个功能,甚至也没有被设计成一种严肃的编码工具。
概述
1995年,网景通信公司Netscape意识到,需要给浏览器一个简便可用的浏览器动态脚本程序以便于Microsoft的IE做市场竞争。于是在结束与Sun Microsystems战略合作伙伴的之前,利用最后一段时间,让Sun的Brendan Eich在不到10天时间内创造了一个新的语言,并将它嵌入了Netscape 2浏览器中。

并且当时为了蹭Java的热度,他们将该语言叫做JavaScript。但是实际上和Java语言没有半毛钱的关系。Java和JavaScript这两个类似的名称引起了很多人多年的困惑,至今还是个个问题。(JavaScript现在是甲骨文的商标名称,随意使用可能会有版权问题。)
第一章 伊始:滚动按钮时代
在JavaScript诞生的头五年中,它是不便使用Java (Applet)编程的人们的一个白板工具。其拥趸包括业余爱好者,以及急于做简单完成任务的人。还有WEB设计师一群新生技术工种,其工作是使网页用户界面看起来更加时尚和图形化。他们想要的东西比
在专业领域,这是JavaScript的主要工作,创建UI胶水,将过度设计的网页粘合在一起。当你需要一个交互式按钮,一个弹出菜单,一个图像跨过动态效果时,你会用到 JavaScript。

不久之后,JavaScript开始被大量使用于创建类似效果:每当鼠标经过时,就将一个图像换成另一个。
尽管认为开发人员会使用代码来自动执行发光按钮,然后将其代码分发到网页上似乎有些疯狂,但这是每个人都一遍又一遍地做的事情(今天,CSS提供了这种装饰,它使用样式设置和动画而不是预先生成的图像文件,以更易于维护的方式来做到了这一点。)。很少有人期望JavaScript会走得更远。而且,许多编码人员更乐于使用服务器端编程语言,让它们按需提供正确的JavaScript脚本。 JavaScript可以为应用程序中的业务逻辑提供支持的想法就像用excel宏替换数据库存储过程一样荒唐。
第二章 限制:沙盒的囚徒
今天,当人们批评JavaScript时,通常是由于其语言本身的局限性:补补修修的面向对象功能,弱类型安全,笨拙的DOM模型,==与===的混淆等等。但JavaScript并非天生就是如此。毕竟,有许多丑陋的编程语言,也都是因为在正确的时间出现正确的领域而变得重要。(比如BASIC,COBOL,sql和PHP)JavaScript是当时所有Web浏览器中唯一支持的语言,伴随着Web正占领世界的同时,它肯定在正确的时间出现在了正确的位置。
JavaScript的真正限制是沙盒,严格控制的环境,可将代码固定在适当的位置。沙箱将JavaScript与桌面世界隔离开来。例如,JavaScript代码无法直接访问文件系统,显示器或任何硬件。更严重的是,它切断了JavaScript与Web服务器上所有内容的联系,例如存储用户列表和产品目录的数据库以及运行业务逻辑的服务器端代码。JavaScript被迫独自战斗的一线,但是也是整日忙忙碌碌而无所事事,只能旋转Web页面上的按钮。
第三章 反叛:Ajax和XMLHttpRequest
然而幸运的是微软并没有对JavaScript产生多大的敌意,也在IE中保留了它。并打算以"拥抱,扩展和扑灭"的理念消耗竞争对手。
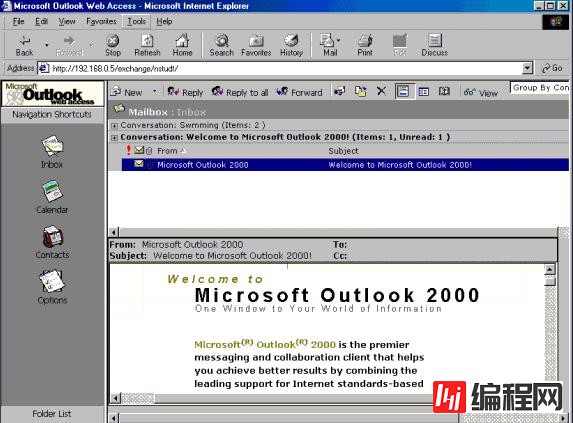
当时Microsoft的一个团队正在研究一种使Outlook的web前端响应速度更快的方法。他们正在构建一个名为Outlook Web Access的产品,看起来像这样:

微软团队的目标是相对适度的。他们想开发一个在浏览器中运行的高效电子邮件阅读器。最重要的是,他们不想每隔几秒钟刷新一次整个页面。取而代之的是,他们采用的是一种允许网页在后台静默检查新邮件的技术。这个目标现在看来似乎并没有啥大不了,但请记住那个年代Gmail还没有出现呢,谷歌也才刚刚出现,没有啥名气。
微软团队使用一种被称为XMLHttpRequest的ActiveX组件创建了一些管道。 XMLHttpRequest的基本思想很简单:它为JavaScript代码提供了一种进行Web请求的方法。就像浏览器可以联系网络服务器并发出请求(例如,"嘿,请给我一个页面!")一样,JavaScript代码也可以使用XMLHttpRequest对象发出自己的请求(例如,"嘿,请再给我发送一些邮件")。

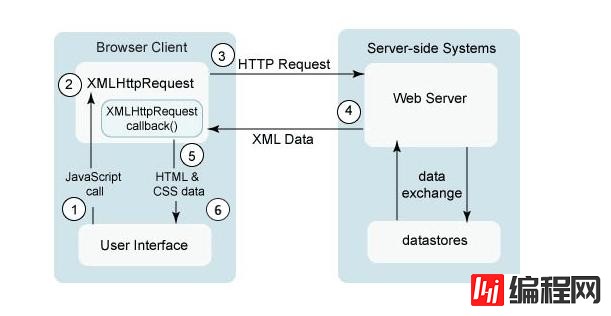
突然之间,潘多拉魔盒被打开了,Web页面开始可以调用Web服务器的所有资源:
需要数据库中的一些数据吗?调用服务器并查询。
服务器需要执行计算,安全测试,超级机密验证检查吗?也请调用服务器。、最重要的是,在后台进行调用时,页面显示不会受到影响。
但是XMLHttpRequest也有很多问题。首先,它的名称很奇怪,大小写不一致,导致区分大小写的语言(例如JavaScript)很头痛。
其次,就像它名字表明的一样请求发送和接收使用XML消息。现实情况是,消息几乎可以是任何东西,普通文本,html块或序列化为JSON的JavaScript对象。但是比较大的问题当属的XMLHttpRequest的的支持技术。它是用ActiveX构建的,这样它只支持在windows计算机上运行,只能在Internet Explorer中运行。
这些怪癖都没有阻止它。在短短的几年内,其他浏览器都提供了自己的XMLHttpRequest实现-代码中的相同对象,但没有ActiveX麻烦。
尽管微软创建了XMLHttpRequest,但是并没有在自己的web开发得到充分利用它。甚至在,他们后续的公共Web的电子邮件系统Hotmail中也没有使用。
相反,是谷歌首先利用XMLHttpRequest技术开发出了让世界震惊的Web产品。谷歌首先在2004年使用开发了公共Web邮箱Gmail;

接着,次年又开发出了Google Maps。

这两个伟大的产品开始让XMLHttpRequest和ajax技术大放异彩而流行于世。
第四章 扶正:通往现代的道路
XMLHttpRequest是改变JavaScript进程的关键要素。但是,此后还有很多拐点。
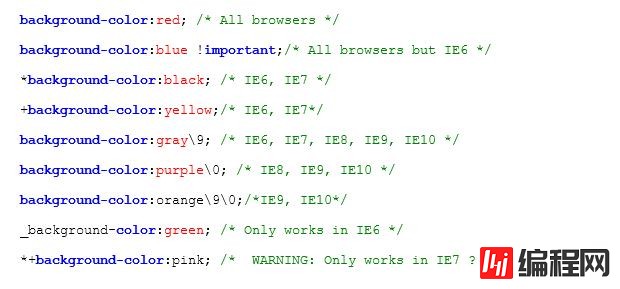
多年以来,JavaScript语言一直处于冻结状态。市场领先的IE浏览器要伴随着操作系统升级而升级,版本迭代非常缓慢。开发人员被迫要编写大量的脚本检查不同IE浏览器版本来进行适配。

在2006年,开发人员通过使用Jquery框架,获得了形式上的统一解决方案。尽管jQuery在今天已经过时了,但是10年前,如果把真正的时间用在构建功能而非解决浏览器兼容性的问题上时,这是必不可少的工具。

谷歌在2008年发布了一个名为V8的新JavaScript引擎。

如果说jQuery的出现为Web开发人员提供了广泛的兼容性,而V8则为他们提供了出色的性能。而且由于V8引擎是一个单独的开源组件,因此其他项目也可以使用它。后来,因此,而衍生了诸如node.js和Electron之类伟大项目。

2008年下半年,W3C推出第一个HTML5的工作草案。HTML5本身并不是关于JavaScript的,而是与一波新的JavaScript api配对使用的。突然之间,开发人员有了用于存储本地数据,管理浏览器历史记录,使用音频和运行后台任务的工具。网络功能和桌面功能之间的差距再次缩小。

第五章 涅槃:现代的JavaScript
JavaScript的成功是否是其在浏览器中享有特权的必然结果?还是需要运气和完美时机?
我觉得很多是为了兼顾和均衡。根据经济学定理,为了防止一家独大,各大公司之间互相让利权衡后的结果。
结果是JavaScript被迫赢得了成功。在JavaScript的一生中,从来没有很多人喜欢。刚开始大家支持Java applet,接着是Flash,还有微软版的Silverlight。JavaScript面对了这些挑战者,并(被)击败了所有他们。
JavaScript的未来是一条迅速分支的道路。现在JavaScript有在Web服务端运行的(node.js),也有桌面应用程序(Node.js和Electron)。也有了诸如typescript的更高级先进方言,它们可以编译为JavaScript,从而为开发人员提供了一种在不违反规范的前提下舒适开发的方法。将来借助WebAssembly可能还会完全摆脱语言限制,为开发人员提供一种通过JavaScript引擎来使用他们想要的任何高级语言的方法。
JavaScript尽管有很多不是之处,但是他确实天(各大经济巨头)选之子。Brendan Eich将JavaScript放入Netscape Navigator中,而我们正想法设法整个世界装入浏览器。这就是现代的Web,以及将来物联网。
以上就是JavaScript的扶正之路是怎样的,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注编程网VUE频道。
--结束END--
本文标题: JavaScript的扶正之路是怎样的
本文链接: https://lsjlt.com/news/82550.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0